The Great Prototyping Debate: Software vs Hand-coding
We all know that prototyping is a super-useful technique, but sometimes it’s hard to get the balance right. There seem to be two main ‘schools of thoughts’ on the best approach.
School of Thought 1:
“We love Invision/MarvelApp/Adobe XD/etc”
These visual prototyping tools are fantastic for producing rock-solid prototypes quickly and with a minimum of fuss. You often import externally produced layouts into them and attach user flow and behaviors to the UI components
However, if you want to model a UI behaviour that is a little outside the standard moves, your options may be limited.
School of Thought 2:
“We always code our prototypes in HTML from scratch”
This approach gives you complete flexibility and power over your prototype design decisions. But it is inevitably slower and requires an unusual combination of code and design skill.
Maybe you can have the best of both? Recently I’ve been using an app called Pingendo.
What is Pingendo?
Pingendo is a free visual prototyping tool. You can download the Desktop version (OSX, Win, and Linux) but there’s a perfectly useful Chrome-based version too.
You can begin with one of the preset templates or a blank canvas. Pick one.

Larger prebuilt UI sections are listed on the lefthand SECTIONS panel. These include top-level page elements such as:

- Hero panels
- Footers
- 3 column layouts
- Image galleries
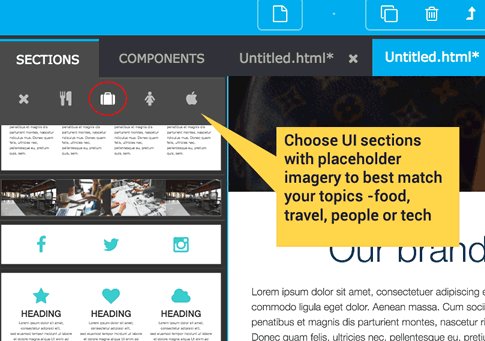
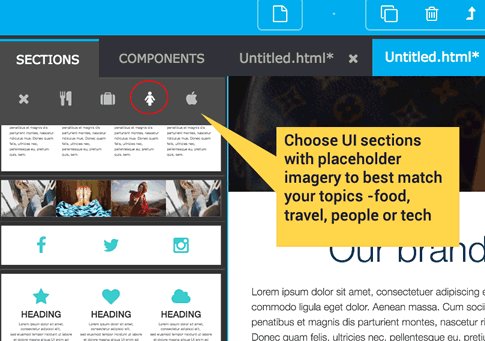
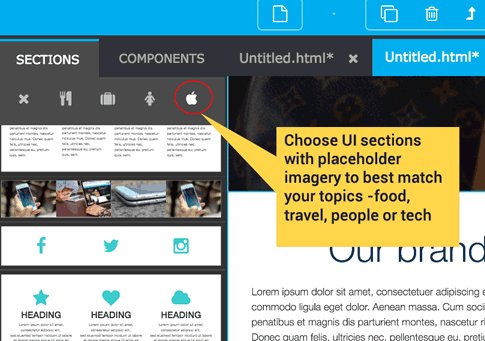
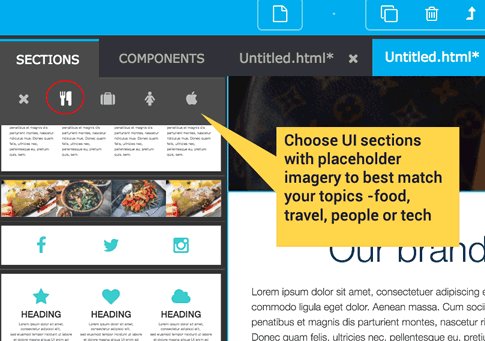
One nice touch: Pingendo has themed placeholder images – food, tech, people etc – so you can match the feel of your final content more closely. Clicking the icons at the top of the panel switches the theme.
The COMPONENTS panel contains a catalog of smaller UI components such as headings, text fields, maps, buttons, and lists.
Along the top edge, you’ll find basic formatting tools to add italics, bolding and links. You’ll also see media query switches that let you test in your prototype in different viewports.
On the right-hand side, you’ll find a ‘Properties’ type panel that lets you edit the UI components you added from the left.
PAGE: lets you set ‘project level’ properties – stuff like title, key colors, fonts, etc.
SELECTION: lets you control the properties of UI elements selected in the main window. These properties include background colors, alignments, margins, and paddings.
Most UI elements have attractive defaults, but you have access to change almost anything.
The Big Reveal? It’s All Bootstrap 4
Yes, all the components you’re offered are stock Bootstrap 4 components. Your final prototype runs as HTML in any device with a web browser. Click the HTML tab at the bottom edge to see the markup. The SASS tab next to it offers access to Sass variables controlling typography, color palettes and sizing across the project.
You’re free to make direct edits to the code in either of these panels any time you like. The SELECTION panel lets you add CLASSs and IDs to any element so can call on any standard Bootstrap 4 UI class and know it will be there.
The Payoff
To me, the real advantage of Pingendo is the complete freedom it gives your prototypes. You’re never limited to a ‘set menu’ of pre-rolled interactions. While I probably wouldn’t choose Bootstrap for a production site, a good working prototype doesn’t need to pass the same scrutiny. You also know Bootstrap’s ‘defaults’ are going to be well-considered, robust and modern.
But if you NEED your prototype to work differently – to move, animate, react, shrink or be special in some non-standard way – there are zero limitations to what you can achieve. If you can code it, your prototype can have it.
It gives you broad brushstrokes for the big shapes – fine brush work for the critical details.
Could I Use Pingendo to Build a Finished Site?
Sure you can. You’ll probably hit a functional limitation at some point, but – assuming you’re happy with Bootstrap 4 as your base – there’s no reason Pingendo couldn’t provide at least a solid layout base.
I’m not sure if Pingendo will be free forever, but I think it’s well worth checking out while it’s free.
There’s a lot to like about it.



