What’s New in Firebug 1.9
Firebug is the world’s best-known browser development console. All browsers offer decent debugging facilities these days but they all owe a debt of gratitude to Firebug. Even developers who have switched browsers keep Firefox installed because Firebug is so damn good!
If you have Firebug installed in Firefox 5.0 or greater you should have received version 1.9 during the past few days. If not, head over to getfirebug.com for information and download links. Here are some of the new gems you’ll find…
Configurable Docking
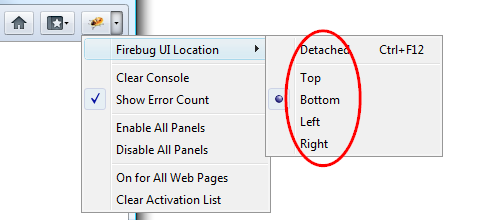
Until now, Firebug has either appeared at the bottom of the window or in its own pop-out. It’s now possible to dock it on the top, bottom, left or right of the browser — which is great if you’re using a wide-screen monitor.
To change the position, click the down arrow next to Firebug’s icon followed by “Firebug UI Location”.

Improved Error Reporting
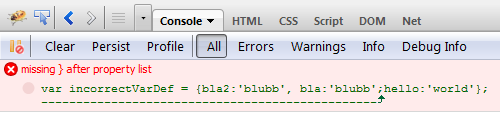
It’s important to know which JavaScript file and line which caused an error but Firebug can now highlight the exact location of syntax issues.

Copy JSON From Ajax Responses
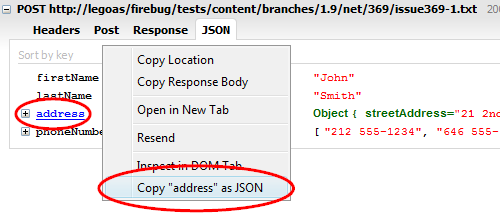
If you’re implementing any type of Ajax functionality, Firebug’s essential. It’s always been possible to view and expand JSON data but you can now copy the whole payload with a right-click.

Resend HTTP Requests
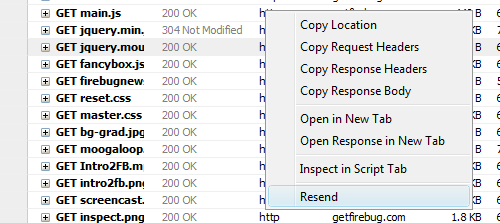
This is a great new feature: right-click any request shown in the Console or Net panels and hit Resend to execute the request again.

It’s ideal for Ajax debugging since you don’t need to reload the page or initiate a new request via your application’s interface.
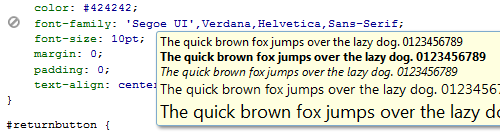
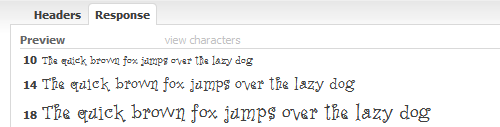
Font Viewer
Everyone’s using web fonts so Firebug now has a preview tooltip whenever you hover over a font name in the style tab.

There’s also a built-in font viewer within the Net panel whenever a .woff file is downloaded.

Quick Removal of Elements
To quickly remove an item from your page, click the “Inspect Element” icon, highlight the element and press the Delete button on your keyboard .
…and More
You’ll also find several other features such as the protocol and cached headers shown in the Net panel, adding a watch from the DOM panel, and tooltips on conditional breakpoints and array items.
Firebug keeps getting better. Have you discovered any great new features?


