6 jQuery Form Wizard Plugins
A jQuery Form Wizard is a jQuery plugin that assists with the creation of forms with some sort of form flow (without refreshing your page). For example, if you had a large form for entering user data, you could use a form wizard to divide it into a series of related steps. This has the advantage of not overwhelming users with a really long form and also giving them some indication of their progress as they enter their information.
In this post we list 6 of our favorite jQuery form wizards, examine their different features and finally look at a couple of paid options, as well as how to create your own. This isn’t intended to be an exhaustive list, but if you are looking for a jQuery form wizard, then hopefully this will point you in the right direction.
This popular post was updated on 30.08.2017. Broken / abandoned plugins were removed from the list and new plugins were added to reflect features people were asking for in the comments.
1. jQuery Steps
jQuery Steps is a smart UI component which allows you to easily create wizard-like interfaces. This plugin groups content into sections for a more structured and orderly page view. It has a plethora of features, such as async content loading, state persistence (it saves your input between steps) and transition effects between sections. It can be installed via NuGet or bower and has a well-documented and feature-rich API.

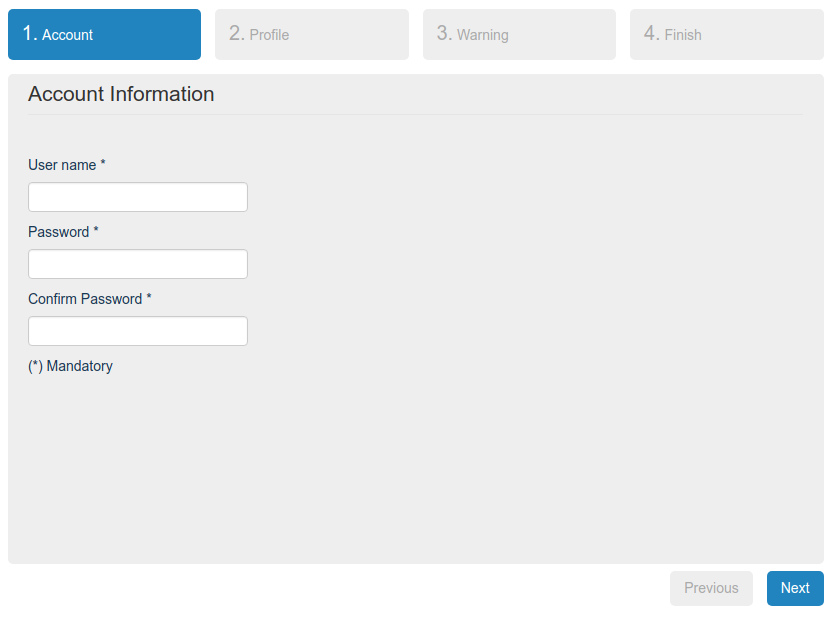
2. jQuery Smart Wizard
Smart Wizard is a flexible and heavily customizable jQuery step wizard plugin with Bootstrap support. It is easy to implement and gives a neat and stylish interface for your forms, checkout screen, registration steps etc. Its features include theme support (with various themes included), URL navigation and step selection and the ability to dynamically hide or disable steps. It can be installed via npm, bower or composer and has a well-documented and feature-rich API.

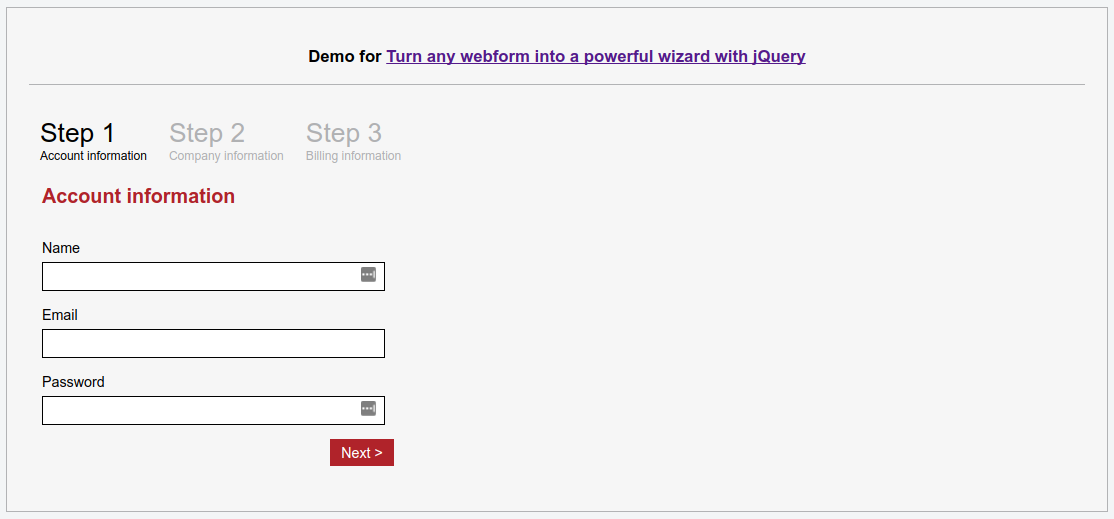
3. formToWizard
This lightweight plugin turns any webform into multi-step wizard with jQuery, whereby every form <fieldset> is turned into a separate step with forward and back buttons. It doesn’t have nearly as many features as the previous two plugins, but does integrate with the jQuery validation plugin to provide validation functionality. It is a single file (so you can just grab it off GitHub and go) and if JavaScript is unavailable, it degrades gracefully.

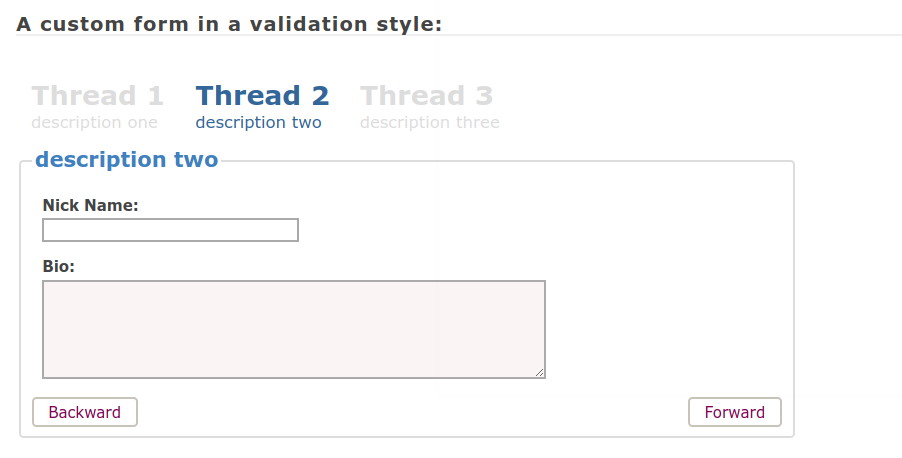
4. jQuery Stepy
jQuery Stepy is a plugin that generates a customizable form wizard. It assumes your form has a certain markup structure and that specific classes are available on the markup. After that you just need to initialize the plugin and voilà – you have a form wizard.
The plugin doesn’t come with any pre-defined styles. However, it does have a variety of options, such as being able to navigate between the steps, offering forward, back and finish buttons, transition effects and integration with any validation plugin of your choosing. It offers a reasonable API which, for example, allows you to trigger a callback between steps, or fire a callback when the current step is rendered.

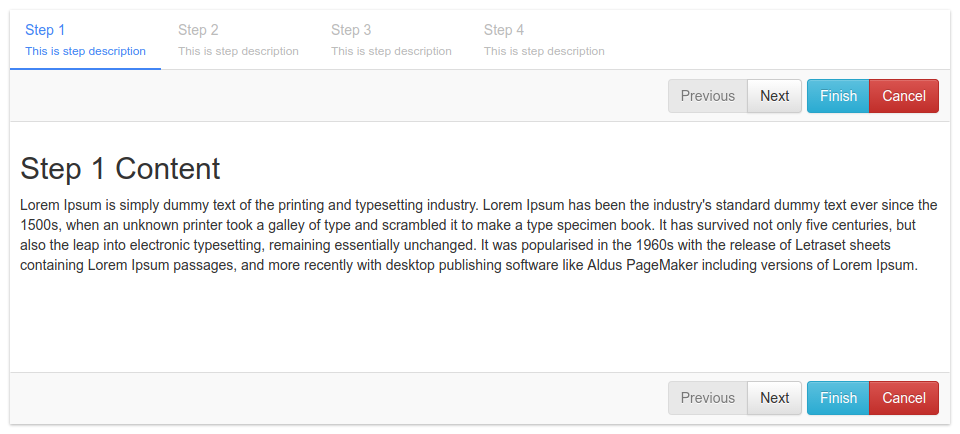
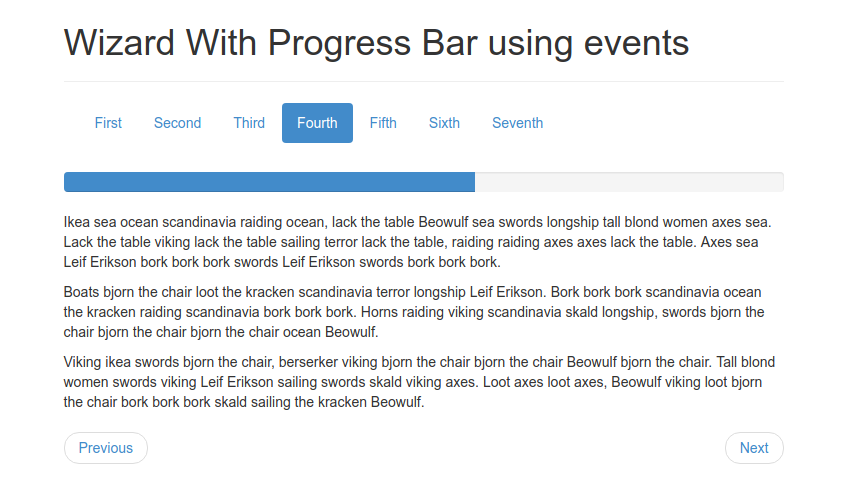
5. Twitter Bootstrap Wizard
This Twitter Bootstrap plugin builds a wizard using a formatted tabbable structure. It allows users to build a wizard functionality using buttons to go through the different wizard steps and events to hook into each step individually. This plugin’s key strength is its tight integration with Bootstrap. It ships with some basic features, such as validation, a progress bar and the ability to programatically enable and remove steps. In addition to somply cloning the plugin from GitHub, it can also be installed via Bower (although this isn’t recommended). It is reasonably well documented and offers up a basic API.

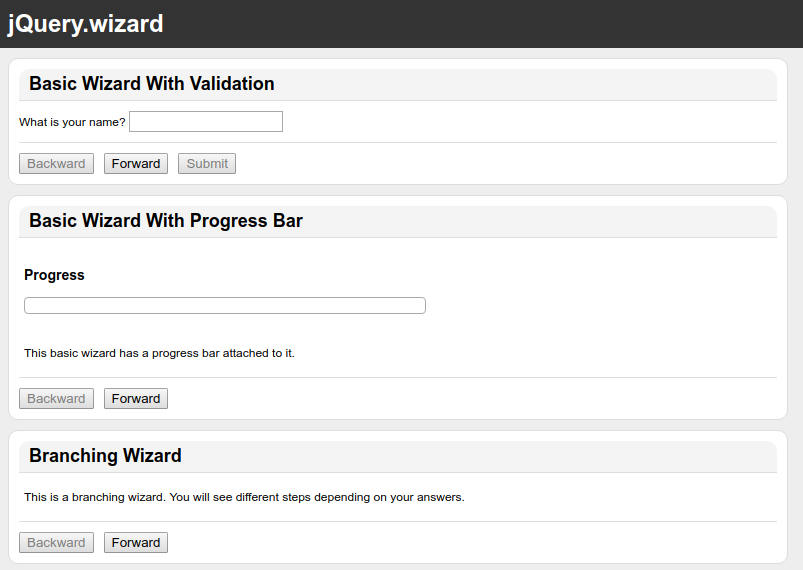
6. jQuery.wizard
And finally, at number six we have jQuery.wizard. This is an asynchronous form wizard that supports branching—something requested by people in the comments.
The basic structure of the wizard revolves around steps and branches, the latter being optional. A simple, linear form may only require one branch that contains all of the steps, whereas a complex form may require the use of several branches, or even nested branches. The number of steps and branches in a form is thus left entirely to the developer. The wizard employs an asynchronous finite-state machine that determines how to navigate through itself.
This plugin is exceptionally well documented and offers an extensive API. It can be installed via npm or Bower and is compatible all the way back to Internet Explorer 6. It has been designed to integrate well with various other plugins, including the ever-popular jQuery Validation. You can view demos of the various examples by cloning the repo and viewing examples/index.html in your browser.

Bonus
The world of open-source software is great and oftentimes you’re spoiled for choice when selecting a widget to use in your next project. However, this doesn’t mean that we should shy away from paying for things that actually give us value. As such, here are two form wizard plugins that are paid solutions. I encourage you to check these out and to purchase them, if they are right for you:
And finally, if you’re the kind of person that would rather understand what is going on under the hood, as opposed to grab a plugin, then maybe you might like to check out these tutorials that show you how to create a form wizard from scratch.
- Turn any webform into a powerful wizard with jQuery
- Multistep Form With Progress Bar Using jQuery And CSS
Enjoy!
Conclusion
So there you have it — a high-level overview of six jQuery form wizard plugins, each of which have slightly different features and strengths. Whichever you choose will depend upon your project requirements. I hope you found something in this post that was useful for you. Let us know if we missed anything out, or which plugin is your favorite by posting a comment below.



