Figma or Sketch: Who Wins the War on Multiplayer Design?

Multiplayer designing is when there is more than one designer working on the same design file, and since multiplayer is the flagship feature of Figma App, designers have been wondering: Figma or Sketch?
Working in a design team (as opposed to companies with only one resident designer) is becoming more and more common every day, and the technology to allow multiple designers to work on the same design file, at the same time, is improving. So which app should you be using, and if you are the only designer, do you even need multiplayer?
But isn’t this multiplayer thing just a big gimmick?
Interestingly, up until about six months ago, the SitePoint team and I would have said “yes”.
That was until our co-editor Alex started using Figma on a side project and began sharing files with the team. They discovered that:
- Developers loved that they could export graphics without the help of a designer, and by using only the browser.
- Junior designers could extend the work of a senior designer as they collaborated on the same file ⏤ it was like a chef’s kitchen.
- Project managers didn’t need to hover over any shoulders to track the progress of a design project.
Although multiplayer (sometimes called real-time collaboration), has been around for years in apps like Google Docs, they were as surprised as anyone that it’s so well-suited to UI design.
Let’s take a deeper look at Figma and how it compares to Sketch for design collaboration.
Figma (for energetic design teams)
- Platform: web, macOS and Windows
- Capabilities: live multiplayer designing
- For: energetic design teams
Not even a decade ago, the term “user experience designer” was almost non-existent (or at the very least, it wasn’t as trendy as it is today). Over the years, we’ve come to learn that optimising user experiences is instrumental for converting and retaining customers. This is why companies often hire entire design teams now, and this also is why Figma was built — to allow designers in large design teams to work on the same design file at the same time).

Figma does more than simply store your design file in the cloud, where everybody has access to the most recent version of it (we’ve been able to do that with Dropbox for quite some time now). It actually allows multiple designers to edit the design at the same time. It’s super cool, it’s web-based, it’s truly innovative, and since there’s a free plan, you literally have nothing to lose by trying it out with your team.
How does it compare to Sketch, you say? Feature-wise, I’d say it compares favourably. It comes down to which app you enjoy using the most, however, I can say for sure that Figma is well-suited to large, energetic design teams where designers need to collaborate at the same time without screwing things up. Right now, no other design app currently allows multiple designers to live-collaborate on a single file.
Sketch + Craft Freehand (for smaller teams)
- Platform: macOS (or Windows + Photoshop + Craft)
- Capabilities: live whiteboard collaboration
- For: medium-pace teams who require feedback tools
Sketch consistently receives high praise from user interface designers, where it’s been the most-used application for designing UI’s for the second year running (Photoshop no longer secures the top spot). That being said, Sketch isn’t automatically the best solution — it depends on how intense your team’s level of collaboration needs to be.
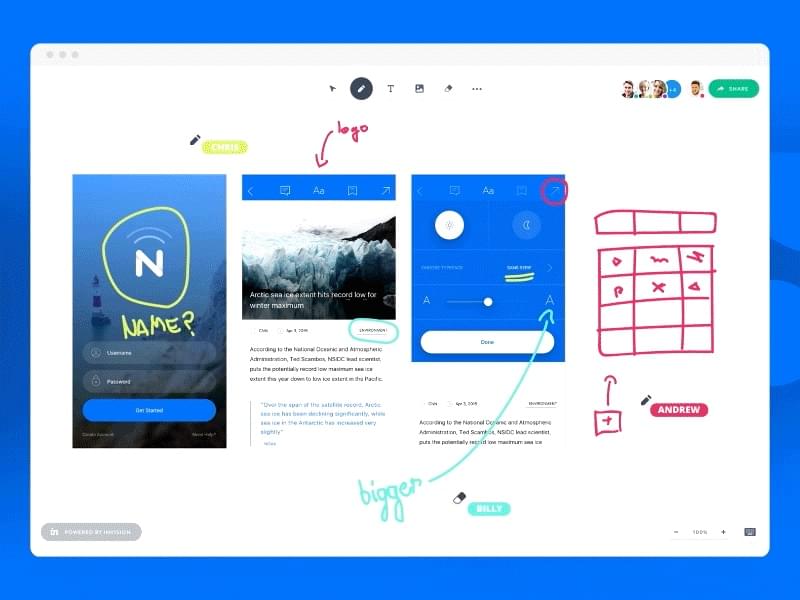
One of the reasons why Sketch is so popular is its huge library of community-made plugins. Designers can extend Sketch’s functionality by building their own extensions (or by downloading an existing one). Perhaps the most impressive of these is the Craft Plugin by InVision, which includes a collaborative whiteboard tool.
Amongst a range of other design and prototyping tools, Craft offers the ability to mirror your design on a whiteboard inside Sketch, where you and your teammates can then annotate, draw on and discuss the design using text, shapes and freehand drawing.

Craft Freehand is particularly useful for solo designers and medium-pace teams who only want to request feedback from their non-designer teammates, and I personally think the best way to do that is by using the classic “show, don’t tell” method. Not all teams need multiplayer design, some only need multiplayer collaboration — Craft Freehand is ideal for that.
Craft includes a massive repertoire of tools beyond Freehand: realistic content sourcing, rapid duplication tools, shared asset libraries, prototyping features, and even the ability to synchronize and handoff designs.
Adam Rasheed’s User Interface Design with Sketch course can teach you the fundamentals of both Sketch and Craft (and some other things!) in an afternoon.
Sketch + GitLab (for lightweight collaboration)
- Platform: macOS (with Sketch) or Windows (with Photoshop)
- Capabilities: version control for design files
- For: slow-pace teams who require mild collaboration
Sketch 43 recently introduced a new file format coded in JSON, which is much more human-readable than the legacy binary format. Did you know that you can now rename a .sketch file to a .zip file, unzip the .zip file, edit the layers and styles in the JSON code, recompress the files and then see the changes in the Sketch GUI? Pretty cool stuff, try it!
What this actually means is that we can maintain some kind of version control using like apps like GitLab. For those unfamiliar, GitLab serves as a repository for codebases, where if two different developers make their own changes to a code file, GitLab will help them merge those changes into a single, usable file, where you can roll back to a previous version at any time (hence "version"-control).
Sadly, this rarely works out well for large teams as it normally results in frustrating code conflicts that are supremely difficult to merge; however, in smaller teams where developers don’t necessarily work on the same file at the same time, it can be a very useful way to ensure that developers are always collaborating on the most recent version of a file.
But why am I talking about Git if it’s for developers? Well, because of Sketch’s new JSON-based file format, we can actually commit .sketch files to a Git repository and be able to benefit from a collaborative version control workflow.
GitLab are currently leading the charge on version control for Sketch files. Right now, the feature is limited to displaying a PNG preview of your Sketch artboards, but soon we’ll be able to see a visual comparison of two versions side-by-side. We can also expect GitHub and other version control apps to begin accommodating Sketch files too.

If you’re a Sketch user that doesn’t feel like learning a new tool like Figma, and your collaborative needs aren’t all that intense, the Sketch + GitLab method might be the right workflow for your small team. If you’re keen to learn how Git works under the hood, our Jump Start Git book has a terrific 4.5 star rating across 94 reviews, and our Introduction to Git video course has a 4.6 rating across 110 reviews!
So, Figma or Sketch?
Whether you work in a large design team or you’re more of a lone-wolf designer, you’ll still need to collaborate on the design at some stage, even if it’s only to request feedback from your non-designer teammates. In order to make the most of your limited time, you’ll need a workflow that encourages productivity. So, which category do you fall under?
- Figma (large team all working on the same file)
- Sketch + Craft Freehand (small team looking for collaborative feedback and brainstorming tools)
- Sketch + GitLab (lightweight design collaboration)
Honourable mentions
- Git Sketch Plugin (this method requires you to create new branches and commit updates to GitHub manually)
- Abtract (a dedicated Git client for .sketch files ⏤ this method is automatic but is only available to beta testers)
Let us know in the comments below, and of course, tell us how your chosen method worked out for you!



