Is Figma a Serious Option for Sketch Designers?

If you follow design blogs, you might have seen the social buzz around ‘Figma’, a new UI Design program. Product designers in San Francisco have been raving about it and it’s not difficult to see the appeal. Figma takes the best of Sketch, adds a team-friendly workflow and drops the whole thing into your web browser (technically speaking, Chrome).
- But does it work?
- How does it compare to Sketch?
- Should your incorporate Figma into your workflow?
I put Figma through its paces and here’s what I came up with.
How is Figma different from Sketch?
1. Figma lives in your Browser (it’s a Chrome App)
Figma is an in-browser software, making it cross-platform. That means that as long as you have Google Chrome, you can use it on Mac, Windows, and even Linux.
2. Figma has a Multiplayer mode
Figma has a feature called multiplayer mode which allows multiple people to create on the same document at the same time in a live collaboration environment in a manner very similar to collaborating in Google Docs.
I’m not aware of another serious design tool with that level of collaboration.
Getting collaborative with @figmadesign ! #pivotallife pic.twitter.com/Jz7X9y1tOa
— Nicola Rushton (@nicola_rushton) October 23, 2016
3. Figma has Strong Typography Tools
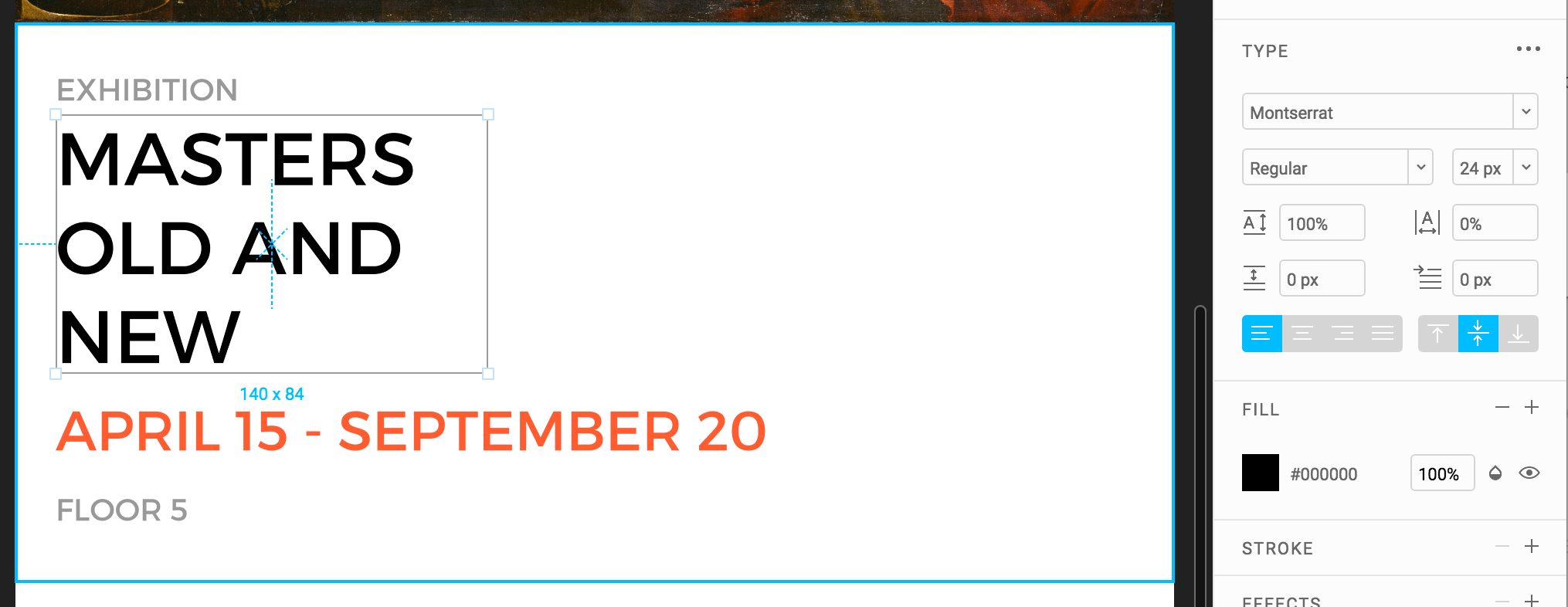
Figma’s typography tools are outstanding. With type features like paragraph spacing, first line indentation, and vertical alignment, they definitely got it right with this one. Sketch is notorious for bugs when using the type tool, but you don’t need to worry about them with Figma.

Figma Typography Tools
4. Figma has Re-imagined Vector Tools
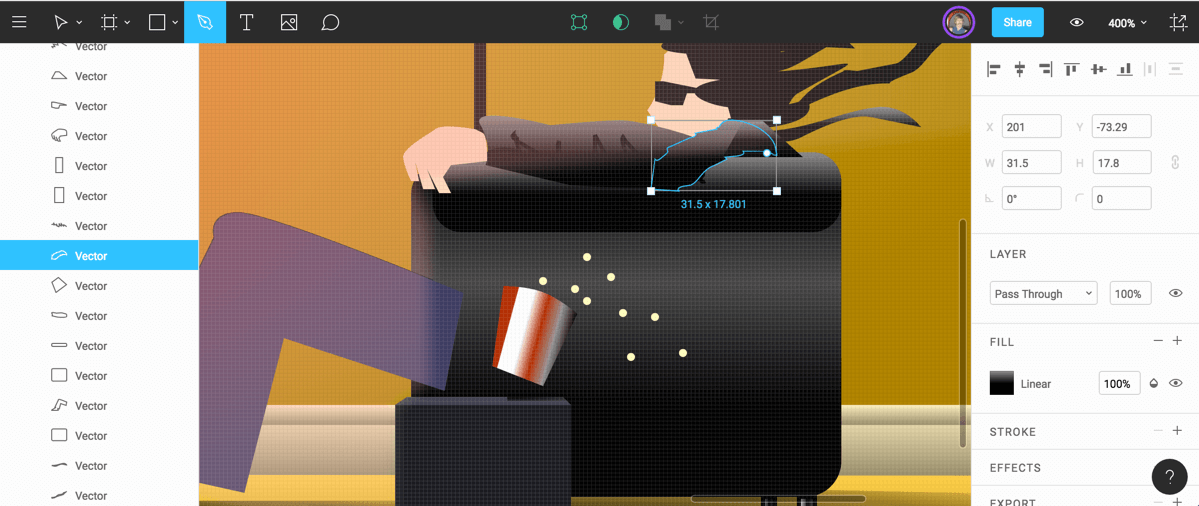
Figma has an amazing pen tool that allows you to easily create icons with overlapping vector points, which makes icon design a breeze.

Figma pen tool in action
5. Figma has Built-in Version Control
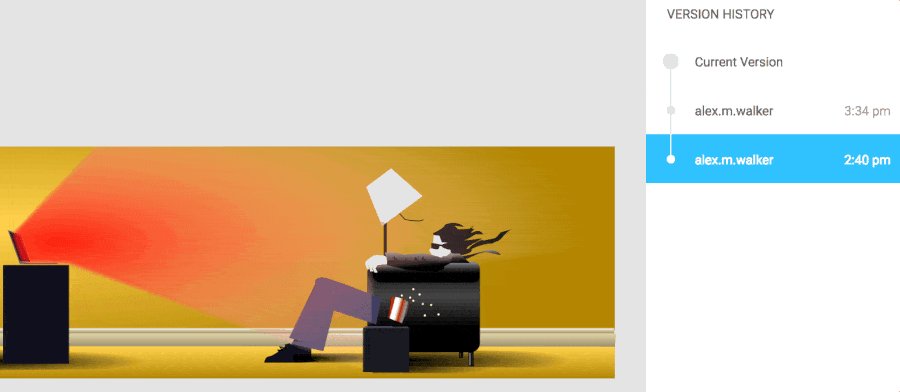
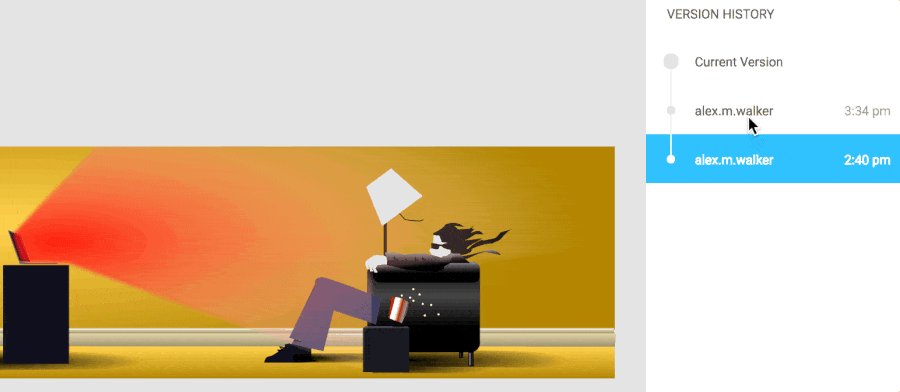
That’s right, Figma has a built-in version control system. Version history allows you to keep a history of all your design revisions. If you’ve ever used GIT for your code, you’ll be familiar with this concept.

Version Control in Figma
6. Figma Imports Your Sketch Files (and SVGs)
Figma makes it simple to instantly import your Sketch files and start editing the document right away. Simply drag in your Sketch file straight into Figma, and it will start the import process automatically.

7. Figma Makes Collaboration Easy
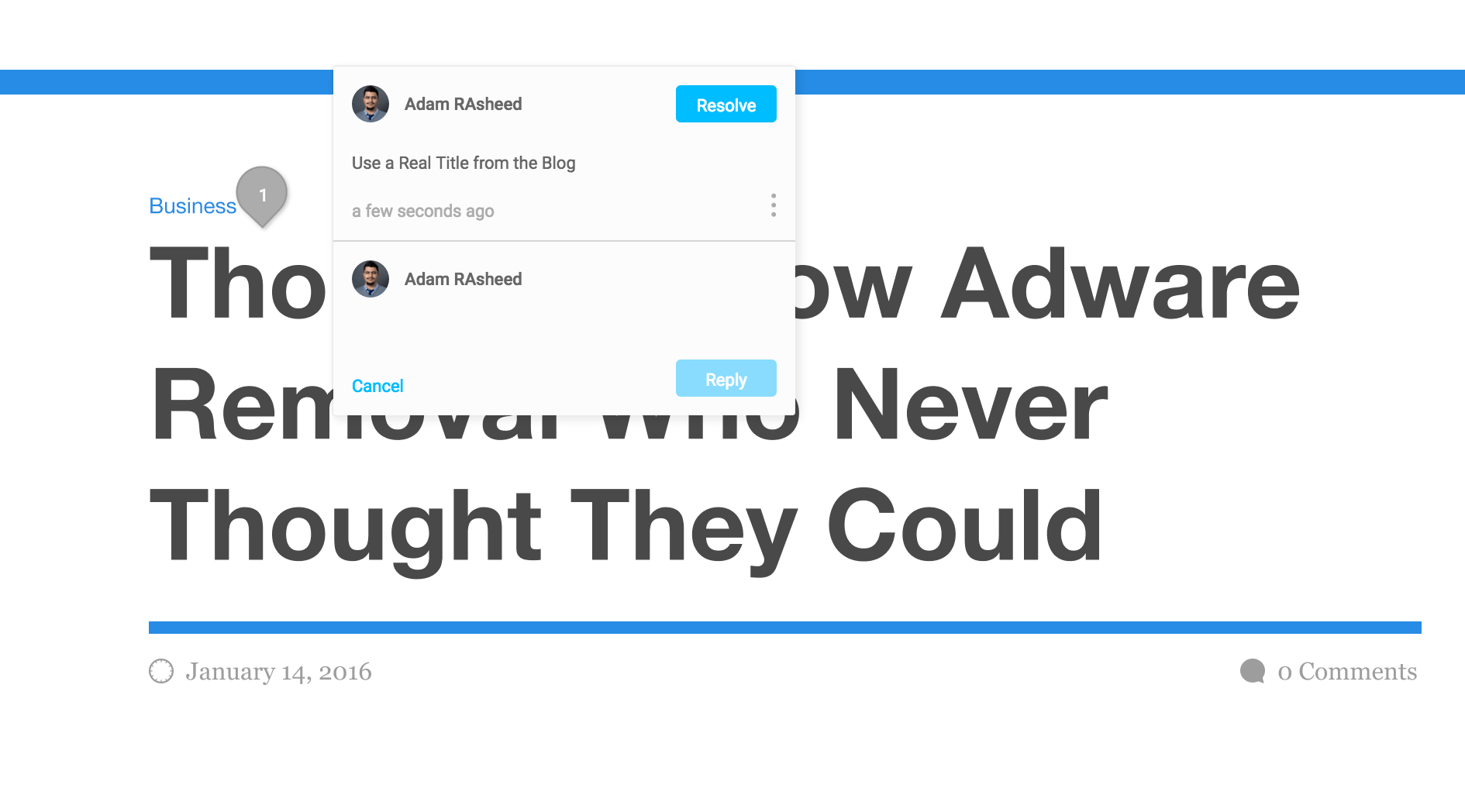
Figma is designed around the idea of easy and effective collaboration. If your design is in Figma, your clients and developers only need a web browser to view your project. A great feature that helps collaboration is the comments tool, which is similar to the comments system on Zeplin or InVision.
Developers and clients can comments on specific parts of the document, making project changes easy to manage. Figma brings this features in-house and natively allows people you’ve shared the document with easily create comments without having to sign up to anything.

Figma commenting system
What does Sketch have that Figma doesn’t?
1. Sketch has Market Share
Sketch has a much bigger market share for both individual designers and design teams, as well as the support of huge tech companies such as Apple, Google, and Facebook. That makes it less likely to disappear in a year or two.
2. Sketch has a Larger Pool of Free Tutorials and Resource
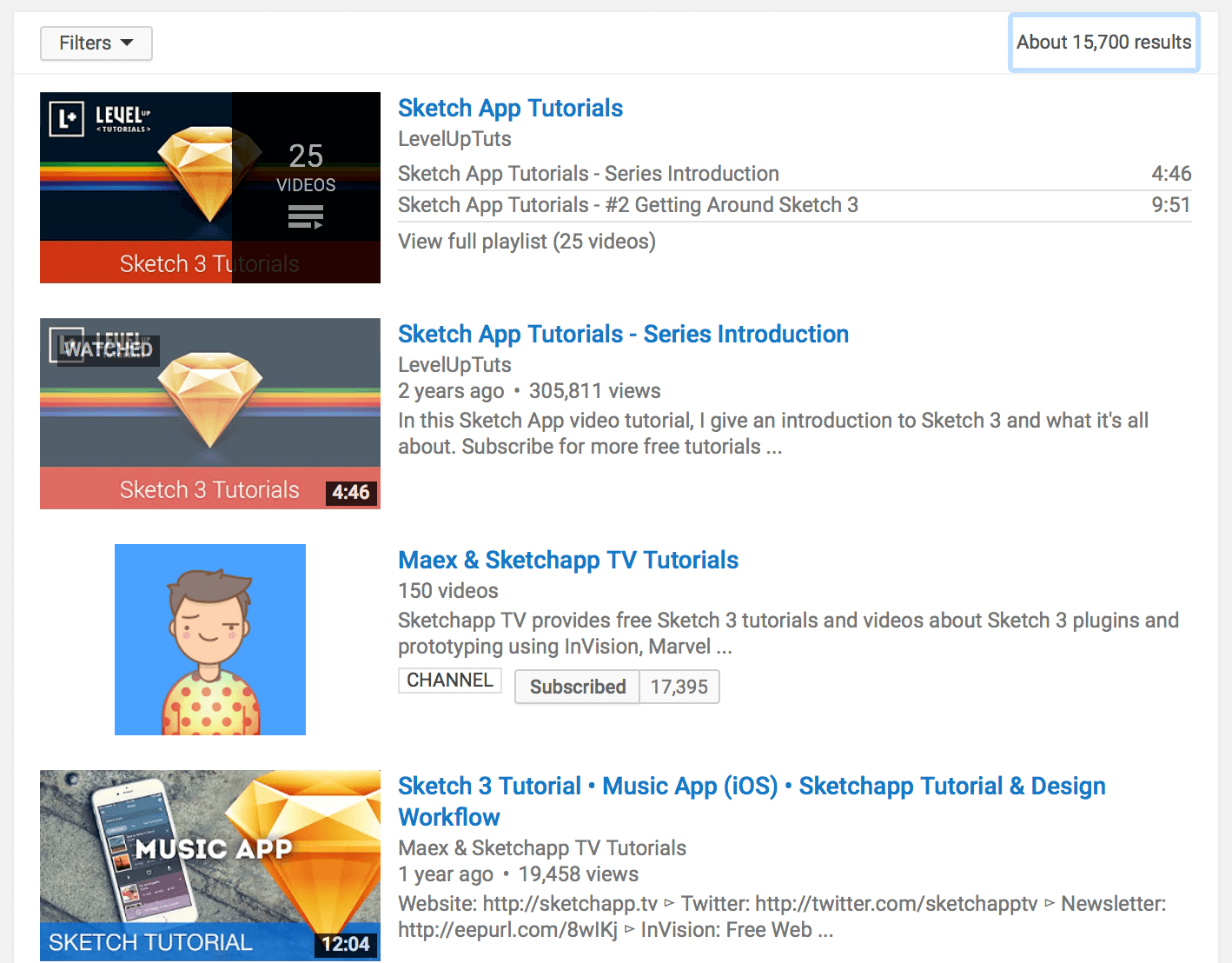
There are a lot of Sketch tutorials on Youtube as well as complete courses available here on SitePoint Premium created by yours truly. Sketch also has a much larger community so you can reach out to other designers for help in Sketch. Figma is quite new for now, but I imagine a lot of designers creating ebooks and video tutorials in the coming months.

Sketch tutorials on YouTube
3. Sketch has Symbols
Sketch’s Symbol tool (my favorite feature in Sketch) allows you to create modular and repeatable UI elements saving you time and allowing for a much more unified design.
Comparing Costs
Sketch costs $99 with $99 per year for updates, and you get to keep it even if you don’t want to pay for updates.

Figma, on the other hand, is free for the duration of 2016. The creators of Figma haven’t released its pricing yet, but will announce it before 2017. For students, however, Figma is and will always be free, while Sketch is available for students for $49.

Which should you choose?
There are multiple scenarios in a design environment. What software you should use depends on the situation you’re designing in.
Solo Designers
If you’re a solo designer who develops his/her own projects, either one is fine. I personally love Sketch, but I love trying out new programs that might make my life easier.
Designing in a Cross-Platform Teams
If you’re working on a UI project with other designers or developers who use windows or Linux, Figma might be a good fit. While there is some concern over whether Figma is ready for production projects, it’s definitely something you should try out Figma for a side project you’re collaborating on. All you need is Chrome.
Designing for Clients
If you’re freelancing for an agency, it’s usually best practice to follow their workflow, but if you’re designing for a client that’s not an agency or one that doesn’t have a specific workflow, it’s up to you to create an easy way to collaborate on the project you’re working on.
For this situation Figma makes a lot of sense as you can simply send your client a link where they can comment directly on your project without having to sign up for anything.
Adding Figma into an Existing Design Workflow
Trying out Figma doesn’t mean you need to abandon Sketch altogether. In fact, Figma has over 90% of the keyboard shortcuts as Sketch and UI is similar so you can quite easily jump into Figma and start using it right away.
However, there are some features available only Sketch (e.g. Symbols) that you can’t use Figma for. In that case, you can mix-and-match the two programs for their best features. For example, I use Figma for its superior vector tools to create killer icons and import them into sketch and continue my design there.
Conclusion

Figma is a promising new tool, and I’m looking forward to seeing how the market reacts to it on a larger scale. Figma’s vector tool make it really attractive to icon designers and a big plus for UI design.
Be sure to check out Figma before the end of the 2016 – while it’s free. Thanks for reading!



