Three Ways To Prove “Clients From Hell” Wrong With Data

Less white space. Let’s use Comic Sans. How about those cheesy stock photos? Copy this website. Write a cleaver headline and tagline – like Twitter’s or Facebook’s. Oh, and add music to the homepage. The majority of the time we know what a client is requesting is just plain wrong. But how do you explain this to these clients from hell without saying: Hey, your taste in design sucks?
What if there was a way, instead, to simply present the client with unbiased data that proved the design ideas they presented sucked?
Turns out there have been tools around for a while that do this, but they have been so extravagantly priced that they made it impossible for freelance designers to get their hands on.
David Darmanin was one of those freelancers, and it’s the reason he created Hotjar, a tool that gives you the big picture of
how to improve websites’ user experiences and conversion rates.
It costs a mere $29 per month for unlimited websites, allowing you to share report links with different clients.
In this post, you’re going to learn three ways you can prove your clients wrong by using Hotjar. And away we go.
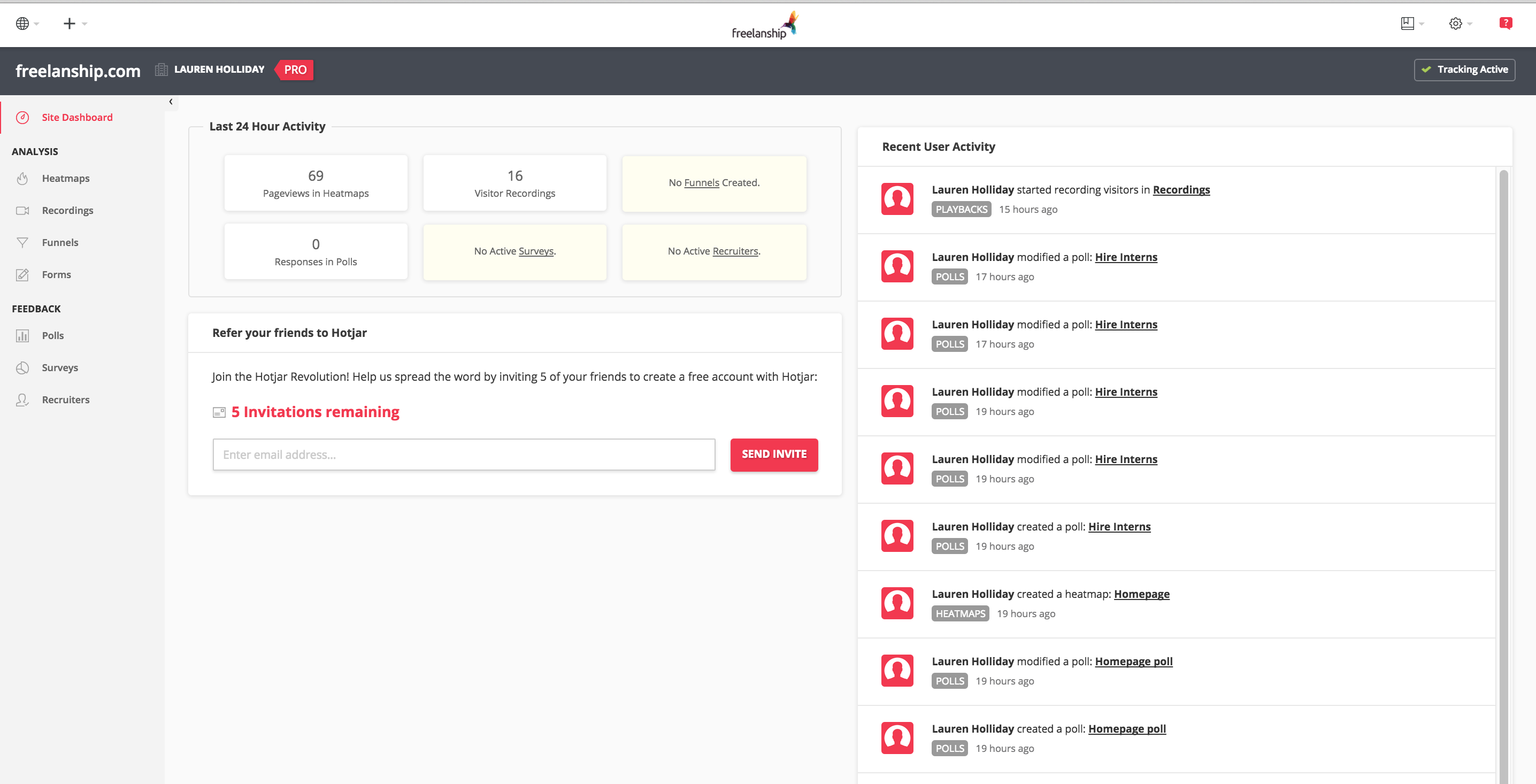
Screen Recordings

Record visitor sessions to playback your actual visitors’ behavior. Watch as they scroll and tap, move their mouse and how they interact with fields and forms, i.e. see where they are dropping off.
I find this Hotjar feature fascinating. The tool visualizes how quickly users are leaving your site, which is extremely eye opening, especially since you can see where they stopped scrolling.
Depending on where they stopped scrolling leads me to how to utilize Hotjar’s next feature – the Polls resource.
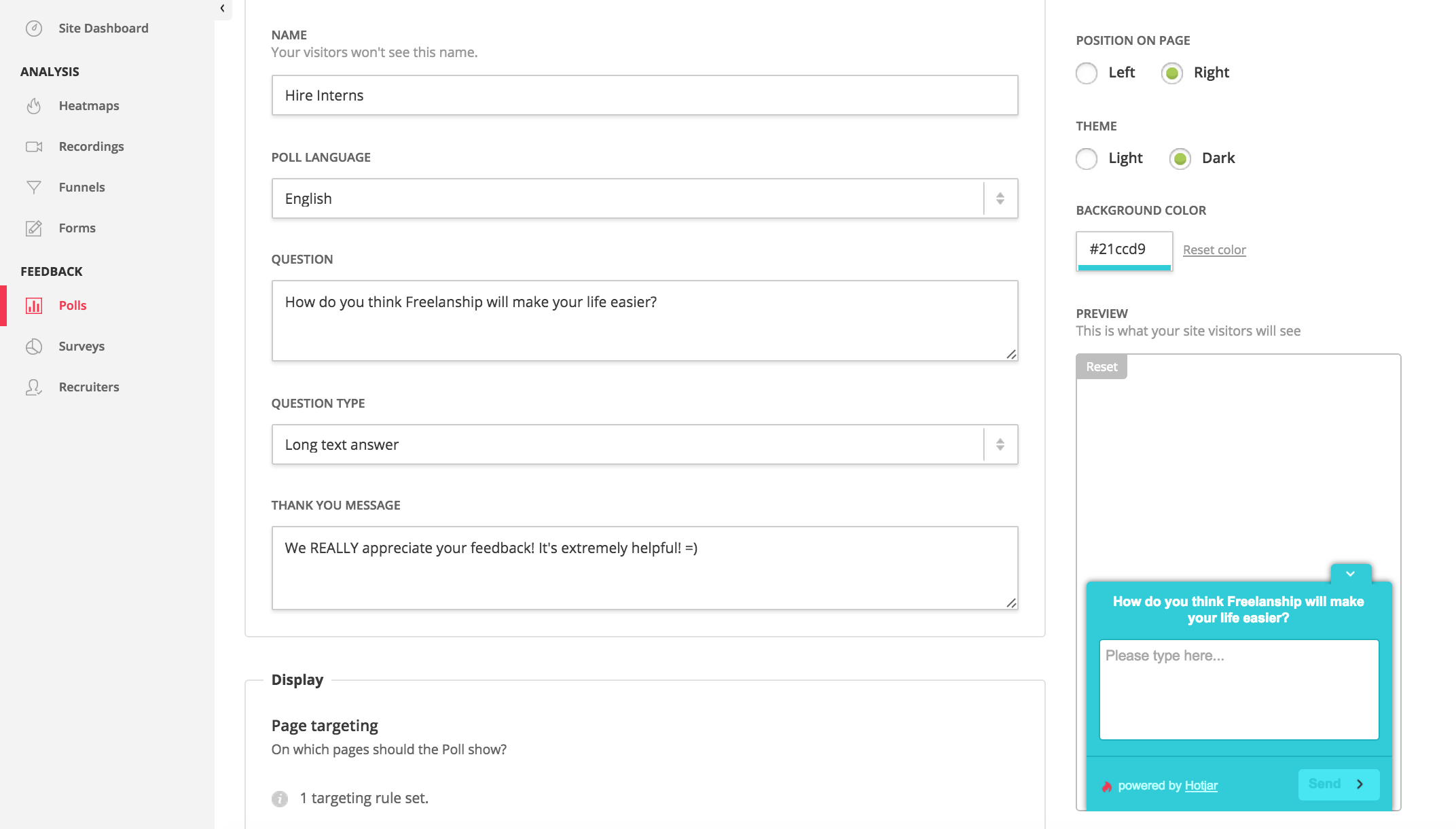
Feedback Polls

Polls are small boxes that popup at the bottom of your website page, asking visitors a short question.
Analyze your screen recordings to see where the majority of visitors are visiting and dropping off. Depending on where on the page that is, form the best question to ask these users.
Darmanin recommends using the “Long Text Answer” poll because you don’t want to put words in your users mouth. Multiple choice questions can be limiting.
He recommends asking some form of the following questions:
- Why are you looking for a service / product type today?
- What is missing on this page?
- Where exactly did you first hear about us?
One more recommendation: Set the poll to pop up after five seconds.
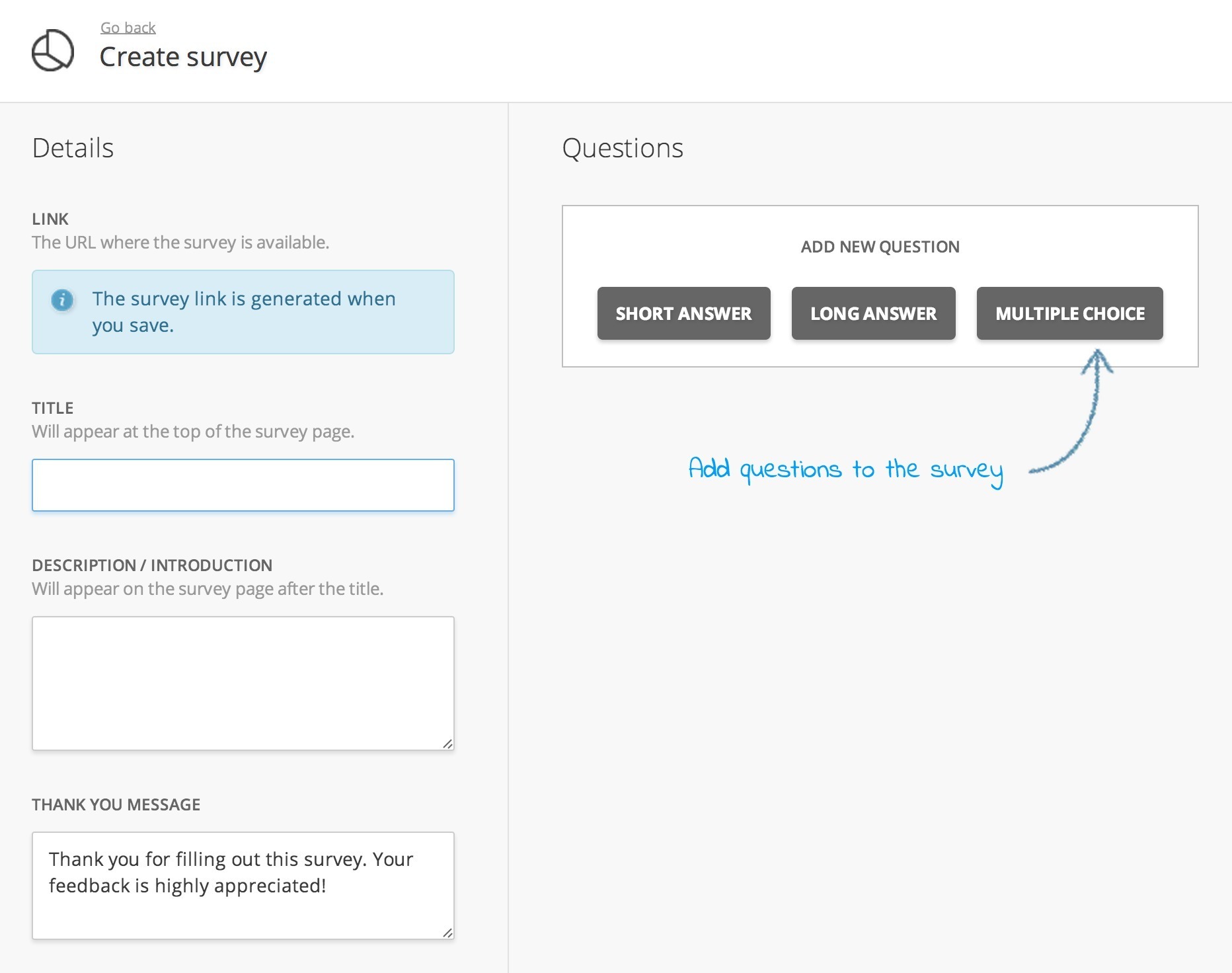
Surveys

Surveys will reveal the reason why customers are really buying from your clients, which can lead to proving the client that their website copy is wrong… or possibly, dare I say, good.
This feature in Hotjar allows you to collect answers directly from your existing users in an efficient manner.
Darmanin suggest including three open-ended questions in your survey:
- What led you to look for service / product type? Explain in as much detail as possible how it will make your life easier / better.
- What nearly stopped you from using us? List as many items as you can think of
- What persuaded you to action e.g. buy / signup. List as many items you can think of.
- What could we have done to make your decision easier?
Definitely do not ask more than seven or eight questions though.
Two bonus questions he recommends including if you’d like are:
- How would you describe yourself?
- How would you describe us to a friend? (A great way to snag website testimonials)
While Hotjar has a lot of cool other tools in its toolbox, I have only tested these ones, which I’m personally addicted to now. I highly recommend utilizing the free trial Hotjar offers and giving it a try. I think you’ll be pleasantly surprised.
Do you think Hotjar could provide value to you as a freelance designer? Why or why not? Tell us in the comments below.



