Content as UX: Building a More Human Web
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
How are you enjoying this article so far? Whatever your feelings, I’ll bet you’ll agree that content is a vital part of the user experience.
Wait. Did I say “a vital part”? I meant “the critical part”. After all, every user journey, whatever its goal, ultimately involves a user getting to content, or adding their own. That content may be text, like this article, or it may be imagery, video, audio — you name it. But whatever it is, it’s the point of the user’s interaction with every site or product.
Yet traditionally (and all too often still) when we design websites or make products, we design visually, and the content spaces are left blank. If you’re doing things as most do, you’re probably going to show the wireframes or mockups to someone internal — maybe even your founder — and ask them to fill the spaces.
Ugh. At least, that’s what your colleague is probably thinking at this point. Now they have the burden and responsibility of filling the literal and metaphorical blank page — but a blank page that already has a goal or direction they’ve had no part in choosing.
Here I’m going to suggest an alternative way to consider content, where content is UX.
Want to learn UX from the ground up? Get an entire collection of UX design books covering fundamentals, projects, tips and tools & more with SitePoint Premium. Join now for just $9/month.
1. How Can Content Be UX?
I said above that content is the critical part of the UX. Let’s build on that now.
Content is user experience.
Look at a site like YouTube. The landing page is a list of content. Even better, that content is presented based on your (or my) past usage patterns. The data associated with that content — the image, title, name of the account that uploaded the media, total views and upload date — is also content. When you access a video, the comments beneath it are content.

It’s all content. Content is the user experience. It’s what we’re here to use.
Okay, you say, but it’s YouTube. My product isn’t content.
Fine, let’s consider the example of a new computer. I just had to replace mine after six years of trusty service. I got a MacBook Air, and it came in a lovely box. Nice user experience. Other than the actual computer, there’s not much content here, right?

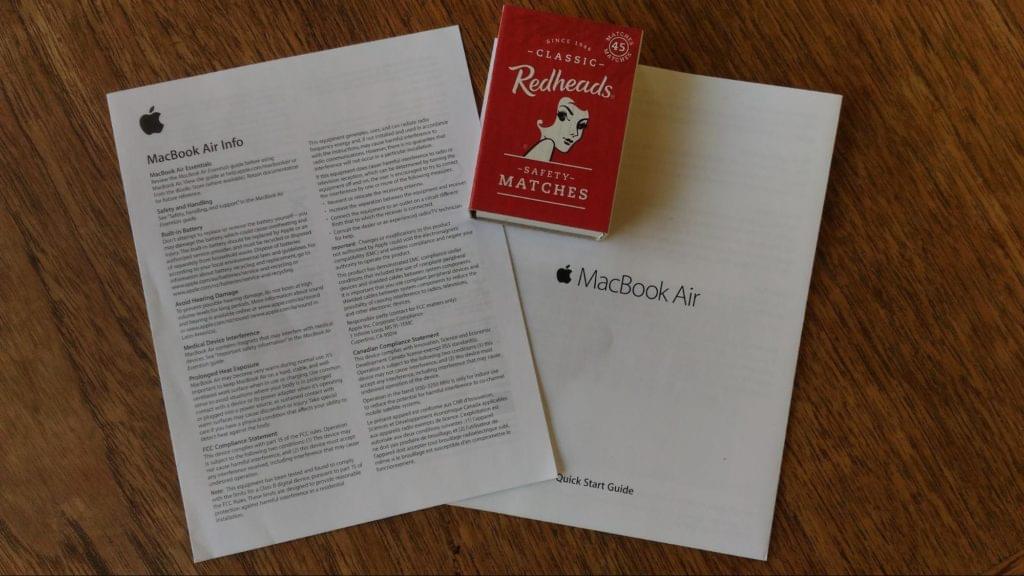
Well, no. But then I open the box, plug the thing in, and notice these little leaflets tucked away.

I’ve included the matchbox for a size comparison. I wear glasses, but I felt like I needed a magnifying glass to read the leaflet titled MacBook Air Info. In fact, I only read the first sentence (which hurt my eyes):
Review the Macbook Air Essentials guide before using MacBook Air.
“Right you are, Apple,” I thought.
But what’s this? The only other leaflet in the box is a MacBook Air Quick Start Guide. Is … is that what they meant? I hope so, because it has slightly bigger text, and it was the only other thing I glanced through before I turned on my thrilling new purchase.
Question: how am I ever going to start creating glorious content on that device, or access the glorious content accessible on the Web, if I can’t read the instruction content to get said device going? If I don’t need the content to get it work, then why include these crazy-tiny, unreadable leaflets with the product in the first place?
This experience doesn’t exactly fill me with confidence, nor the idea that Apple cares about actual people. Sure, the packaging is nice. But right now it feels like the business is in love with its own products more than its users.
Bottom line: content is user experience. Even in the Real World™.
2. Which Comes First, Content or UX?
Neither. Business and user goals come first, and they dictate what you need to develop: content, and opportunities for users to interact and add content. Obviously, from that point, a writer is as essential as a designer or researcher. Why?
For two reasons: Content-first design, and narrative UX.
Content-first design is a cool catchphrase behind which lies the reality that content is what users are here for, so we need to get a rock-solid handle on the content in order to even consider how we might design for it. Even for a brochure. Or a brochureware website. What we want to say will direct how we present that information. (I’m looking at you, Apple.)
Narrative UX is another cool catchphrase, but this one acknowledges that what I need to say here, in this moment, is actually part of a bigger communication that includes other tasks users may need to complete, goals you may want to achieve, or content they may want to add or consume under the umbrella of this brand.
So we take our content, and work out what else it needs to be connected to. Or we take an opportunity for a user to add content, and we look at what else that needs to be connected to. We consider this in light of user needs, of course, and also in terms of what makes sense for the brand.
I’m not talking about selling. I’m talking about what’s congruent with our brand’s personality, values, and so on.
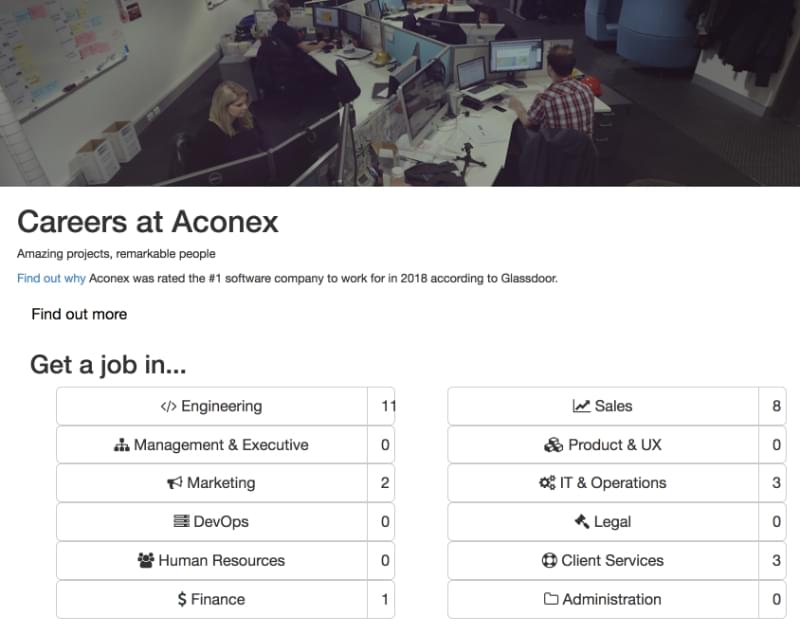
As an example, let me tell you the tale of the careers website for Melbourne-based software company Aconex, where (full disclosure) I used to work. This site was developed primarily to attract top-notch developers to the business, so job listings were the key content. That’s why, after the hero image on the home page, which told you where you were, you’d see job listings.

Nothing dramatic there; it’s a pretty standard page layout. The site’s no longer online now. Aconex was acquired by Oracle, and there were no job listings to display on the Aconex Careers site: presumably all the jobs were offered through the parent company’s careers site. Yet for some months the Aconex site remained online, just without any job listings. And thus, without a reason for existence. What’s a Careers site without, um, jobs? Nothing but a photo montage of people having fun overwritten with inspirational statements. And that wasn’t a great look for the Aconex brand.
This little case exemplifies how business decisions can affect the way we tell brand stories. Better options would have been to pull relevant jobs into the Aconex Careers site, or immediately redirect this page to the Oracle recruitment page (as they’ve now done).
It also shows why a writer is so important from the get-go on any project: writers aren’t just about putting words together. They’re experts at structuring stories. A user journey is a story. A brand story is a story. Stories make sense to users. And writers can help put content — and opportunities for users to add content — into context using their story-telling skills.
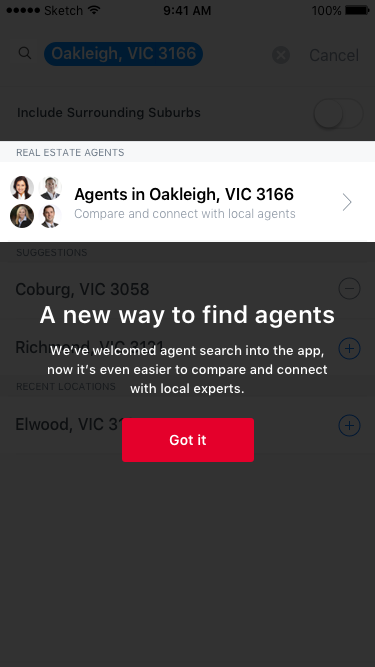
The benefit of knowing your product and users well is that the writer can also put better words together for your product. Here’s a before and after example of some work I did with a property listings website. They wanted to introduce a new real estate agent search to their mobile app with a bit of a flourish — although they acknowledge that the flourish was indeed an interruption to the user flow. So they wanted to keep it quick. Here’s the initial version of the in-product coachmark.

What’s wrong here? Apart from the fact that that’s a lot of text for a pretty straightforward message, the message itself is couched in terms of us, the brand, and what we’ve done, rather than focusing on the user.
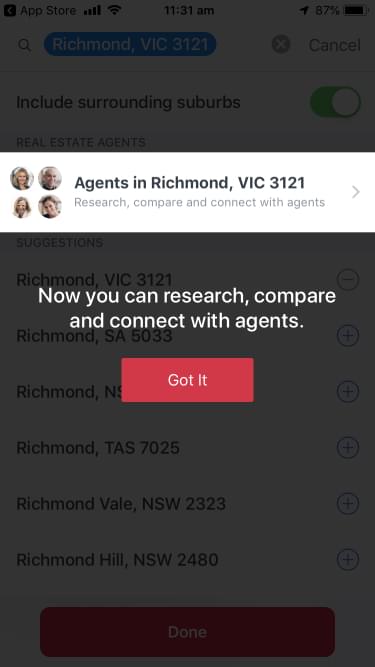
After a few iterations, we got to this.

If I had free rein here, I’d remove the grey text under “Agents in [suburb]” to reduce repetition, but regardless, you can see that using an actual writer, rather than a designer, to write your product microcopy can make a big difference to that product experience.
For more examples (many including those ever-elusive moments of delight), see Microcopy patterns and Good microcopy on Twitter.
3. How Do I Work with a Writer in My Team?
The easy answer: get them in at the project’s very beginning, and work with them as you would any other UXer, every step of the way.
First, find someone who can help you interpret your brand in users’ eyes even as you’re just beginning to structure a flow for a new feature, or work out how you’re going to reposition your offering on that new company website.
When I worked at Aconex, a UXer got me involved at the very start of a pretty hairy feature-addition: some clients (but not all) were going to start using two-factor authentication. How could we smooth this process for users, given that we didn’t have an in-product help layer?
The ultimate outcome is documented here, but the short story is that by analyzing the steps in the process with him, I was able to help him structure the steps in the “setup wizard” so that it was as simple as possible, linked at useful jump-off points to more information, and, as it turned out, made the process as simple as possible for the users in client organizations who took it up.
That’s before you even take into account the text used in the wizard itself, how it works alongside imagery (which, as the writer, I also collaborated on, of course) and the writing of genuinely useful support material, including email communications.
Like any other UXer, I was also able to help with, and respond to test and user feedback pre- and post-release, across the wizard and all the other materials.
Bottom line: get a good writer involved at the start, and I promise you’ll end up with a better user experience than if you’d used only researchers and designers.
What’s a good writer? Someone who has experience in, and understands the challenges of, writing for product interfaces, writing for the Web, and writing for direct digital response. If you don’t know where to start looking for this person, ask around in your professional networks as a starting point. Once you have some contenders, ask to see examples of their previous work, and check their references thoroughly. Then, maybe start them on a small trial project before you launch into something big and/or high-risk.
Building a More Human Web
For decades, business have built technology as a host or holder for content. They’ve seen content as the filler, effectively, and something that didn’t really concern them specifically.
Now we can see that this approach is not the most intelligent one we could take. Users see content — yours and theirs — as the end game. Whether you’ve made it or they have, content is a vital part of the user experience. It’s what we’re here for.
So, get your head around your content before you start designing for it. Understand what the content will comprise and how it will work first. After that, you can begin to lay out interfaces and develop interaction points that bring users to the content when they want, and effortlessly. And get a writer on board to help structure storylines that connect your brand to users’ goals in a natural way. Together, we can iterate the Web to be an ever more enjoyable, useful, and natural experience for every user.
In the meantime, if you want to know more about content and UX, try these resources:
- Kinneret Yifrah on Twitter
- Microcopy, The Complete Guide, also by Kinneret
- Lauxcritora on Twitter (and their website)
- UX Collective on Medium, which often publishes content on UX writing
- The Word Design Doctor, my own semi-weekly newsletter on all things UX writing.


