20 Essential React Tools
The React ecosystem has evolved into a growing list of dev tools and libraries. The plethora of tools is a true testament to React’s popularity. For devs, it can be a dizzying exercise to navigate this maze that changes at neck-breaking speed. To help navigate your course, below is a list of essential React tools, techniques and skills for 2020.
Hooks
- Website: reactjs.org/docs/hooks-intro.html
- Repository: github.com/facebook/react
- GitHub stars: 157,000+
- Developer: Facebook
- Current version: 16.14.0
- Contributors: 1,500+
While not strictly a tool, any developer working with React in 2020 needs to be familiar with hooks. These are a new addition to React as of version 16.8 which unlock useful features in function components. For example, the useState hook allows a function component to have its own state, whereas useEffect allows you to perform side effects after the initial render — for example, manipulating the DOM or data fetching. Hooks can be used to replicate lifecycle methods in functional components and allow you to share code between components.
The following basic hooks are available:
- useState: for mutating state in a function component without lifecycle methods
- useEffect: for executing functions post-render, useful for firing Ajax requests
- useContext: for accessing component context data, even outside component props
Pros:
- mitigates state management complexity
- supports function components
- encourages separation of concerns
Cons:
- context data switching can increase cognitive load
If you’d like to find out more about hooks, then check out our tutorial, “React Hooks: How to Get Started & Build Your Own”.
Function Components
- Website: reactjs.org/docs/components-and-props.html
- Repository: github.com/facebook/react
- GitHub stars: 157,000+
- Developer: Facebook
- Current version: 16.14.0
- Contributors: 1,500+
With the advent of hooks, function components — a declarative way to create JSX markup without using a class — are becoming more popular than ever. They embrace the functional paradigm because they don’t manage state in lifecycle methods. This emphasizes focus on the UI markup without much logic. Because the component relies on props, it becomes easier to test. Props have a one-to-one relationship with the rendered output.
This is what a functional component looks like in React:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
Pros:
- focuses on the UI
- testable component
- less cognitive load when thinking about the component
Cons:
- no lifecycle methods
Create React App
- Website: create-react-app.dev
- Repository: github.com/facebook/create-react-app
- GitHub stars: 82,000+
- Developer: Facebook
- Current version: 3.4.1
- Contributors: 800+
Create React App is the quintessential tool for firing up a new React project. It manages all React dependencies via a single npm package. No more dealing with Babel, webpack, and the rest. All it takes is one command to set up a local development environment, with React, JSX, and ES6 support. But that’s not all. Create React App also offers hot module reloading (your changes are immediately reflected in the browser when developing), automatic code linting, a test runner and a build script to bundle JS, CSS, and images for production.
It’s easy to get started:
npx create-react-app my-killer-app
And it’s even easier to upgrade later. The entire dependency tool chain gets upgraded with react-scripts in package.json:
npm i react-scripts@latest
Pros:
- easy to get started
- easy to upgrade
- single meta-dependency
Cons:
- no server-side rendering, but allows for integration
If you’d like to find out more about using Create React App, please consult our tutorial, “Create React App – Get React Projects Ready Fast”.
Proxy Server
- Website: create-react-app.dev/docs/proxying-api-requests-in-development
- Repository: github.com/facebook/create-react-app
- GitHub stars: 82,000+
- Developer: Facebook
- Current version: 3.4.1
- Contributors: 800+
Starting from version react-scripts@0.2.3 or higher, it’s possible to proxy API requests. This allows the back-end API and local Create React App project to co-exist. From the client side, making a request to /my-killer-api/get-data routes the request through the proxy server. This seamless integration works both in local dev and post-build. If local dev runs on port localhost:3000, then API requests go through the proxy server. Once you deploy static assets, it goes through whatever back end hosts these assets.
To set a proxy server in package.json:
"proxy": "http://localhost/my-killer-api-base-url"
If the back-end API is hosted with a relative path, set the home page:
"homepage": "/relative-path"
Pros:
- seamless integration with back-end API
- eliminates CORS issues
- easy set up
Con
- might need a server-side proxy layer with multiple APIs
PropTypes
- Website: npmjs.com/package/prop-types
- Repository: github.com/facebook/prop-types
- GitHub stars: 3,600+
- Developer: Facebook
- Current version: 15.7.2
- Contributors: 45+
PropTypes declares the type intended for the React component and documents its intent. This shows a warning in local dev if the types don’t match. It supports all JavaScript primitives such as Boolean, Number, and String. It can document which props are required via isRequired.
For example:
import PropTypes;
MyComponent.propTypes = {
boolProperty: PropTypes.bool,
numberProperty: PropTypes.number,
requiredProperty: PropTypes.string.isRequired
};
Pros:
- documents component’s intent
- shows warnings in local dev
- supports all JavaScript primitives
Cons:
- no compile type checking
TypeScript
- Website: typescriptlang.org
- Repository: github.com/Microsoft/TypeScript
- GitHub stars: 65,000+
- Developer: Microsoft
- Current version: 4.0.3
- Contributors: 530+
JavaScript that scales for React projects with compile type checking. This supports all React libraries and tools with type declarations. It’s a superset of JavaScript, so it’s possible to opt out of the type checker. This both documents intent and fails the build when it doesn’t match. In Create React App projects, turn it on by passing in --template typescript when creating your app. TypeScript support is available starting from version react-script@2.1.0.
To declare a prop type:
interface MyComponentProps {
boolProp?: boolean; // optional
numberProp?: number; // optional
requiredProp: string;
}
Pros:
- compile type checking
- supports all React tools and libraries, including Create React App
- nice way to up your JavaScript skills
Cons:
- has a learning curve, but opt out is possible
If you’d like to find out more about using TypeScript with React, check out “React with TypeScript: Best Practices”.
Redux
- Website: redux.js.org/
- Repository: github.com/reduxjs/redux
- GitHub stars: 54,000+
- Developers: Dan Abramov and Andrew Clark
- Current version: 4.0.5
- Contributors: 800+
Predictable state management container for JavaScript apps. This tool comes with a store that manages state data. State mutation is only possible via a dispatch message. The message object contains a type that signals to the reducer which mutation to fire. The recommendation is to keep everything in the app in a single store. Redux supports multiple reducers in a single store. Reducers have a one-to-one relationship between input parameters and output state. This makes reducers pure functions.
A typical reducer that mutates state might look like this:
const simpleReducer = (state = {}, action) => {
switch (action.type) {
case 'SIMPLE_UPDATE_DATA':
return {...state, data: action.payload};
default:
return state;
}
};
Pros:
- predictable state management
- multiple reducers in a single store
- reducers are pure functions
Cons:
- set up from scratch can be a bit painful
React-Redux
- Website: react-redux.js.org
- Repository: github.com/reduxjs/redux
- GitHub stars: 18,500+
- Developer: Redux team
- Current version: 7.2.1
- Contributors: 220+
If you want to use Redux in your React apps, you’ll soon discover the official React bindings for Redux. This comes in two main modules: Provider and connect. The Provider is a React component with a store prop. This prop is how a single store hooks up to the JSX markup. The connect function takes in two parameters: mapStateToProps, and mapDispatchToProps. This is where state management from Redux ties into component props. As state mutates, or dispatches fire, bindings take care of setting state in React.
This is how a connect might look:
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
const mapStateToProps = (state) => state.simple;
const mapDispatchToProps = (dispatch) =>
bindActionCreators({() => ({type: 'SIMPLE_UPDATE_DATA'})}, dispatch);
connect(mapStateToProps, mapDispatchToProps)(SimpleComponent);
Pros:
- official React bindings for Redux
- binds with JSX markup
- connects components to a single store
Cons:
- learning curve is somewhat steep
It should also be noted that, with the introduction of hooks and React’s Context API, it’s possible to replace Redux in some React applications. You can read more about that in “How to Replace Redux with React Hooks and the Context API”.
React Router
- Website: reactrouter.com
- Repository: github.com/ReactTraining/react-router
- GitHub stars: 42,000+
- Developer: React Training
- Current version: 5.2.0
- Contributors: 640+
React Router is the de facto standard routing library for React. When you need to navigate through a React application with multiple views, you’ll need a router to manage the URLs. React Router takes care of that, keeping your application UI and the URL in sync.
The library comprises three packages: react-router, react-router-dom, and react-router-native. The core package for the router is react-router, whereas the other two are environment specific. You should use react-router-dom if you’re building a website, and react-router-native if you’re building a React Native app.
Recent versions of React Router have introduced hooks, which let you access the state of the router and perform navigation from inside your components, as well as a newer route rendering pattern:
<Route path="/">
<Home />
</Route>
If you’d like to find out more about what React Router can do, please see “React Router v5: The Complete Guide”.
Pros:
- routing between components is fast
- animations and transitions can be easily implemented
- connects components to a single store
Cons:
- without additional configuration, data is downloaded for views a user might not visit
- client-side routing (whereby JavaScript is converted to HTML) has SEO implications
ESLint
- Website: eslint.org
- Repository: github.com/eslint/eslint
- GitHub stars: 17,000+
- Developer: Nicholas C. Zakas and the ESLint team
- Current version: 7.11.0
- Contributors: 820+
ESLint is a linting tool that can be used to keep your code style consistent, enforce code quality and spot potential errors and bad patterns ahead of time. It offers a plugin with React-specific linting rules and is often used in conjunction with Airbnb’s React style guide.
Although ESLint can be run via the command line, it pays dividends to spend some time integrating it into your editor of choice. Many of the problems it finds can be automatically fixed and, coupled with a tool like Prettier, ESLint can seriously help improve the quality of your code, as well as your overall developer experience.
Anyone using Create React App will notice that it ships with ESLint already enabled and provides a minimal set of rules intended to find common mistakes.
Pros:
- flexible: any rule can be toggled, and many rules have extra settings that can be tweaked
- extensible: many plugins available
- support for JSX and TypeScript
Cons:
- editor integration can potentially prove bothersome
- can potentially introduce several new dependencies to a project
If you’d like to learn more about ESLint, please consult our tutorial, “Up and Running with ESLint — the Pluggable JavaScript Linter”.
Lodash
- Website: lodash.com
- Repository: github.com/lodash/lodash
- GitHub stars: 46,500+
- Developer: John-David Dalton and Lodash team
- Current version: 4.17.20
- Contributors: 300+
Lodash is a modern JavaScript utility library useful for React components. For example, React form input events like onChange fire once per keystroke. If the component gets data from a back-end API, it fires requests once per keystroke. This spams the back-end API and causes issues when many people use the UI. Lodash comes with debounced events, which fires one API request with many keystrokes.
To set up onChange debounced events:
onChange={(e) => debounce(updateDataValue(e.target.value), 250)}
Pros:
- modular dependency
- plays well with code-splitting
- easy to use
Cons:
- knowing when to debounce events is not immediately obvious
Axios
- Website: npmjs.com/package/axios
- Repository: github.com/axios/axios
- GitHub stars: 77,500+
- Developer: axios team
- Current version: 0.20.0
- Contributors: 250+
Making HTTP requests to fetch or save data is one of the most common tasks a client-side JavaScript application will need to do. And there is arguably no library better suited to the task than axios, a Promise-based HTTP client with an easy-to-use API. The tool supports async…await syntax to make Ajax requests from the browser. It supports error handling in case there are errors via catch. The tool’s API supports HTTP requests such as GET, DELETE, POST, PUT, and PATCH. This also plays well with Promise API calls like Promise.all() to send HTTP requests in parallel.
Similar to jQuery’s $.ajax function, you can make any kind of HTTP request by passing an options object to axios:
axios({
method: 'post',
url: '/login',
data: {
user: 'camilo',
lastName: 'reyes'
}
});
Pros:
- promise based
- supports async/await
- supports error handling
Cons:
- it can’t get any more awesome
If you’d like to learn more about using axios in your projects, see “Introducing Axios, a Popular, Promise-based HTTP Client”.
Jest
- Website: jestjs.io
- Repository: github.com/facebook/jest
- GitHub stars: 32,500+
- Developer: Facebook
- Current version: 26.5.3
- Contributors: 1,000+
Jest is a testing framework with a focus on simplicity for JavaScript projects. The good news is it comes built-in with Create React App. It works with projects that use Babel, TypeScript, and Node. There’s no configuration on most React projects. Tests can run in watch mode, which keeps track of code changes and reruns tests. The API contains it, and expect to quickly get started.
A sanity check to make sure tests execute is:
it('says true is true', () => {
expect(true).toBe(true);
});
Pros:
- easy set up with Create React App
- fluent API
- runs in watch mode
Cons:
- too bare bones to render React components
If you’d like to find out how you can use Jest in your React projects, please see “How to Test React Components Using Jest”.
Enzyme
- Website: enzymejs.github.io/enzyme/
- Repository: github.com/enzymejs/enzyme
- GitHub stars: 19,000+
- Developer: Airbnb
- Current version: 3.11.0
- Contributors: 350+
Enzyme is a JavaScript testing utility for React that makes it easier to test components. The API is meant to be as intuitive as jQuery for component traversal. To get Enzyme, it needs two packages: enzyme, and a separate adapter. The adapter must be compatible with the version of React. For example, enzyme-adapter-react-16 for React ^16.4.0, enzyme-adapter-react-16.3 for ~16.3.0, so on and so forth. The adapter needs a configuration file setupTest.js to integrate with Jest.
When using React 16, install Enzyme with:
npm i --save-dev enzyme enzyme-adapter-react-16
Pros:
- supports React components
- supports Jest test framework
- intuitive API
Cons:
- kind of painful to set up an adapter in Jest
Shallow Renderer
- Website: enzymejs.github.io/enzyme/docs/api/shallow.html
- Repository: github.com/airbnb/enzyme
- GitHub stars: 19,000+
- Developer: Airbnb
- Current version: 3.11.0
- Contributors: 350+
This is shallow rendering useful for limiting tests to one level deep. It renders the parent component without affecting its children in a tree hierarchy. This isolates the test and makes assertions more robust. Shallow rendering supports a good chunk of the Enzyme API for traversing components. The shallow API does call lifecycle methods like componentDidMount and componentDidUpdate during render. With hooks, the shallow renderer does not call useEffect. One tip is do console.log(component.debug()) to inspect what the shallow renderer sees.
To test a React component using the shallow renderer:
const component = shallow(<ParentComponent data={"Dave"} />);
expect(component.find('p').at(0).text()).toBe('Dave');
Pros:
- isolates test
- full featured API
- allows quick debugging
Cons:
- must navigate the sea of options in Enzyme’s API to find this diamond in the rough
Storybook
- Website: storybook.js.org
- Repository: github.com/storybookjs/storybook
- GitHub stars: 54,000+
- Developer: Storybook
- Current version: 6.0.26
- Contributors: 1100+
This is an open-source tool for manual testing of React components in isolation. Storybook provides a sandbox to build components to get into hard to reach edge cases. It allows mocking so it can render components in key states that are hard to reproduce. Setup is automatic with Create React App when using react-scripts. Each story in Storybook can target a single component with many states. The story files have a convention like component.stories.js so one can quickly find them.
To get started with Storybook:
npx -p @storybook/cli sb init
Pros:
- covers hard-to-reach edge cases
- renders components in sandbox
- integrates with Create React App
Cons:
- hard to automate tests
You can find out more about Storybook in our guide, “React Storybook: Develop Beautiful User Interfaces with Ease”.
React Bootstrap
- Website: react-bootstrap.github.io
- Repository: github.com/react-bootstrap/react-bootstrap
- GitHub stars: 18,400+
- Developer: react-bootstrap
- Current version: 1.3.0
- Contributors: 300+
This is the most popular front-end framework rebuilt for React. Every Bootstrap component is built from scratch as a React component. This replaces Bootstrap JavaScript and nukes dependencies like jQuery. The latest version supports Bootstrap 4.5. React Bootstrap works with the thousands of Bootstrap themes already found in version 4. Each component has accessibility in mind and is accessible by default. It supports Create React App out of the box, and custom themes are also supported.
To fire up React Bootstrap in a React project:
npm install react-bootstrap bootstrap
This is what the result might look like:

Pros:
- rebuilt from scratch with React components
- accessibility in mind
- supports Create React App
Cons:
- custom themes can be tricky in Create React App
Material-UI
- Website: material-ui.com
- Repository: github.com/mui-org/material-ui
- GitHub stars: 54,500+
- Developer: Material-UI
- Current version: 4.9.3
- Contributors: 1,500+
Material-UI offers popular React components for faster and easier web development. It allows building your own design system or starting with Material Design. There are templates and themes available, both premium and free. Premium themes have a price tag depending on functionality. Material-UI comes via an npm package for quick installation.
To get started with Material-UI:
npm install @material-ui/core
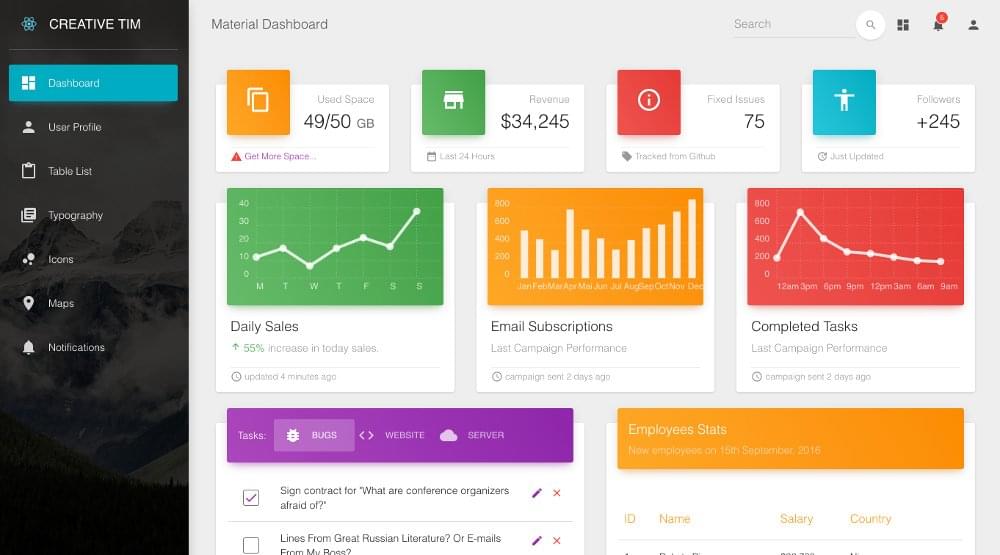
This is what the result might look like:

Pros:
- build a powerful UI with little effort
- offers many components
- offers many templates
Cons:
- some premium templates do cost, but might be worth the money
React DevTools
- Website: reactjs.org/blog/2019/08/15/new-react-devtools.html
- Repository: github.com/facebook/react
- GitHub stars: 157,000+
- Developer: Facebook
- Current version: 16.14.0
- Contributors: 1,500+
One of the most important tools in any React developer’s toolbelt should be the React Developer Tools — a browser extension for both Chrome and Firefox. This allows you to easily inspect a React tree, including the component hierarchy, props, state, and more.
Once installed, the dev tools will give you two new tabs in your browser console — Components and Profiler. Clicking the former will show you all of the components in the current tree and allow you to filter them by name, whereas the latter allows you to record performance information about your React app.
This is a must-have tool when it comes to debugging a React app that consists of more than a handful of components.
Pros
- helps you understand what’s happening in your React app
- makes debugging considerably less painful
- see which sites are using React in production
Cons
- slight learning curve
Awesome React
- Repository: github.com/enaqx/awesome-react
- GitHub stars: 39,500+
- Developer: n/a
- Current version: n/a
- Contributors: 550+
Let’s round this list off with … another list! This time awesome-react — a GitHub repo containing a collection of awesome things relating to the React ecosystem.
The repo has a Tools section that contains many of the tools listed in this article (and a whole lot more besides), as well as sections on Tutorials, Demos, Videos, Conference Talks, ReactNative, GraphQL and more. Whatever you’re looking for in the world of React, this is a great place to start.
Pros
- something for everyone
- covers a wide variety of resources
- actively kept up to date
Cons
- too much choice
Conclusion
As shown, React’s ecosystem has exploded within the last few years. It’s the tool of choice for enterprise wanting to reuse React components in a consistent suite. Each tool is standalone with few interdependencies. For 2020, my recommendation is to give these tools at least a try.