Is Sketch App with Atomic.io the Perfect UI Design Duo?

Atomic is a web app for prototyping interactions and user flows – it’s capable of anything from simple transitions to finely-tuned animations. Since I last wrote about Atomic, the app has been wonderfully seasoned to accommodate a more streamlined workflow when designing with Sketch; by adding the ability to import layers from Sketch into Atomic by dragging them directly from the Layer List, or via the use of the new Atomic Plugin for Sketch.
Let's take a look at both methods.
As Atomic is a web app, there are none of the Mac-only restriction that many apps today seem to enforce. Subscriptions start at $15 a month, but for this sake of this tutorial we’ll abuse the free trial.
Preparing Sketch and Atomic for Collaboration
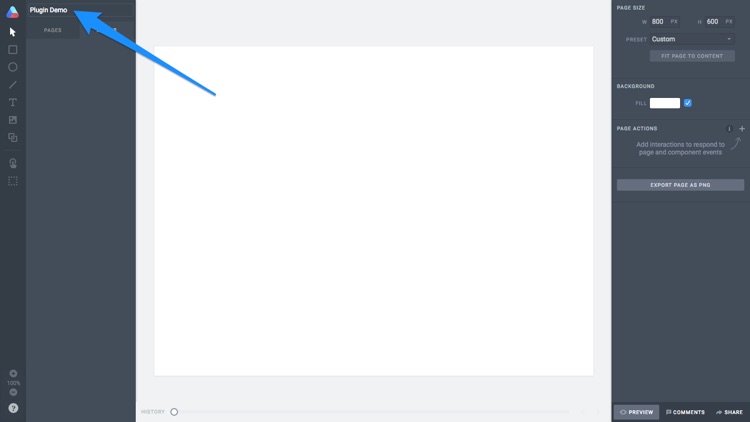
Assuming you’ve created your free Atomic account, choose “New Project” from the home screen and then “New Prototype”. We now have a blank canvas awaiting a .sketch design to be imported into it – but that’s achieved from within Sketch. For now, give your canvas a name using the input field in the top-left corner.

How Atomic Impacts Your Workflow in Sketch
Prototyping animations and user flows involves creating a before and after state (i.e. what something looks like before and after interaction). Even though you can totally do this entirely in Atomic (because it also has drawing and design features), Sketch is my #1 tool for design so I like to keep most of my workflow there – I’m sure many other designers would agree with this.
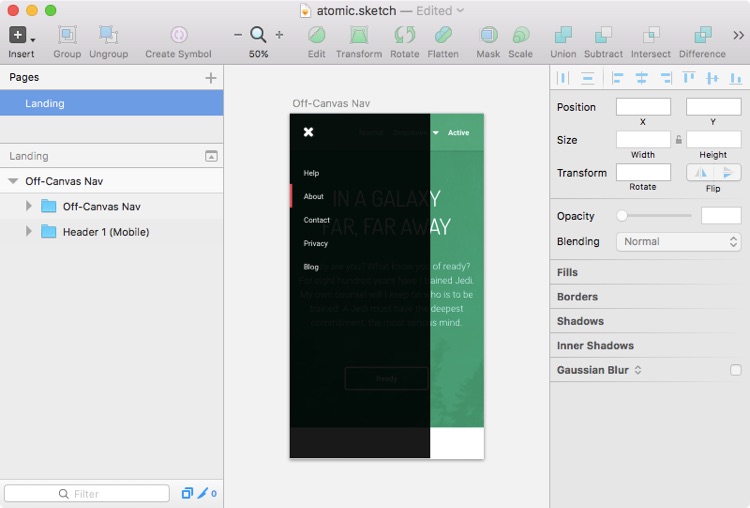
I’d like to demonstrate how an off-canvas menu reveals itself when the user clicks on the hamburger icon. When you flatten a layer in Sketch, any regions appearing outside of the Artboard’s boundaries are cropped off, so you should ensure that all layers are visible on the canvas. In this case, the off-canvas menu would need to be on-canvas before exporting to Atomic.

Note: if you did want to design and draw in Atomic, the keyboard shortcuts are pretty much the same as Sketch – the benefit of this is that the layers would retain their vector-like qualities, instead of being flattened during the export.
Dragging Flattened Screens from Sketch to Atomic
A quick note about Artboards and Pages: when you export Artboards from Sketch to Atomic, Atomic calls them Pages; this can be confusing because Sketch also uses Pages. So to summarize, an Artboard in Sketch is a Page in Atomic.
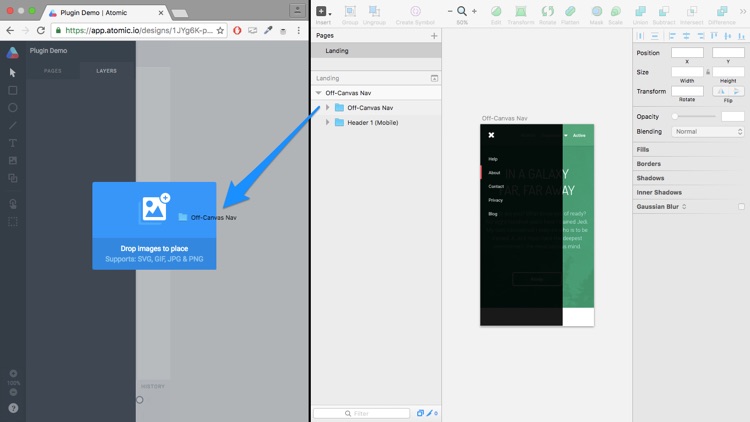
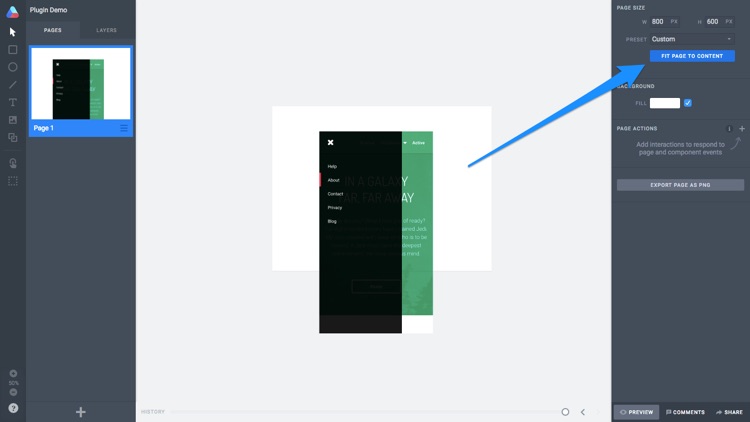
You can drag Artboards directly from the Layer List in Sketch, into Atomic. If you’re only dragging a single Artboard, Atomic will treat it as a simple layer, so you’ll need to choose the “Fit Page to Content” option in the Editor.


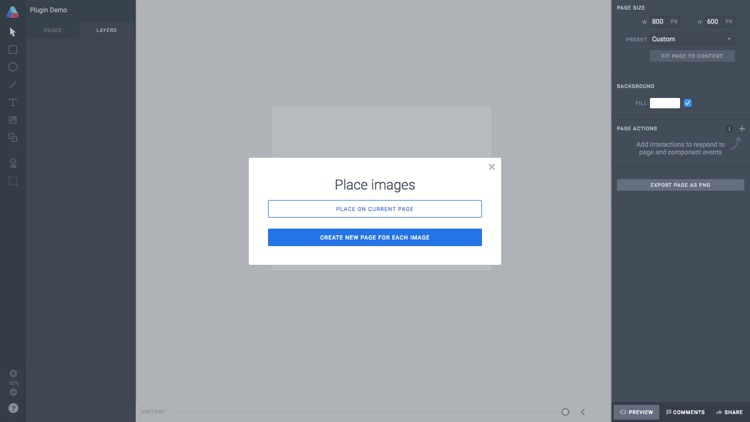
If you’re dragging multiple Artboards into Atomic, choose the “Create New Page For Each Image” option to have Atomic automatically sort your screens into separate Atomic Pages.

“That seems easy enough, can’t we just do that?”
You can – but unfortunately this method flattens your Artboards, which means you have to use them as-is. Of course, this is fine as long as you’re animating the screen as a whole, rather than animating an individual layer in a screen. If you wanted a more granular export, the Atomic Plugin for Sketch is definitely what you’re looking for.
Importing with the Sketch Plugin for Higher-Fidelity
In order to export high-fidelity designs (where only the individual layers are flattened) into Atomic, you’ll need to install the Atomic Plugin for Sketch; the added benefit of this is that you’ll be able to animate specific layers, optionally choosing a different type of animation for each of those layers.
Start by installing the Atomic Plugin for Sketch (which is rather straightforward) and deleting the Page we imported before – we want to import the Artboards in all their unflattened beauty this time around.
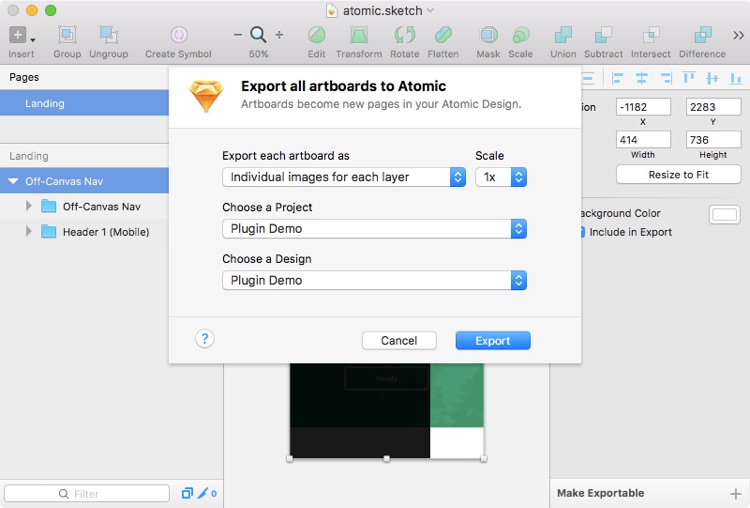
When you’re done with that, hit the command+option+O keyboard shortcut to export all Artboards to Atomic. Aside from being offered the chance to specify the resolution (@1/@2x/@3x), you’ll also be able to choose the level of fidelity. You can import the design as-is (high-fidelity, where you can select layers regardless of how deeply nested they are), or you could flatten only the Groups (low-fidelity, but not completely flat).
Import using the “Individual images for each layer” option.

Setting the Stage
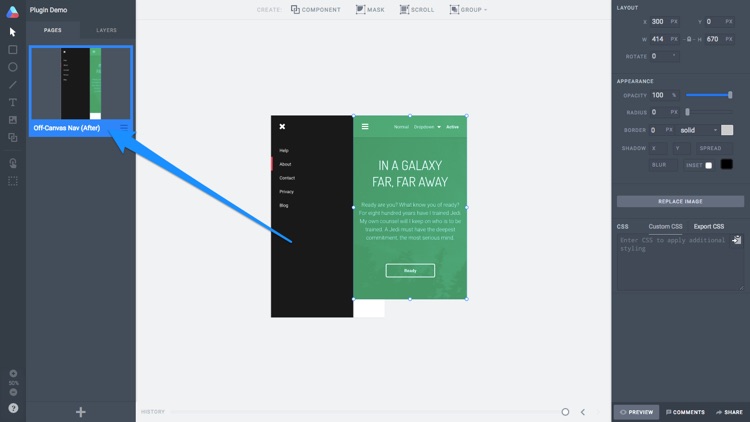
Our “after” state has now been imported into Atomic, but since I want the entire screen to shift when the hamburger menu is interacted with, we’ll need to move the main body of content over. As you can see, I’ve also renamed the Page accordingly.

Defining the Interactive Hotspot
Press H for Hotspot and draw it out over the x icon as if you were drawing a rectangle, effectively defining a rectangular region that can be interacted with. After that, observe the interaction settings from the sidebar. You can leave Gesture with the default option, which is “Click or Tap”.
Crafting the Motion
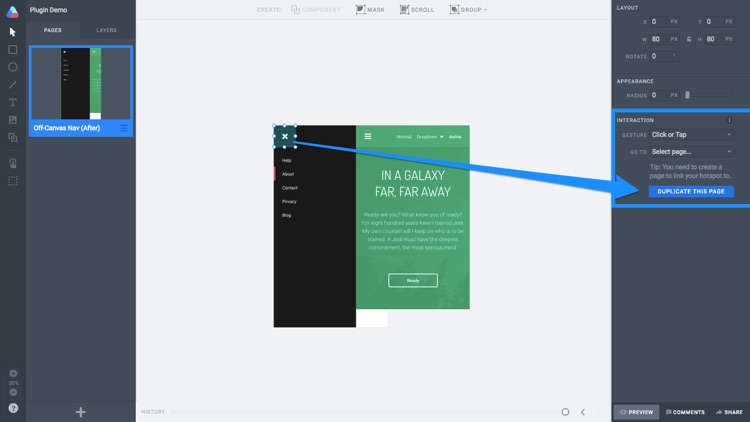
What we really need to specify is the “Go To” setting, which depicts what the current Page will transition into. If you select “Duplicate this Page”, you’ll be able to create a replica of what we already have, complete with the Hotspot we defined.

We need to do four things here:
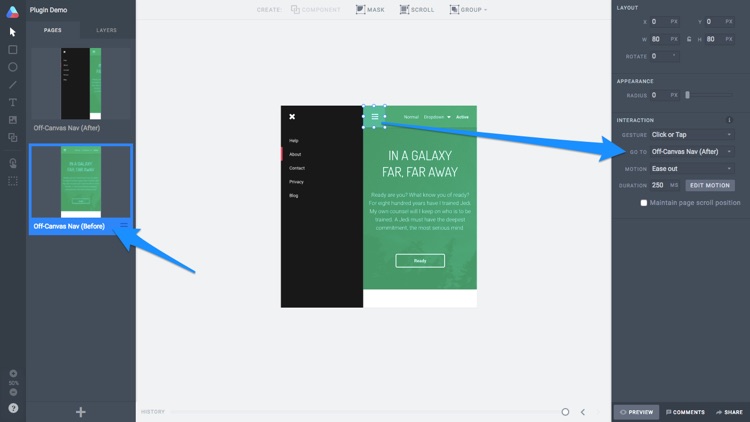
- Rename this Page to “Off-Canvas Nav (Before)”
- Move the layers accordingly, depicting the “nav open” state
- Choose a “Motion” setting from the Editor
- Make sure the Hotspot settings are consistent in both Pages

Tip: the “Edit Motion” button will allow you to create more advanced animations using a timeline similar to Flash or After Effects – I covered this back in December ’15.
When you’re done, tap the “Preview” button to see what we’ve accomplished. Looks pretty awesome if you ask me!
Demo: https://app.atomic.io/d/o9Fd2ofdU51i
Conclusion
With built-in collaboration tools, options for sharing and feedback, the ability to preview interactions on any device, and of course design tools at your disposal (if you’d rather stick to a single design app), Atomic is certainly worth a look.
Personally, I love to keep as much of my workflow in Sketch as I can. However, Atomic delivers vital functionality that Sketch doesn’t (and likely won't ever) offer – the magic of prototyping.
It's a compelling combination.




