6 Free Web-Based SVG Editors Compared
While SVG images may not be as common as our favorite bitmap formats like PNG or JPG, the advantages of vectors has more and more designers looking to bring them into their projects.
In the past, we’ve usually looked at desktop applications like Adobe Illustrator and Inkscape – but in 2017 you don’t have to leave your web browser to design in vectors. So, if you’re looking for a free SVG editor, these 6 free Web-based SVG editors are a good start.
1. Vectr

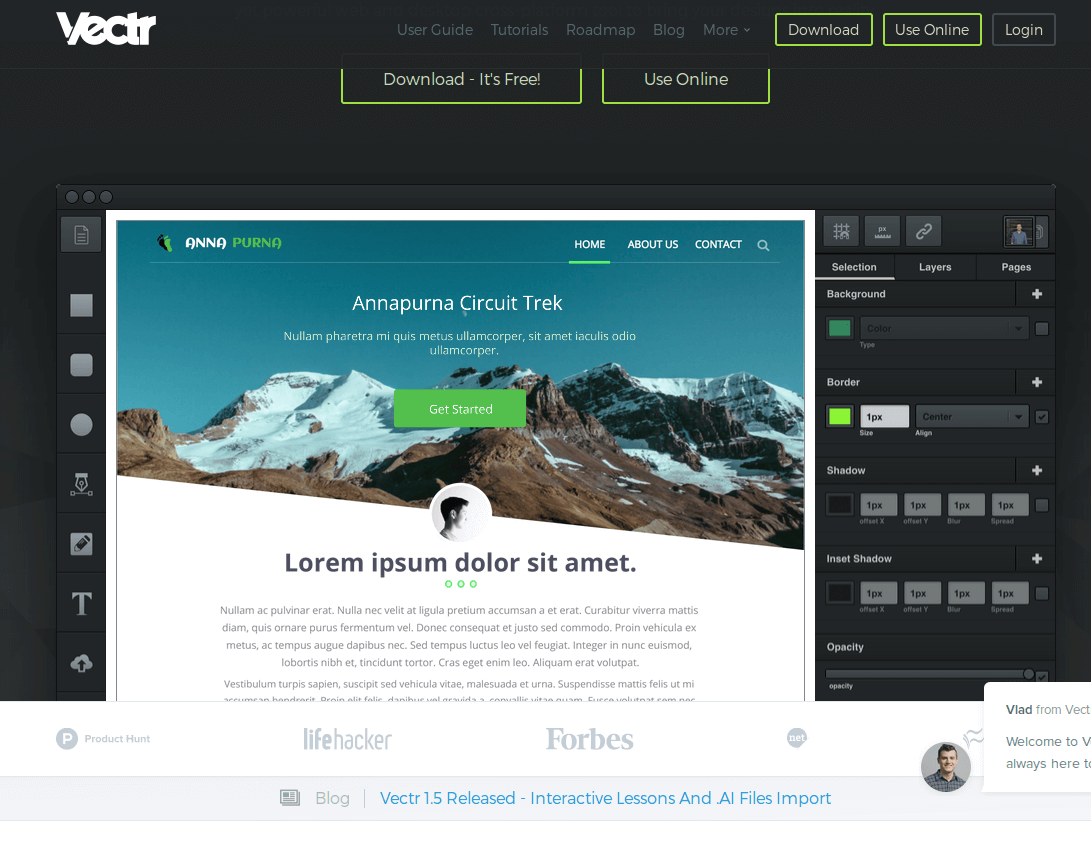
Vectr is a good choice for both beginners and more advanced SVG users. Its interface is neat and it doesn’t overwhelm with a gazillion tools you never use. This is great for newcomers to vector illustration because you shouldn’t feel lost among tools you have no idea what to use for. It comes with some tutorials as well, so even if you are a total stranger to SVG, you should still be able to start using it quickly.
This doesn’t mean Vectr lacks features – it has all the basic stuff, such as shapes, text, layers, shadows, borders, backgrounds, etc. you need to create a basic image. It doesn’t have the glory of a full-fledged desktop editor but for some quick designs and edits, it more than suffices. You can either start a new file from scratch or upload an existing image.
Be aware that you might get frustrated when uploading complex illustrations to Vectr – for instance, maps or detailed diagrams – as we’ve found it doesn’t always handle them well. But for simpler SVGs – icons, logos and the like – it’s mostly fine.
If you feel the Web version doesn’t offer what you need, you can find more features in the desktop version of the the appwhich is available for Windows, Mac, Linux, and Chromebook.
Perhaps the single coolest features Vectr offers is the ability to link and embed your Vectr graphic directly from the Vectr site – this effectively becomes a hosting service for your SVG. As many services block the upload of SVG files this is a fairly big deal. It means you could display your Vectr SVG artwork on an external WordPress, Medium, Tumblr or other sites that allows display of SVG but blocks upload SVG to their servers.
Vectr also offers the ability to share your Vector graphic within a Vectr editor panel, allowing others to edit the graphic you supply to them. This mean you could, for instance, you could provide an SVG logo in a template design that users could then customize to their own requirements – live in the browser.
To this end, Vectr have recently released a version of the product as a WordPress plugin for Vectr.
2. RollApp
Unlike the other tools on the list, when you go to RollApp’s homepage, you don’t see the tool right away. The reason is that RollApp isn’t a single app, it’s a package of apps and their SVG editor is just one of these apps. It’s a great tool, though, because this is a browser-based version of Inkscape.
If you want to use RollApp, you need an account. You can either register a new account or login with Google, Facebook, Amazon – very handy because I really hate it to create thousands of new accounts just to see the app I am registering for isn’t what I need.
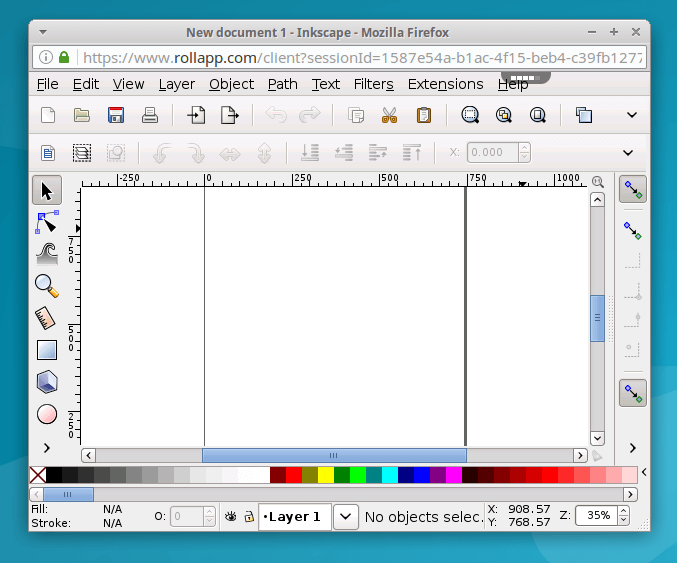
After you login, you will see the following:

Yep, it’s Inkscape in all its glory! No doubt, RollApp is the most feature-rich app on this list – you are practically using Inkscape in your browser! I didn’t compare it item by item but it looks very much they have ALL the features of Inkscape, such as layers, objects, text, path, filters, effects, extensions, etc.
Be aware that with larger files, it’s not too fast because you are performing the actions on their servers over the Internet. In short, if you want to edit large and complex stuff, RollApp might not be ideal, but for any other task beyond basic edits, this may the best Web-based editor out there.
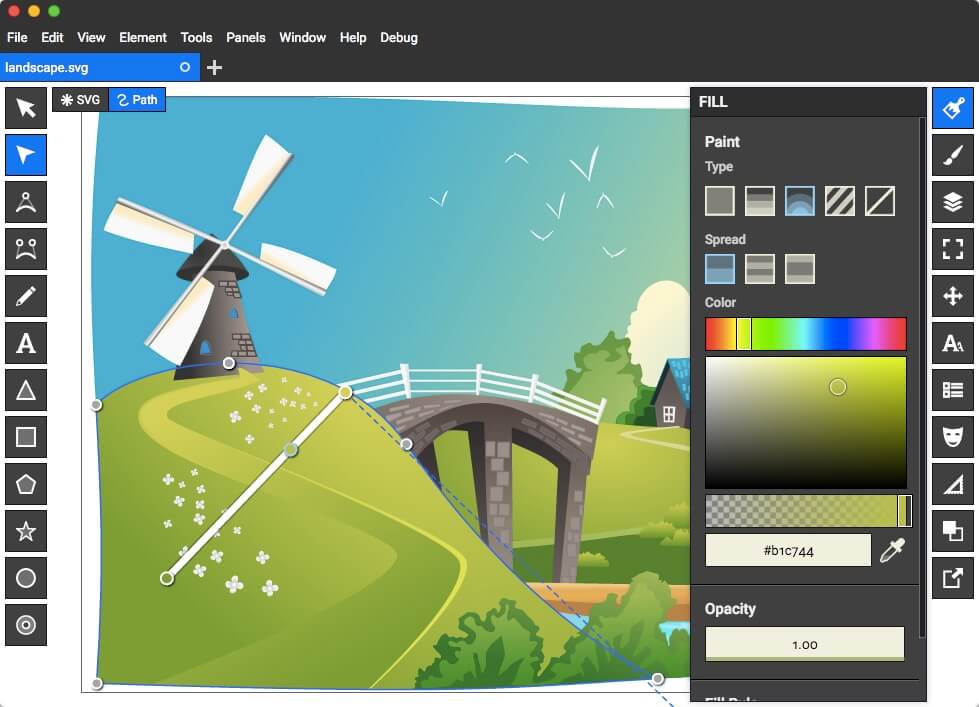
3. BoxySVG

If you have been reading SitePoint, you probably already know about BoxySVG because we have covered BoxySVG quite a bit over the past 12 months. I am not going to review it in more detail because this BoxySVG review tells more than I can tell, so read it.
Importantly, BoxySVG has added a code inspector since Alex’s original review, making this one of the most relevant SVG tools for web developers.
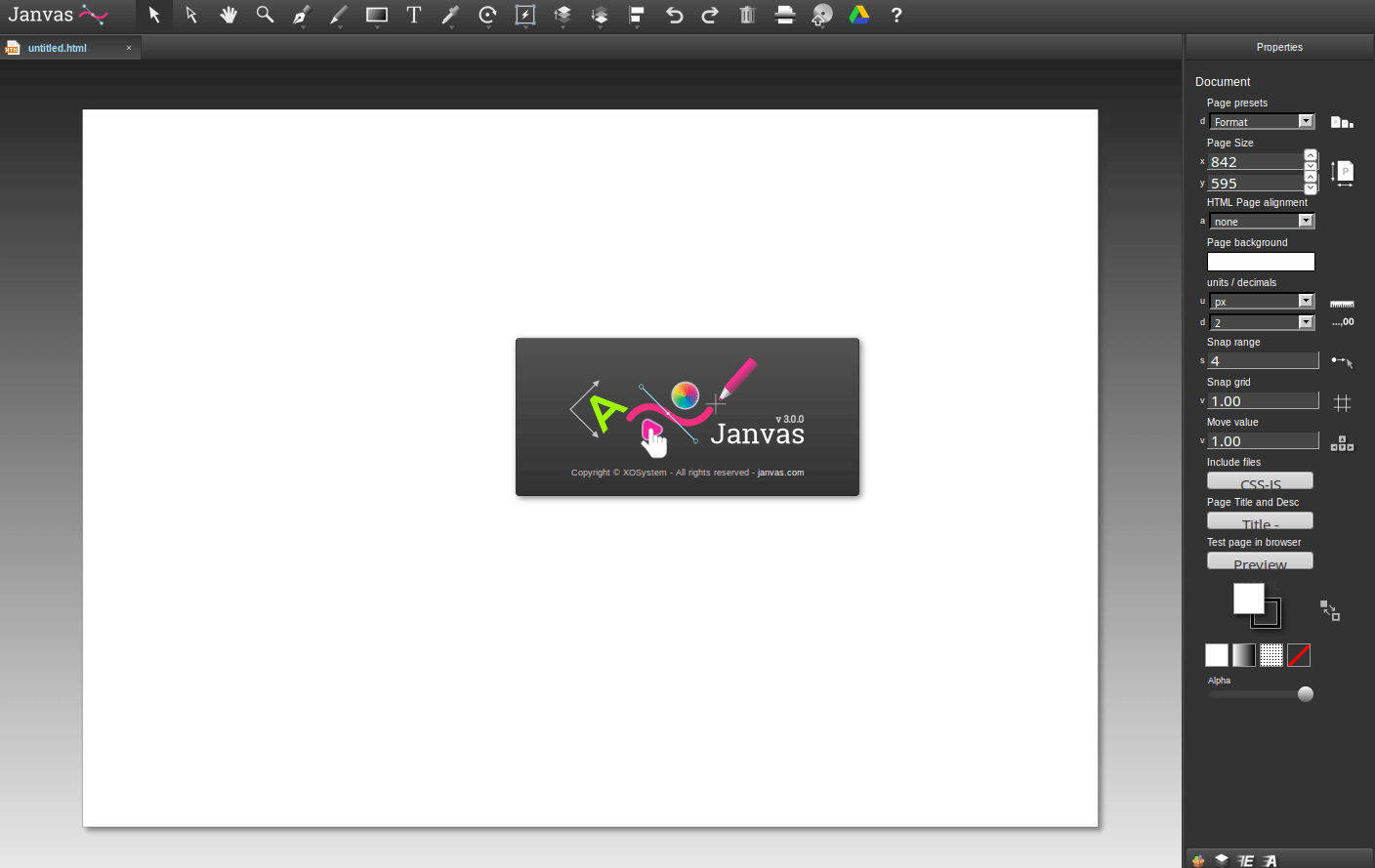
4. Janvas

Janvas was a very popular SVG editor a couple of years ago. Unfortunately, it doesn’t seem under active development in recent years and even though it’s still working, as the Web moves forward and Janvas sits still, it’s becoming less of a choice. In fact, Alex from SitePoint used it quite a bit in 2013-14 (including the paid version) and was even answering some of the support questions on the Janvas Google+ for a while. Janvas was a powerful app.
The main problem with Janvas is that it’s not very up-to-date. As browsers evolve, apps that don’t evolve get a tiny bit buggier every day. Janvas has tons of features, including shapes, text, drawing tools, paths, masks, and layers but – as user report in the forums attest – many of these features don’t produce the desired results.
The encouraging news is that a new version is coming as a Chrome app. Let’s hope it fixes these issues.
5. DrawSVG

Maybe you’ve already found your free Web-based SVG editor among the apps so far but if you haven’t, here is more. DrawSVG is a fully standard compliant SVG editor with a lot of features. What I really like about it that it has the look and feel of a Web app – i.e. menu on the left, click to open submenu, etc. – rather than the look and feel of a desktop app ported for the Web.
With DrawSVG you can draw, modify, and render objects. This includes drawing basic shapes, Bezier curves, straight and curved text, numerous stroke and fill styles, etc. You can also export your SVG to PNG.
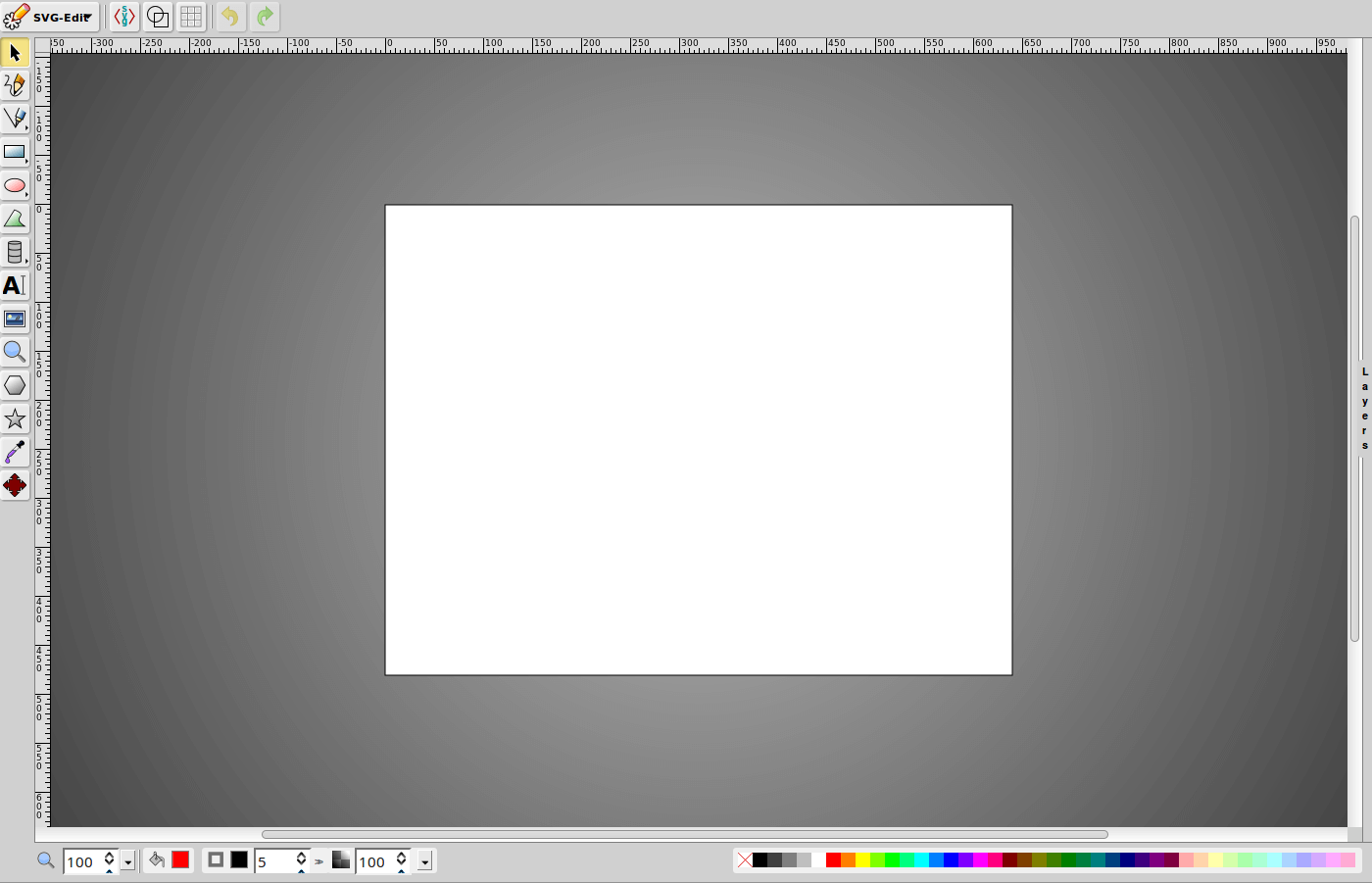
6. SVG-edit

SVG-edit is the grandfather of browser-based vector editors having been around since the mid-2000’s. It has no server-side functionality, running solely in the browser – you can’t save your work without adding your own functionality to the app.
Nevertheless, for an editor that began life as a fairly limited and unremarkable vector paint program, SVG-edit’s functionality has continually improved over time.
With SVG-edit you can draw the standard shapes (lines, rectangle, circles, polygons, freehand, etc.), use paths, layers, and gradients, view and edit SVG source, export to PNG, JPEG, BMP, WEBP and more.
The Wrap Up
In addition to these 6 SVG editors, there are others but few offer as much as the five listed above.
If you are serious about SVG and these tools are too limited for you, you can always go for a desktop SVG editor like Illustrator or Inkscape, but for ease, speed and flexibility, each of the above offer worthwhile feature sets.
PS: You might also a tool called Figma. Though more of a Web UI design tool than an SVG editor, it nonetheless has an excellent toolset and produces well-optimized SVG code.


