Boxy SVG: A Fast, Simple, Insanely Useful, FREE SVG Editor
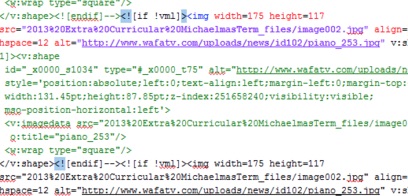
Have you ever worked with HTML from Microsoft Word’s ‘Save as a Webpage‘ feature?
Ouch. It’s painful.

Word HTML : You should have seen it 10 years ago..
It should have been a miracle feature but if you ever had to work with the generated HTML source, you probably spat your coffee when you first saw it. It was always crazily convoluted and horribly bloated – really bad qualities for the web.
And to be fair, that’s not a huge surprise either.
Let’s face it: people using MS Word probably aren’t concentrating on what works best on the web. They are using Word – why would they care about:
- page load times?
- web image formats?
- semantics & SEO?
- changable screen sizes (responsive design)?
- font availability?
So it’s hardly surprising that an after-thought conversion process generates obese, deranged HTML, right?
Is SVG the new ‘Save as Webpage”?
Today SVG is hot. You’ll find ‘Save as SVG‘ in most of the big name graphics applications including Photoshop, Sketch, Illustrator and Inkscape and this is generally a good thing.
But there is a risk of similar ‘Word-to-HTML’ conversion issue emerging. Software makers are competing to make the best, most powerful graphics tool they can. That might require jamming in 3D modeling interfaces, perspective transformers, bevels, font generators, and other ‘gee-whizz’ tricks.
So, exporting the final output to SVG becomes a problem to solve at the end of the process – like Word does with HTML.
That’s great for design freedom, but not great for making the most of SVG. So sometimes it’s better to have a simpler tool that only gives you access to the things SVG is good at.
What is SVG Good at?
SVG has a bunch of features that are super-useful on the web. These include:
- Mathematical control: SVG is an efficient, plain-speaking shape & layout language, which makes it easy to manipulate in your code editor.
- Symbols: A little bit like CSS. Define a graphic once – call on it as often as you like.
- Patterns: As with CSS tiling backgrounds, a great way to use small graphics to cover large areas.
- Masks: SVG can mask with hard vector shapes or softer alpha channel masks.
- Blend Modes/Channels: As with Photoshop, SVG letters you change how overlapping layers interact with each other – darken, hard light, color dodge etc.
Meet Boxy SVG

Boxy SVG is a FREE simplified vector editor – running as a Chrome App – designed to give you full access to precisely the features that SVG is good at.
Now I don’t want to do a comprehensive review here – you know what a vector editor does – but I want to touch on a few features I really like about it.

Basic Drawing Tools
![]()
As you would expect, Boxy comes with a range of vector creation tools – pens, bezier curves, text, and the basic shapes provided in SVG (rectangles, circles, triangles etc).
The Panels on the right are probably the more interesting menus.

In order, they control:
- Fill
- Stroke
- Compositing (layers)
- View (document size, setup)
- Arrangement (alignment, transforms, Z order)
- Typography (including font, size & type on a path)
- Defs (reusable resources like patterns & symbols)
- Masks (Vector and alpha)
- Geometry (position, size & rotation)
- Path (convert to path, unite, subtract etc)
- Export (to PNG if you want)
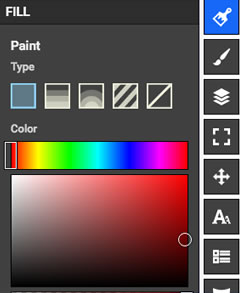
Stroke & Fill

Along with the predictable color pickers and gradient controls, Boxy offers a pretty cool ‘pattern-fill’ option – that’s the stripey box. Clicking the pattern box will open the DEFS panel, where the patterns are stored.
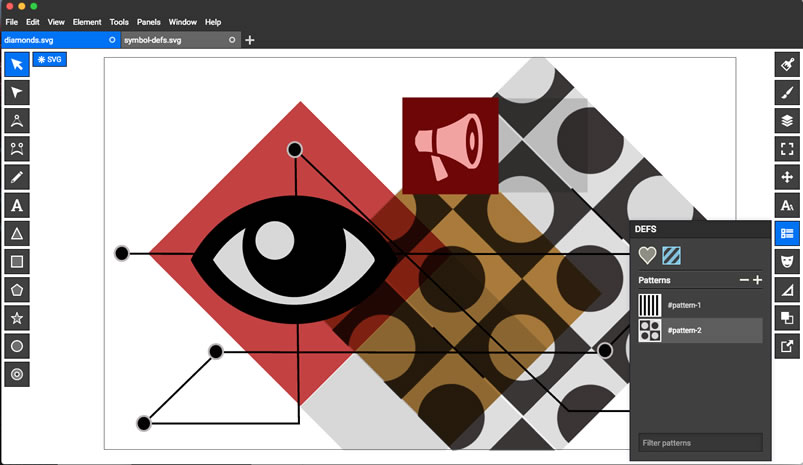
The DEFS Panel
Perhaps the single coolest thing about the SVG format is the concept of ‘definitions’ or <defs>. This is a section at the top of your SVG document where you can define reusable resources like Symbols and Patterns.
It’s a little like a <style> block for graphic elements. Boxy SVG makes it very easy to create, manage and reuse your Symbols and Patterns. Here’s what it looks like in Boxy.
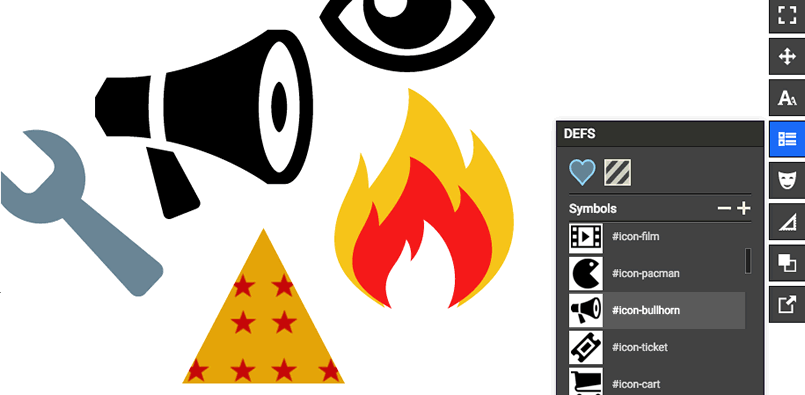
Symbols: Select any graphic that you have created, hit the ‘+’ button on the Symbols menu and you’ll see it instantly appear in the Symbols panel.

Using DEFS in Boxy SVG
I also found that if you create an SVG icon set at IcoMoon and then open it in Boxy SVG, you’ll see all your icons appear in the Symbols menu. Even if you delete them from the main document view, you’ll still find them in the DEFS panel.
Patterns: Hit ‘+’ on the Patterns menu and you’ll be given a new canvas to create your pattern in. When you’re finished, you’ll find your new pattern ready to use in the FILL and STROKE panels.
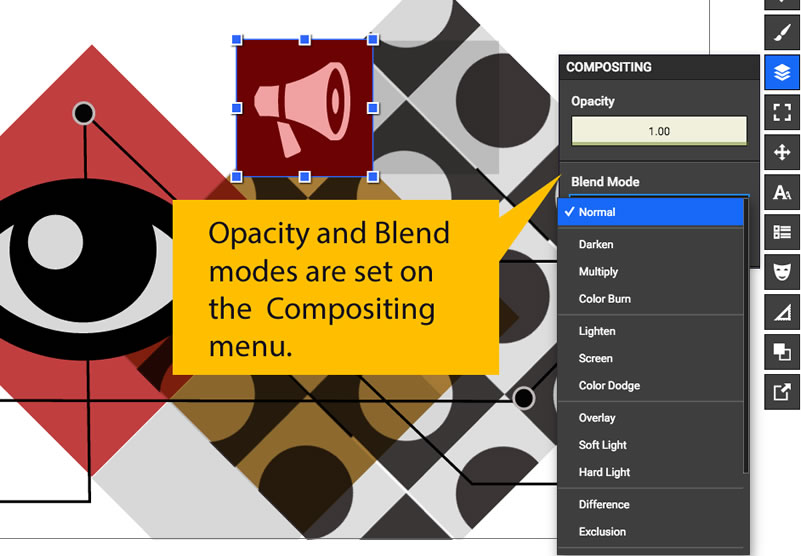
The COMPOSITING Panel

Blend modes are well-supported in SVG and allow your vector shapes to interact in much more ‘Photoshoppy‘ ways. Select a shape and switch the dropdown to experiment with Darken, Multiply, Color Burn, Difference, Hard Light and all your familiar Photoshop faves.
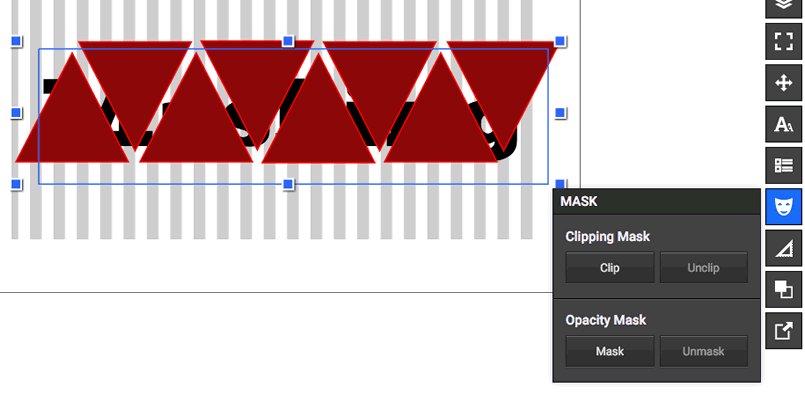
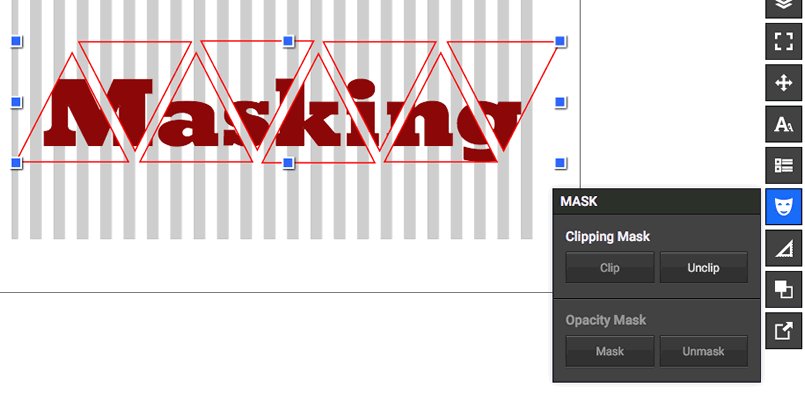
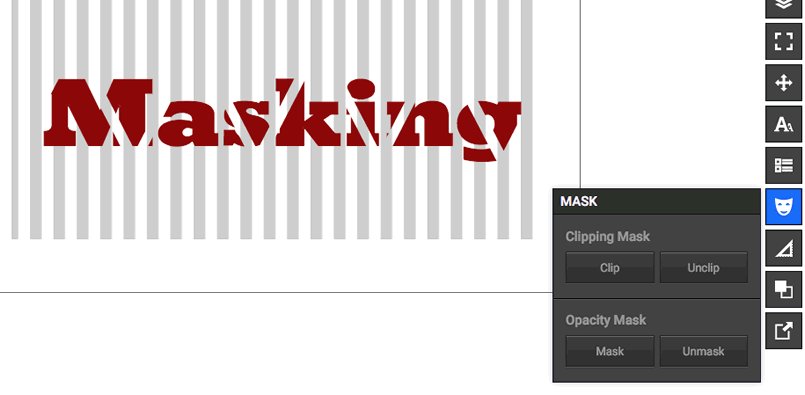
The MASKS Panel
Masking is another of SVG’s super-powers and useful in countless design applications. Just create a mask shape in front of your image, select both, and hit ‘Clip’ in the MASK menu to activate the mask.

Animation: Masking in Boxy
There’s plenty more in BoxySVG, including nice Typography controls and a Pathfinder tool but I don’t want to write 2000 words here. I recommend you have a play and see what you think. It won’t cost you anything but time.
But I Have a Vector Application that Exports SVG. Why Would I Use This?
I think there are two good reasons for checking out Boxy SVG.
1). Firstly, by limiting the UI options, Boxy helps you get a feel for what SVG is good at. You’ll start to plan better web icons, infographics and charts with that knowledge.
2). Secondly, Boxy SVG writes neat, efficient, readable SVG. If you’re comfortable with HTML, open your SVG file in your favorite text editor and you should see a well-structured, neat file you can understand.
Now start adding your own CSS classes to your SVG elements and a <style> block at the top and you’ve got something more powerful. It’s now easy to add in your own hover-effects, CSS transitions, and animations.
Remember, try to keep your artwork relatively simple to start with so you’ll have no trouble understanding the code you’re seeing. There are many tools with more impressive feature sets, but not with more impressive SVG.
Currently, the only major SVG feature that doesn’t seem to be available in Boxy is the ability to apply SVG filters like blurs or color tints. However, since you have access to the code, hand-coding filters into your SVG document isn’t a huge deal (and you’ll learn cool stuff).
The simplicity IS the killer feature here.
Again, this application is 100% free and with no ads. I’m not sure why, but gift horses, right?
To me, Boxy SVG isn’t so much a ‘vector editor that exports SVG’ – it’s more of a WYSIWYG UI for the SVG language.
That’s a subtle difference but I think an important one.



