Why SVG Image Hosting is Hard (… and How to Do It)
I’ve been talking about SVG a lot lately. Frankly, there’s a lot to excited about if you’re a designer, game maker, UI expert or animator.

Game Characters designed an animated in SVG.
The tools are getting really good. At the high end of design tools, Adobe Illustrator has moved from spaghetti-code embarrassment to genuinely impressive in the SVG export stakes in about 2 years.
Smaller scale tools like Boxy SVG offer excellent alternatives at very low cost.
The browsers are playing nice too. Audiences vary from site to site, but in 2016, we can rely on most of our users being able to see our SVGs render properly.
So the question for me is: Outside of some icon sets and a logo or two – why aren’t we seeing SVGs used more often on the web?
The Elephant in the Room: SVG Image Hosting
How do you get your SVG online where people can see it?
It sounds stupid at first. You created this cool vector graphic. Can’t you just upload it like a JPG, GIF or PNG?
Yes and no.
By default, most online services block the uploading of SVG files. Try uploading an SVG to a stock WordPress install and you’ll get an ‘Illegal file type‘ message. I managed to get our sysadmin to alter our SitePoint WordPress install to allow SVG upload, but that might not be an option for everyone.
Likewise, as of mid-2016, Facebook, Twitter, Behance, Tumblr and Blogger all block any attempts to upload SVGs.
So, what about uploading your SVG to one of the big image hosting services?
No dice. Unfortunately, you’ll get no love from Flickr, Photobucket, Imgur, Google Photos or any recognised service that I could find.
If you’re a sysadmin or typical coder this possibly isn’t a big problem for you. You probably have access to a web server you control somewhere.
But if you’re a designer, animator, or illustrator, this can be a serious show-stopper. Questions on StackExchange dating back to 2013 are met with mostly a shrug. Last year in the SitePoint forums, Ralph offered the suggestion of embedding the SVG as a dataURI, which is a good option – particularly for smaller, compact graphics.
But this might get a little unwieldy for maps, infographics, and larger images.
Why the Fear of an SVG Planet?
There is probably a two-part answer to this question.
Firstly, while SVG is not a new idea – the W3C spec was written in 1998 – support for SVG is kinda new. That means building a service that supports SVG upload would have been a waste of time till recently.
Secondly, there are some extra security… queries to contend with. As SVG is a text file format, it’s 100% legitimate to embed live JavaScript into the file. This makes SVG powerful, but also open to manipulation by evil forces.
At the moment, it seems nobody is willing to take responsibility for hosting that risk. Lots of applications – including WordPress, Tumblr, Behance and Blogger – will happily render an SVG in your page. They just won’t allow you to upload it. It’s like embedding a Youtube video.
So how can you host my SVG online?
While there are currently no easy ‘drag-n-drop’ SVG hosting services, I have found a useful stop-gap.
Github & SVG: Getting the Gist
Ok, so half of you reading this probably thought ‘So what? I use Github every day‘. If you’re in this camp, jump to the ‘how-to’ part below.
The other half probably thought ‘What? That weird, impenetrable, ‘codey’ thing the devs use? No way I’m using that!’
Sure, if you don’t use it, Github looks equal parts confusing and boring. However, it’s arguably our best way to host SVGs online and we only need a very basic understanding to use it.
Most activity on Github takes place within code repositories or ‘repos’ – version-controlled, multi-user libraries containing all code within a project. These can house many thousands of files and hundreds of users.
But Github also has a thing called ‘Gists’. Gists are designed for sharing small code samples of whatever you like. If you create a free Github account, you can add new gists to your account whenever you like. They’re 100% free.
The interesting thing about gists is we don’t even have to be logged in to create one. If you open this page, paste in some text in, give it a filename and hit ‘Add file‘, you’ll have a publicly-accessible URL to an anonymous file.
Of course, it’s probably easier to keep track of your files if you just create a free GitHub account from the start, but you don’t have to to try it out.
How to Host your SVG in a GitHub Gist
1). Copy your SVG code
Whether you’re creating your SVG in Illustrator or Boxy SVG or Sketch or any other editor, we need direct access to the code. Open your SVG file in your preferred code editor (VS Code, Brackets, Atom, Sublime, etc) and copy your entire SVG file to the clipboard.
2). Create a new gist

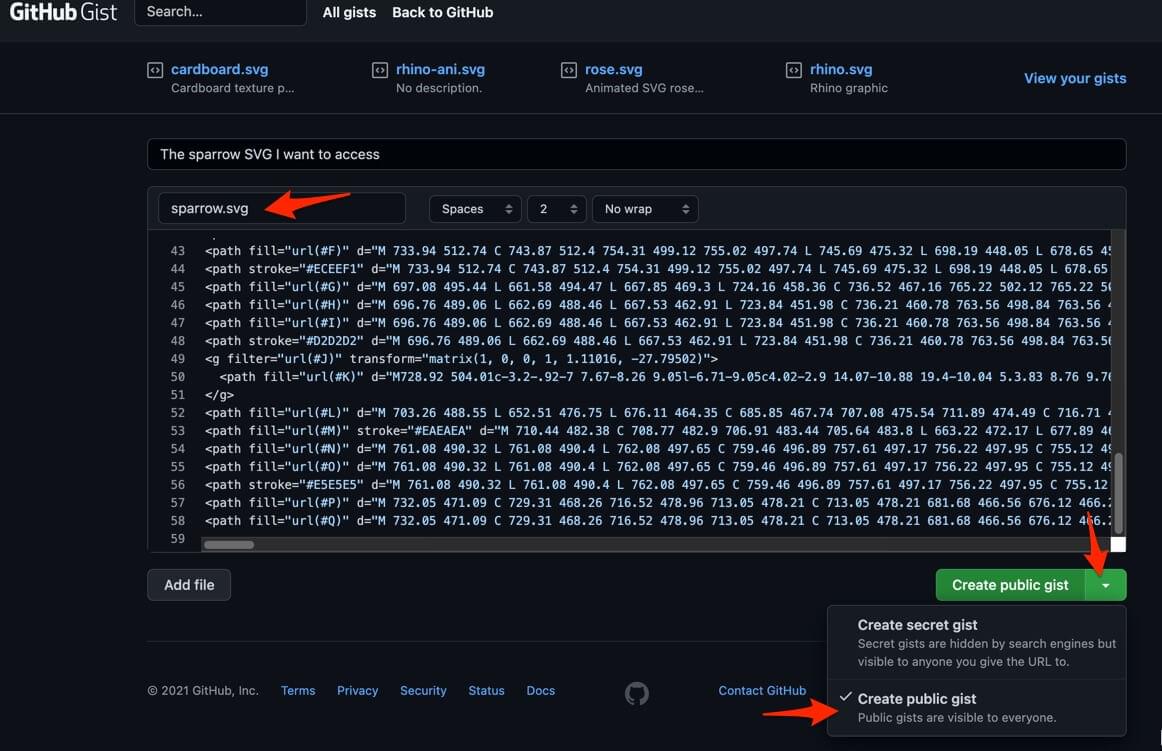
Next, create a new gist, paste in your SVG code and give it a file name (i.e. ‘my-file.svg’). You’ll see the ‘Create Secret Gist’ button at the bottom right. We need everyone to be able to see this file so switch this dropdown to ‘Create Public Gist’, and press it.

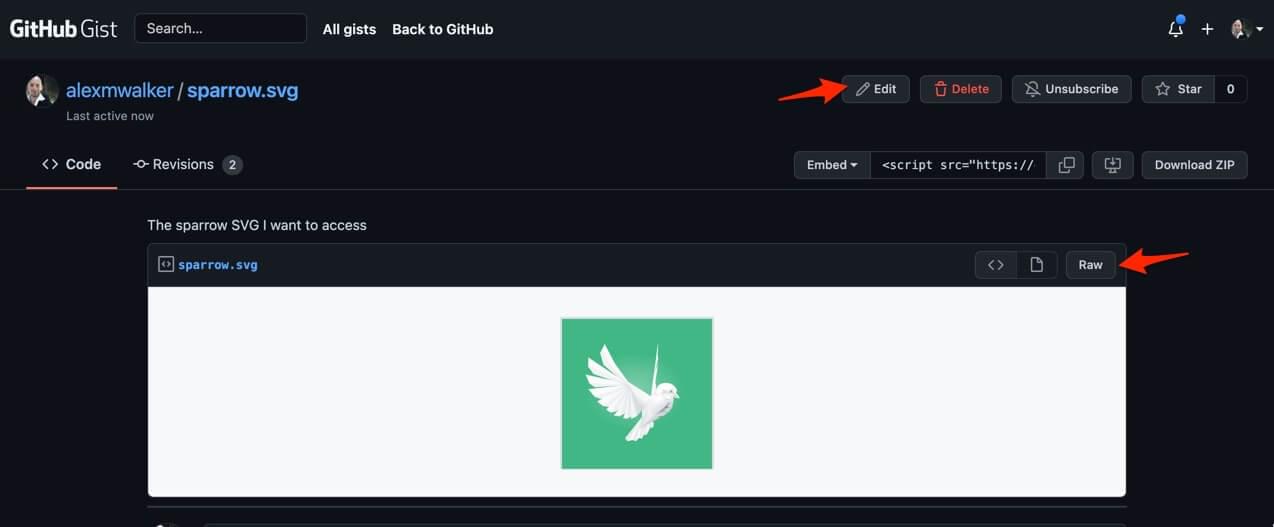
After it saves, you should see something like the screenshot above. Hitting the ‘Edit’ button at the top right gives you ongoing access to edit/update/paste into the file again at any time.
So, we have our file online now, but we can’t just ‘hot-link’ this image file. We need to get it served correctly or it won’t be treated as an image.
3). Grab the raw URL
On the right side of the frame above, you’ll see a ‘Raw‘ button. Hit that button and you’ll see a raw dump of your SVG source file.
All we need is that URL in your browser address bar – copy it to the clipboard.
4). Serve that URL via raw.githack.com
Update November 2021: In my original 2016 article we used rawgit.com as our host CDN, which has unfortunately ceased accepting new files (though files already in the system still get served). Happily raw.githack.com is an almost indistinguishable replacement for Rawgit.
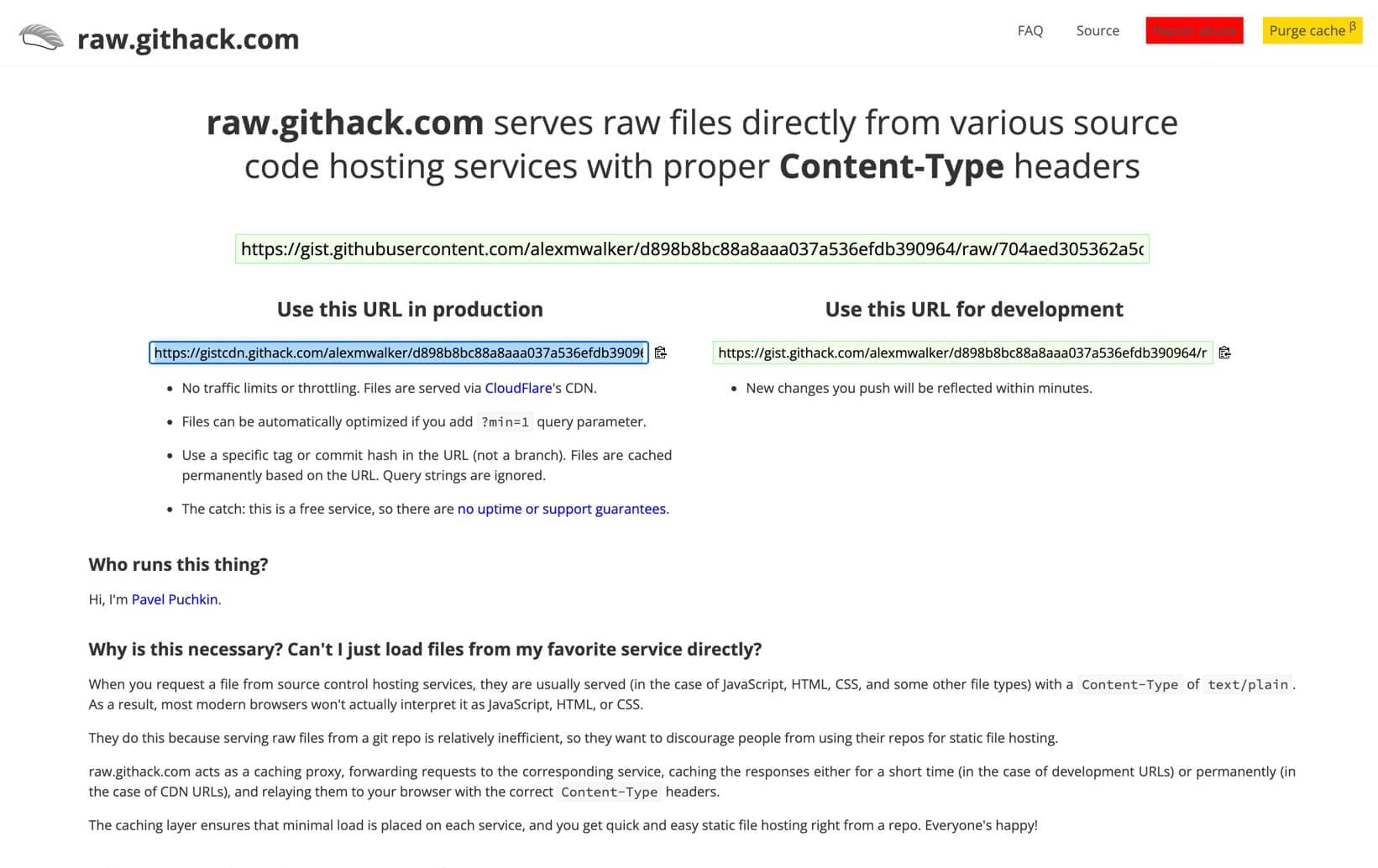
Finally, go to RawGit.com raw.githack.com and paste your gist URL into the big text box provided. If you’ve done everything correctly, the box will instantly tint green and below you’ll see two new URLs ready for you to use – one URL for production use, one for development.

For me, You might as well keep things simple and just use the production URL. If you paste either of those URLs into your browser address bar, you should see your SVG render.
That is literally all GitHack does.
Here’s a GitHack link to the SVG file I used above.
One other little hidden bonus? Your image is also now ‘source managed’. Click on the ‘Revisions’ link on your gist page and you’ll see any earlier iterations of your SVG artwork.
Why bother?
This tip might feel a little dry and technical and ‘codey’ but it unleashes a lot of possibilities for clever designers. For instance:
- You could link your new SVGs into a larger Codepen demo. I’ve been developing HTML5 game graphics this way.
- You could create a travel map in SVG and update it live as you travel – no need to export and upload a copy each time.
- You could create an electoral prediction map and update the live document as new data comes to light.
SVG truly offers us much better ways to do many of the things we use currently PNG and JPG for.
I hope Gists give you a reliable way to unleash that creative power in more places.
Originally published in the SitePoint Design Newsletter.



