Building Database-free Websites with Statamic CMS
A content management system (CMS) is a package of code around which you build a dynamic website—with components that change, adapt and update automatically, in contrast to a hard-coded, static site.
In this article, Gareth Redfern presents a relatively new type of CMS that’s challenging the more established database-driven model.

Statamic is a flat-file CMS that has been in the wild since 2012.
It's built in PHP, and cleverly combines static and dynamic functionality. While some coding skills (HTML and CSS) are required to create a Statamic site, it's very simple to work with—having its own, intuitive templating language, and not requiring any knowledge of PHP.
All you need to get going is a code editor and an FTP program to connect with your server, and you can have your own site up and running quickly.
There's a handy 38 second video on the Statamic site that shows the CMS in action.
Statamic is a commercial product—$29 for a personal license and $99 for a pro license. That may be off-putting people used to free options like WordPress, but benefits come with this modest price—not least prompt and direct support from the development team.
Version 1 of Statamic doesn’t have a free demo, but version 2—due for beta release and built on top of Laravel—will offer this option.
Terminology
A flat-file CMS stores all your content in text files, rather than in a database—allowing you the freedom to write content directly in files using Markdown. (This is where the “static” part of the Statamic name comes from.)
Statamic is sometimes compared with static site generators such as Jekyll, which run your site through a converter that then produces HTML files for you to upload to your server. Although Statamic does have a static site generator, it requires PHP to run on your server, and is much more dynamic than the likes of Jekyll.
The Control Panel
Because Statamic is dynamic, it offers a control panel for adding and editing your content—which means it's a viable CMS to hand off to clients, unlike Jekyll.
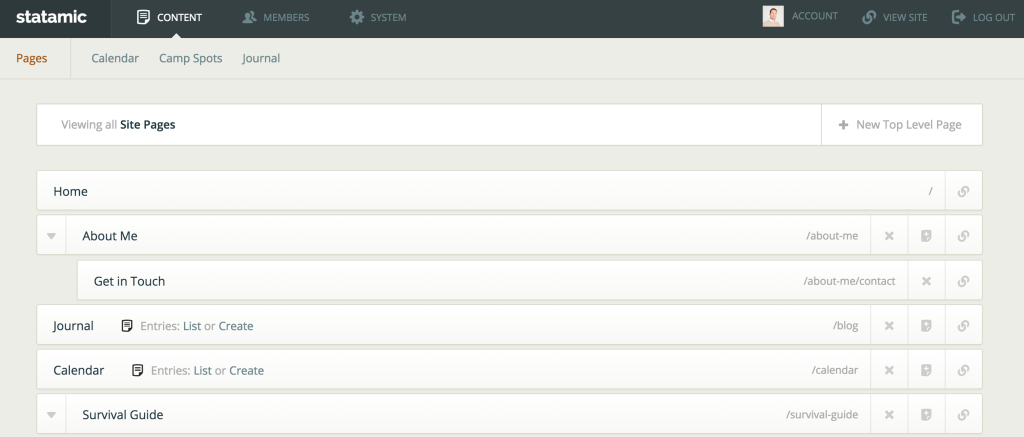
The control panel is fully responsive, and offers a very clean, easy-to-use interface which both clients and fellow developers love.
 The Statamic Control Panel
The Statamic Control Panel
Although the control panel is available, you don't have to use it, as you can also work directly with text files and upload them as needed.
Version Control Your Complete Site
Having your whole site based on simple text files—including the content—carries the great advantage that everything can be version controlled, and even stored and edited in your favorite Git hosting service.
This removes a lot of the headaches that traditional database-driven websites can give you when it comes to keeping content in sync from staging to production.
Types of Sites That Suit Statamic
Statamic lends itself well to the majority of website builds, with some popular blogs and company sites running it as their preferred CMS.
Of course, if you have a very large, content-heavy site with complex relationships, then a database-driven site may be more appropriate—though personally, I haven’t come across a site that Statamic can’t handle yet.
Getting Started
Installing Statamic is very simple.
You can run it locally on a server environment like MAMP or WampServer. You can then transfer everything to your server as needed.
First you should run a quick server check to make sure your host meets the minimum requirements.
After running the checks, just drop your files into the root of your site and enter some basic config settings in the settings.yaml file, enable the sample.htaccess by renaming it to .htaccess, and you're all set.
Updating is even easier: you just need to swap out two folders, _app and admin.
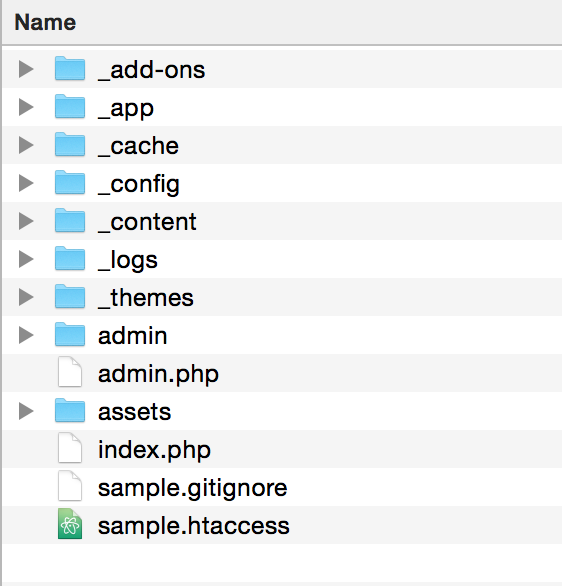
The Folder Structure

The standard install comes with two example themes, and content which can be used as a starting point for creating your own theme.
All your written content is stored in the _content folder. In that folder, you have two “types”: pages and entries.
Pages are for your more static content, which can still be edited via the control panel, but which tend to be single pages like an “about” page. Entries are more dynamic, being added or updated on a regular basis. Blog or news articles are a good example of this type of content.
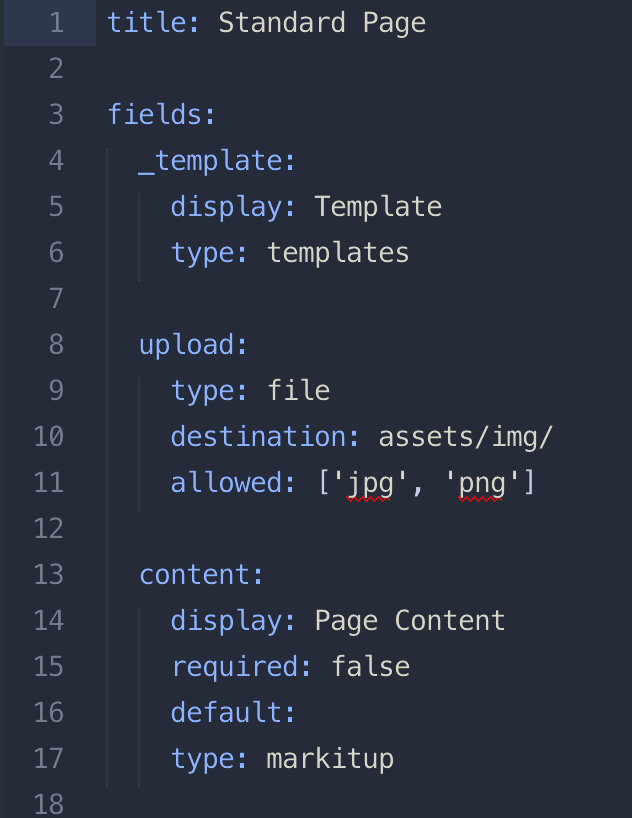
Each content page will have a YAML header—which is basically your template variables and content stored between 3 dashes.
If you haven’t heard of YAML before, it's a very human readable language used for storing data. One important point to remember when you're first starting is that YAML is very specific about indentation (use 2 spaces). Here's an example of a YAML file:

Theming
The _themes folder is where you can drop your theme. Statamic is very flexible in how you build it, but by following some conventions you can create themes that are easy to swap out on a site-by-site basis.
I've created a simple theme on GitHub for you to refer to as an example following this convention.
Basic Anatomy of a Theme
The folder structure example can be explained as follows:
- Layouts are the main structure of your page. Here you'll include partials and templates.
- Partials are small reusable chunks of reusable code.
- Templates are content-specific, and usually house the logic for displaying your page content.
Statamic comes with its own templating language that's very straightforward to learn. As an example, I'll run through how you would list your blog entries on a page, linking through to the detailed post.
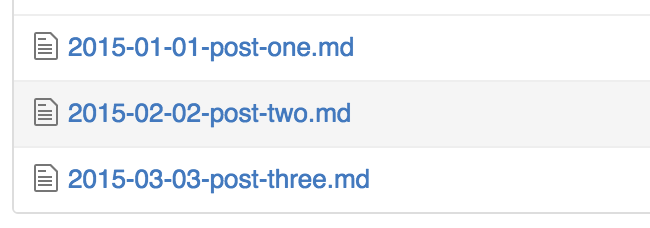
Open up the _content folder and navigate to the blog folder. You should see the following structure:
 Blog Folder Contents
Blog Folder Contents
The articles, which all start with the date 2015-01-01 etc., will be what we're going to list using the entries tag.
Listing Entries
Go to the default.html template in the theme’s template folder and have a look at the {{ entries:listing }} tag pair, which is wrapping the article HTML tags.
Here we've told the entries tag to fetch the listings from the blog folder by using the folder="blog" parameter. We've also set a limit of 2 articles to be listed by using the limit="2" parameter. The entries tag is a tag pair, so you'll see that there has to be a closing tag {{ /entries:listing }} which closes the loop.
The complete listing code looks like below, and inside there are two variables used—{{ url }} and {{ title }}:
{{ entries:listing folder="blog" limit="2" }}
<article>
<h3><a href="{{ url }}">{{ title }}</a></h3>
</article>
{{ /entries:listing }}The first tag will render the URL to the single article, and the second tag will render the title of the article. This is the simple listings page all set up: we have two articles listed, which link through to their post pages.
Pagination
The pagination tag is used in conjunction with the {{ entries:listing }} tag to render pagination when there are more articles than you have set within the limit parameter. There are two important points when using the pagination tag.
1. Matching parameters
The folder and limit parameters must match what you've set on the {{ entries:listing }} tag. So, for example, the folder is set to blog on both tags, and the limit is set to 2 on both tags.
2. Setting variables
Next, we need to set the variables inside the pagination tag pair, which will render the required links depending on what page you're on. You'll see in the default.html template there's a couple of conditional statements used to set the page links. If you're unfamiliar with conditional statements, don't worry too much about what this code is doing. Just know that it'll render the correct links for your pagination to work.
{{ entries:pagination folder="blog" limit="2" }}
<div class="pagination">
{{ if previous_page }}
<a href="{{ previous_page }}">« Previous</a>
{{ endif }}
{{ if next_page }}
<a href="{{ next_page }}">Next »</a>
{{ endif }}
</div><!-- END .pagination -->
{{ /entries:pagination }}The Post Template
We now have our main listing page rendering all our blog articles. When you click on a article listing link, you're taken through to a post page, and by default this will use the post.html template to render the content.
Open up the post.html template in your code editor, and you'll see that this page only has two template tags title and content. The {{ title }} tag displays the title for the post and the {{ content }} tag will render all the text in your entry file below the YAML header (three dashes at the top of your file).
How does Statamic know what content to render and which template to use? The secret is in the {{ entries:listing }} tag used in the previous template. With the URL variable set on the link in the default.html template, it dynamically links to the correct page and will always use the following required templates:
- if present:
post.html - otherwise, if present:
default.html - otherwise:
404.html.
You can override this by setting a _template: my_template variable in your YAML header, but as we haven’t, the post.html template is chosen to render the content. For more information on this, have a look at the documentation.
Community and Resources
One of the great things about Statamic is the amazing community that surrounds it. Asking a question on Twitter using the #statamic hash tag, or on the recent Slack channel, usually gets you an answer straight away.
The main support area—called the Lodge—has a wealth of searchable questions and answers. It’s also a great place to ask questions—and again, either a member of the community or one of the Statamic Gentlemen is always on hand to help you.
There are lots of other resources for learning more about building Statamic sites. There's the add-on stash, featuring a range of add-ons for extending Statamic in all sorts of ways, and builtwithstatamic.com, a showcase of sites built on Statamic. There are also some great videos on Vimeo that show Statamic in action and explain how to do certain things with it. If you're looking for a starter theme, check out my Statarkers Theme. And finally, you can keep up with the latest news on the Statamic blog, and keep tabs on the next version on the version 2 blog.
Wrap-up
Statamic provides a great platform for building a range of websites. Once you pick up the basics of how to put a theme together, you’ll soon fall in love with its flexibility. The control panel is simple and a joy to use for content editing, but the flexibility is such that you can keep content up to date in simple Markdown files. There's a great flow when developing Statamic sites, as you quickly move from content modeling to content editing easily.
I hope you've enjoyed this introduction to Statamic. There are lots of CMSs available these days, but this one has emerged as one of the leaders in recent years, and is definitely worth considering on your next project. For many, its flat-file focus is a real winner in terms of version control, updating and ease of use.
If you have any questions, let me know in the comments. I'm keen to know if you've tried Statamic and how you found it.



