How to Hack Brains with Cinemagraphs

Snow Globe – Pink Martini
Why are snow globes so darn mesmerizing?
Let’s be honest: the little plastic scenes inside are usually crudely manufactured and painted. They're much less realistic than any postcard.
Yet somehow we find ourselves staring into that tiny maelstrom for far longer than we’d look at even the most brilliantly composed postcard. Why?
It seems to be the movement. None of the individual snowflakes are important, but that random, swirling cloud seems to create a sense of place and 3D space in our brain. The whole is more than the sum of the tacky little parts.
Snow globes are a little ‘brain hack’.
What’s a Cinemagraph?
Cinemagraphs are like ‘snow globes for web designers’. They take a small section of video and craft it into a loop that doesn’t have an obvious start and finish. When used well, a cinemagraph can evoke a sense of time and place that a single image simply can’t.
The term ‘Cinemagraph’ was coined back in 2011 by photographers Kevin Burg and Jamie Beck. They’ve made an artform out of choosing just the right elements to animate in their news, fashion and lifestyle images.

Wafting coffee steam
Of course, Burg and Beck didn’t invent the idea of a loop. But they did realize that it is sometimes more valuable to animate the peripheral elements, than the subject of the photo. For instance, the subject of the image above is a breakfast scene – not the steam. Yet somehow those wispy coffee clouds recall some sunny breakfast in our past.
It feels more like a memory than a photo. Which is both weird and cool.
Cinemagraphs in Web Design
Although full-motion video backgrounds are a big trend, clever use of cinemagraphs is a fantastic ‘bang-for-buck’ option.
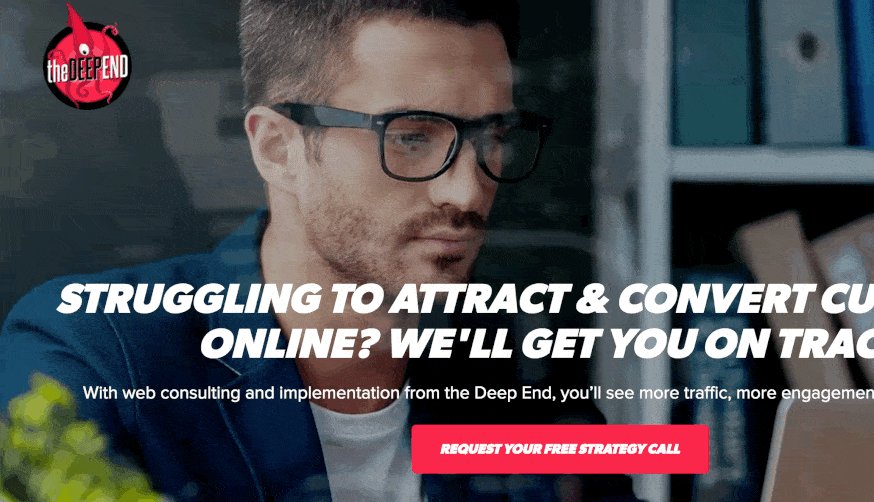
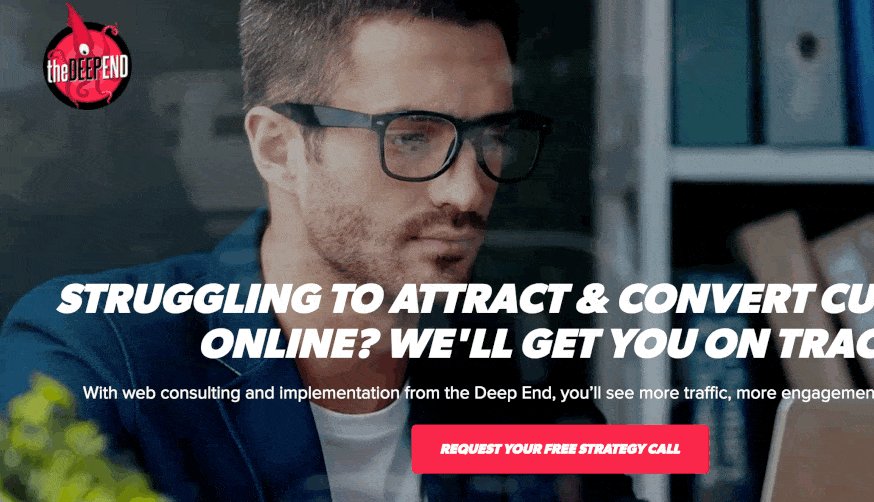
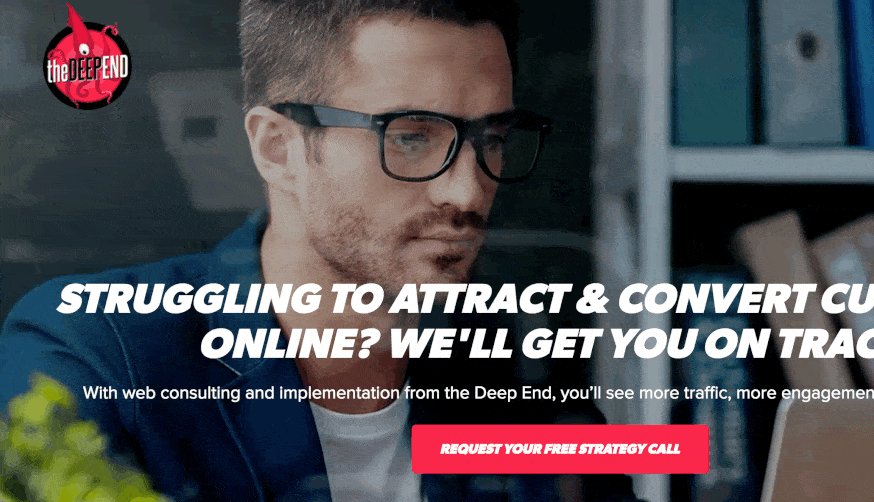
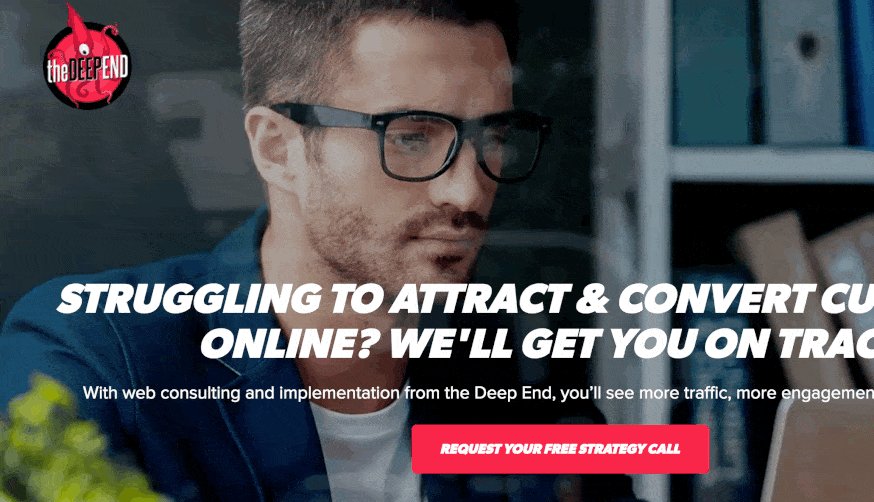
SitePoint author, Wes McDowell uses cinemagraphs brilliantly on his The Deep End Design site – just two-seconds of looped MP4 video.
His landing page shows a serious, urban hipster absorbed in his laptop. Though our man is motionless – deep in thought – we’re also aware of a passing train reflected in the window. The motion adds energy and a deeper sense of space to the page.

The Deep End Design inset.
But, as the train reflection is superimposed across his face, it’s also hard not to associate the train with the guy’s state of mind. He is focussed on his task, solving problems, making decisions, driven forward. A still photo of the same scene simply could not do that.
On one level, the animation means nothing at all – but, on another level, quite a lot.
Can I make my own Cinemagraphs?
Sure you can. There are a number of ways to make your own cinemagraph. The finished product is usually either animated GIF or looped MP4. The trick is to mask the animation to small, contained areas of the image (like the coffee steam above). The majority of the image should behave exactly like a flat photo.
Photoshop
If you own a late model version of Photoshop, you can build one from scratch. Photojojo wrote a great tutorial on the cinemagraph process a few years ago.
There are also a number of purpose-built tools available.
Flixel

Flixel
Flixel is a specialist tool comprising of a MacOS application linked to a cloud service. It has a selection of very fine-grained editing functions you won’t find in many other tools.
It’s not cheap, but if you need to produce cinemagraphs regularly, Flixel is the ‘go-to’ tool.
Blink
Microsoft Research has a Windows app called Blink that has a bunch of handy features – among them, the ability to create cinemagraphs.
MaskArt
If you’re looking for a free option to try cinemagraphs, and you have access to an iOS device, I can recommend MaskArt for iOS user.

MaskArt – Masking the motionless areas
It’s easy to use.
- Shoot a few seconds of video. Use a tripod and timer if possible so the camera doesn’t move.
- Adjust the timeline sliders at the bottom to edit the sequence length.
- By default all motion is ‘masked out’. Use you finger to cut away the areas you want to see animate.
- When you’re happy with the result, you can export it as either GIF, video or even Live Photo.
Some Cinemagraph apps (i.e. like Flixel) allow you to seamlessly blend the starting and ending frames to help hide the loop. Maskart seems to lack that ability at the moment. But it’s a free and easy-to-use, so it’s hard to be critical.
I think there are some nifty applications (like Wes’s) for this idea. Check it out and let me know what you come up with.
Originally published in the SitePoint Design Newsletter.



