Introducing Appmaker, Teaching Coding Through App Design

Remember when the web used to be hard to master and was reserved only for the privileged few who understood it? No? It’s hardly surprising, our online existence has become such an essential part of our lives it’s hard to remember a time before it.
Web literacy has become increasingly important, turning learners into teachers and giving it equal importance as many other subjects like Maths or Languages.
With 2 billion more people set to be part of the internet community in the coming years, Mozilla, the creators of Firefox, have launched Webmaker. Webmaker is a global project to teach web literacy to as many as possible. It provides starter projects, templates and event guides to inspire teachers and learners at every level to create and share their knowledge with others.
Among many other tools, the Webmaker project includes Appmaker, a free tool for creating personal mobile apps without any coding knowledge. Individual ‘bricks’ are combined to create and share custom mobile apps inside your web browser. It is Mozilla’s first experiment in a series of tools, platforms, programs and studies designed to provide a mobile experience which encourages free, decentralized, functional user content creation. One of the project’s ongoing principal goals is to learn about and respond to the usage patterns (current or prospective) of mobile device users around the world.
Hands on Appmaker
To start creating with Appmaker, sign in with your Webmaker account, which uses Persona as a login system. Currently the service only seems to work fully in FireFox.
Persona is Mozilla’s own private and secure login system, similar to Facebook login. I highly recommend it.
While building an app, you will feel like you’re playing with LEGO, but don’t underestimate Appmaker, or the power of Lego!

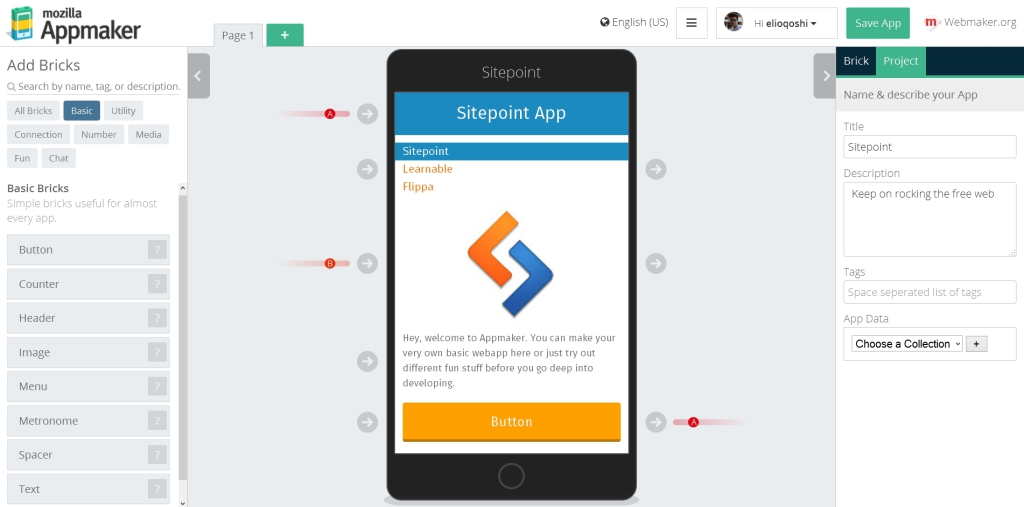
In Appmaker, you stack ‘bricks’ to create simple user interfaces. You can link them together with pages, creating a hierarchy between the app sections. I would compare Appmaker to a ‘LEGO Book’ (if such an awesome thing existed). It is made out of pages which you can easily add and remove, yet every page is made out of bricks, also removable, without influencing other pages.
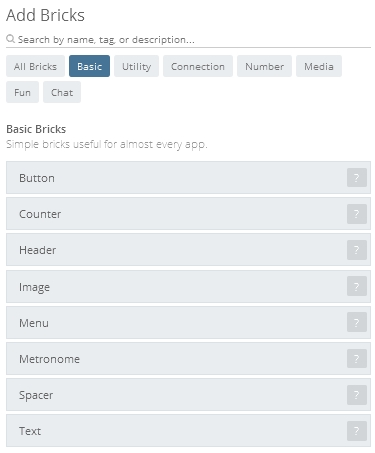
On the left hand side you can browse through all available bricks and elements which you can incorporate in your app pages. They are neatly categorized, so you never lose the overview.

On the top of the screen, you can see the Page tabs where you can browse through your app pages and add and remove them.
![]()
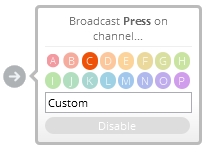
How bricks and elements interact with each other is determined by the app channel signals, which feature input and output channels to link elements together. It’s a simplified version of boolean operators, IF THIS THEN THAT. You will only see channels on interactive bricks, for example, a button. When a brick is interactive you will then see an arrow to the right of it.
Appmaker features 16 default channels, named alphabetically, which you can use to store functions and interactions. You are able to create a custom channel if you want to delve deeper with more complex interactions. Linking bricks together is immense fun and enables you accomplish functionality easily.
Channel buttons used in other bricks will pulse to indicate that they have been already used, so you don’t overlay different links on the same channels.

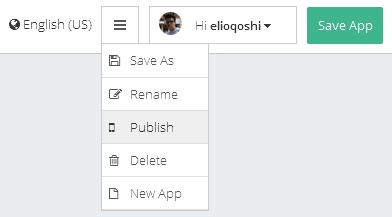
Once you are satisfied with your app, you can save and publish it. The later will give you the option to receive an installation link or preview it directly within your browser. You can also push it to your Android or Firefox OS device.

Are you an appmaker yet?
Mozilla has been recently expanding its influence from out of its comfort zone with projects like Firefox OS, Webmaker and Open Badges. Appmaker is one of the products Mozilla hopes will change the way people look at web technologies. Making it more accessible for everyone, no matter how deep they want to dive into HTML5 awesomeness.
I feel that it will not only be newbies who can take advantage of Appmaker, but also experienced developers will find it useful for prototyping and experimentation. It’s easy to use and get started with, so give it a go and let me know your thoughts.



