The 14 Latest and Greatest Sources of Design Inspiration
There’s nothing worse than getting designer’s block in the middle of a project. The clock is ticking, your client is waiting… and everything you design feels blah or clunky.
So what do you do? Luckily, there are tons of inspiration sites out there that exist solely to get your mental gears spinning again.
From a collection of the web’s best typography to a blog about microinteractions, I guarantee you’ll find what you need on this list.
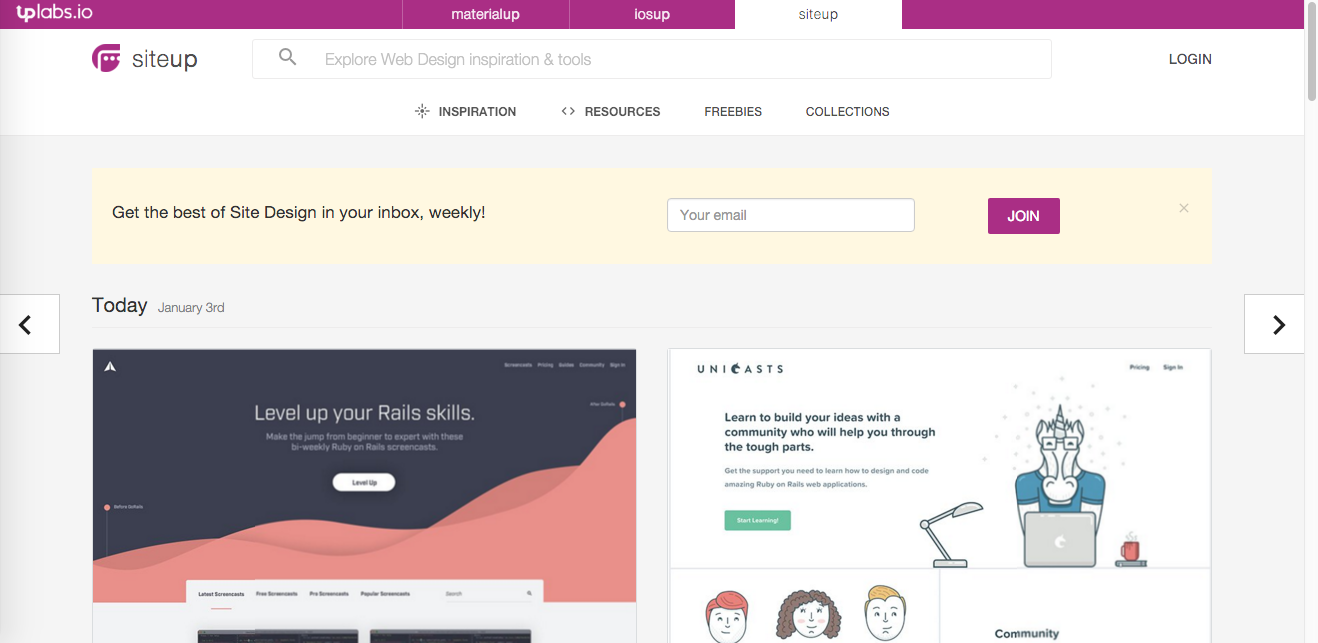
1. SiteUp

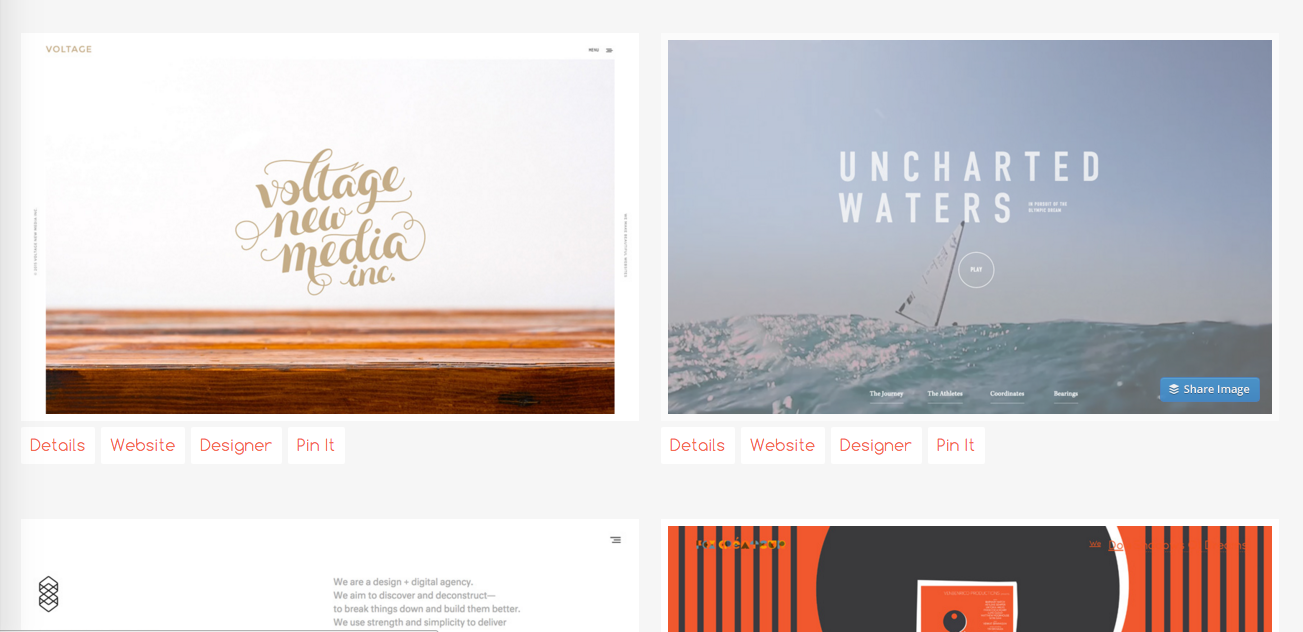
SiteUp, a newly launched hub for website designers, is like Behance—minus the uninspired or unoriginal submissions. That’s because every project featured in SiteUp’s daily showcase is manually vetted.
In addition to websites, you can also explore cool experiments and collections (which range from Star Wars to Design Trends 2016.)
Some projects, like “Circular Chaos”, even let you toggle back and forth between different resolutions so you can see what the display will look like on a tablet, a laptop, a phone, and so forth.
If you’re too busy to browse SiteUp every day, I highly recommend signing up for the weekly newsletter, which rounds up the best submissions from the past seven days.
2. Little Big Details

If you’re a micro-interactions enthusiast, you’ll find endless inspiration on Little Big Details. And if you’re not a micro-interactions enthusiast, check out Little Big Details anyway—you’ll soon convert.
This Tumblr, which was created by Etsy’s senior product design manager, collects “the finer details of design.”
For example, a recent post shows that when you play a song from Star Wars, the Spotify song bar becomes a lightsaber.
Although there are only one or two new posts a day, this site will make you hyper-conscious of micro-interactions across the web. When you find one, submit it. (The post in the screenshot is mine!)
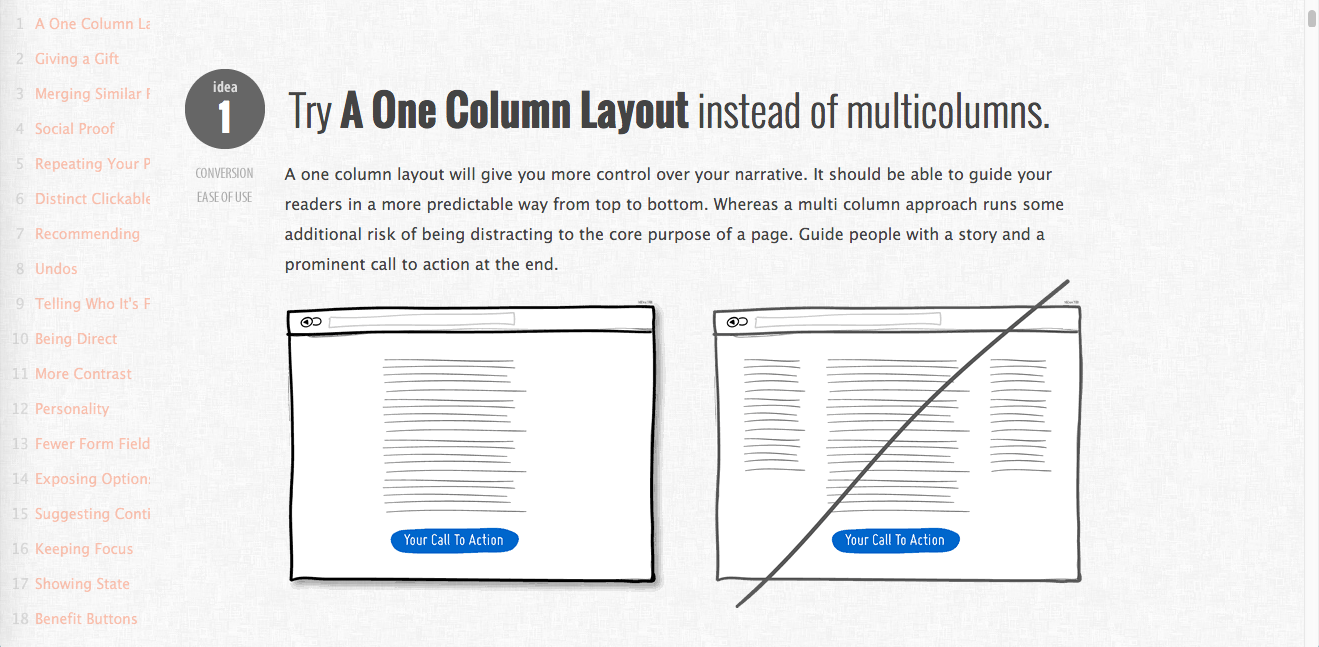
3. GoodUI

As every experienced designer knows, beauty and usability are not synonymous. In fact, the two often come into conflict.
When you’re worried that your design isn’t functional, go to Good UI. It’s a static collection of 75 good UI principles. The team has personally implemented and A/B tested each principle with clients, so you can be confident the ideas are sound.
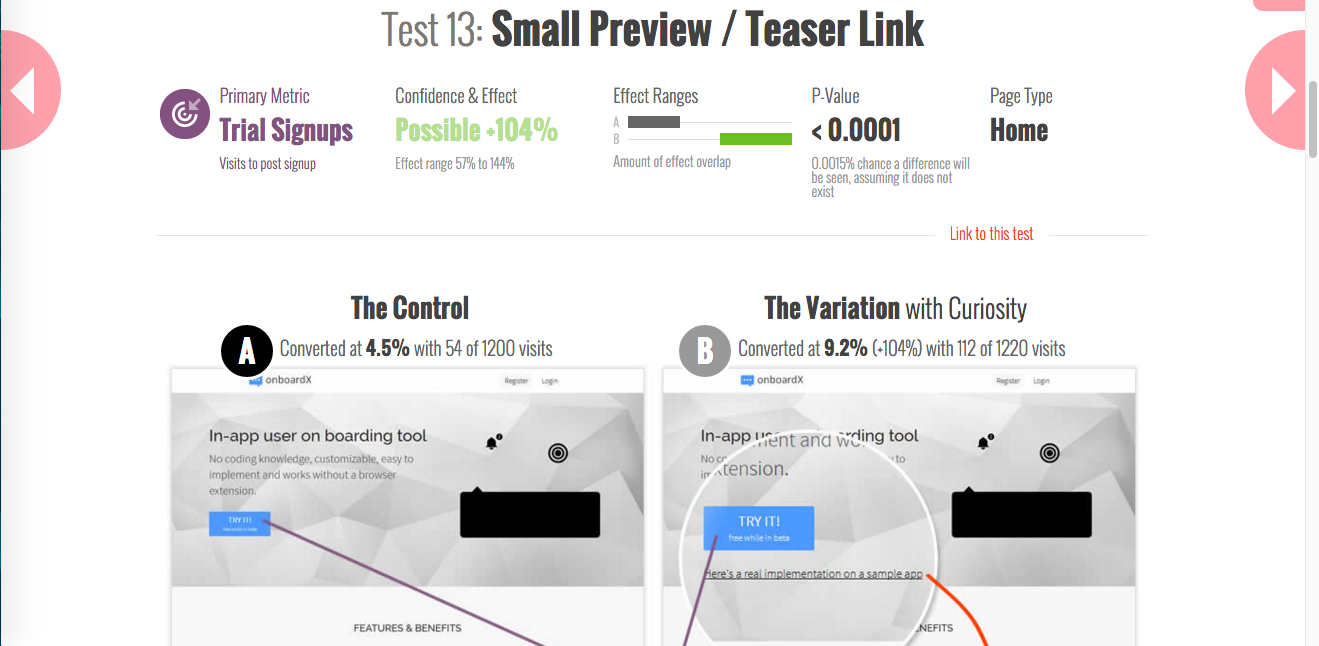
The same team is also responsible for Good UI Evidence. On this site, you’ll find 18 UI hypotheses and their results.

For example, Test #13 shows what happened to the conversion rate when a company added a preview of its app to its product page. (More than twice as many people signed up!)
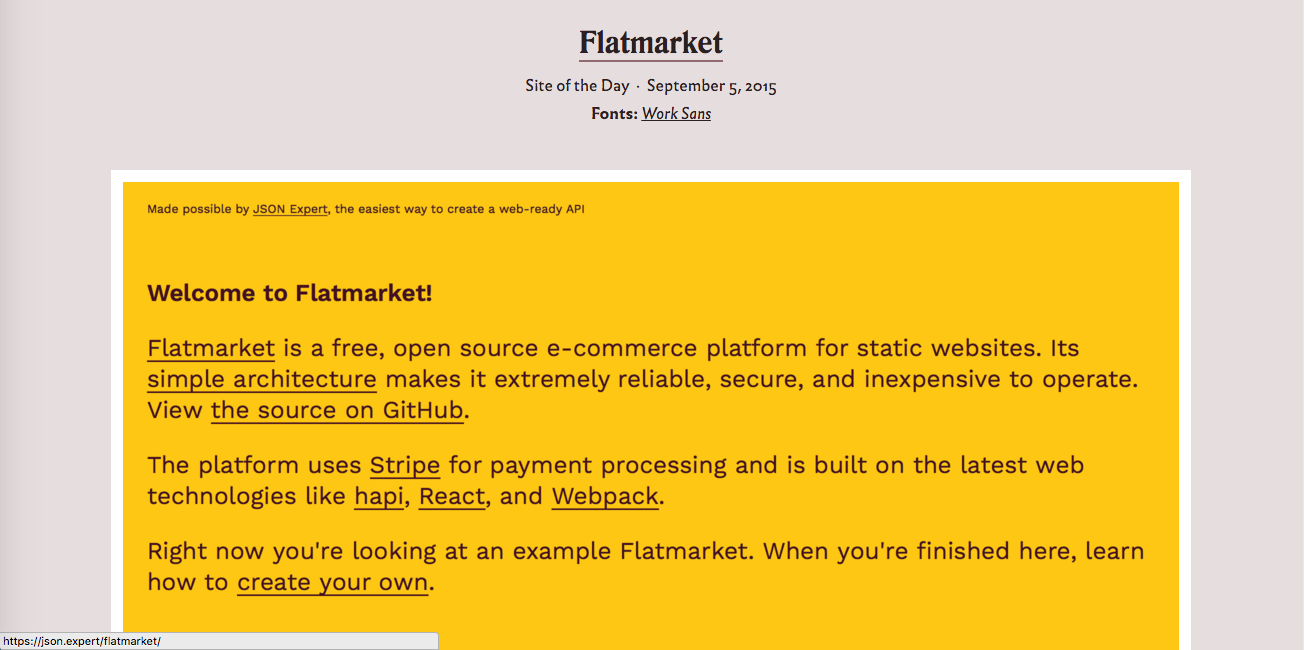
4. TypeWolf

Creator Jeremiah Shoaf is dedicated to making TypeWolf “the absolute best resource available for everything related to typography on the web.” That’s no small goal, but I’d say Shoaf is doing pretty well.
Every day, he chooses a new example of great typography. There are 157 pages of archives—so if you don’t want to wait 24 hours for the next one, you can delve into past picks.
Each entry is labeled with the fonts the web designer used. Plus, clicking a font name will show you similar fonts and a suggested fonts pairing.
5. The Best Designs

For a well-curated collection of WordPress sites, go to The Best Designs.
It has more than 550 designs, each of which has made it past a fairly rigorous review process.
You can search designs by tag (e.g. “one page” or “retro”), color, or industry. The Collections page is also worth checking out; recent collections include “Top 40 Minimal Portfolio Websites” and “22 Websites with Impressive Illustrations and Animations”.
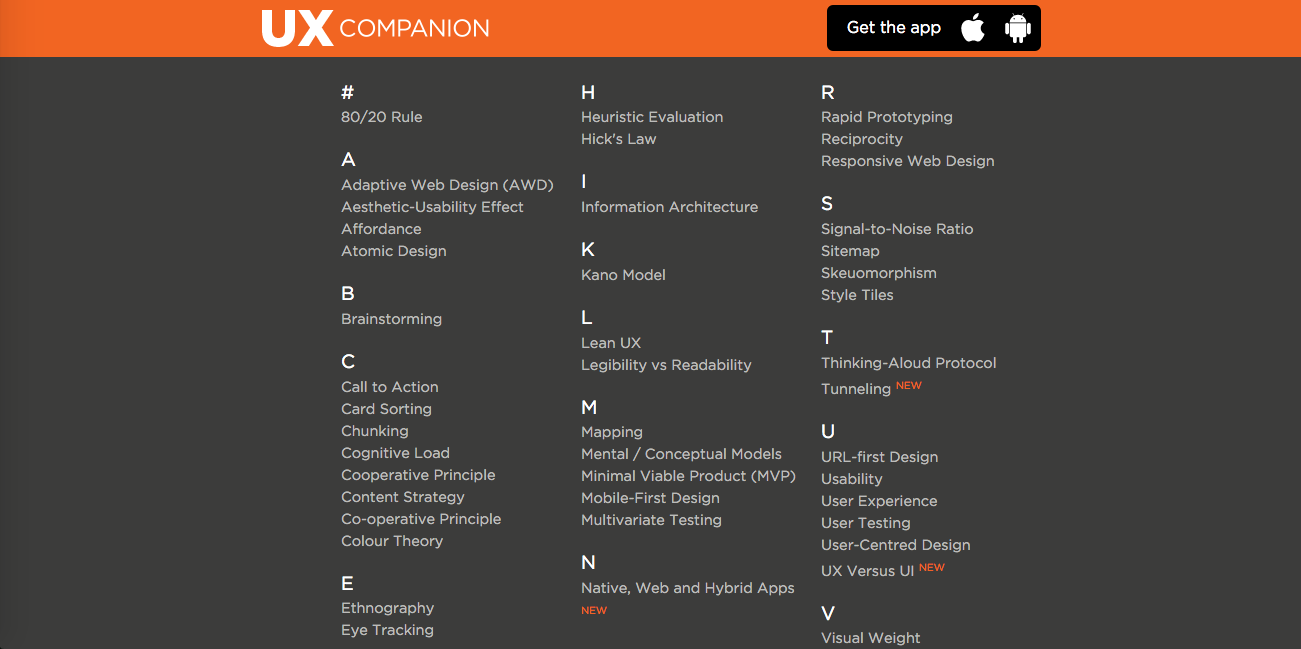
6. UX Companion

You could play games or scroll through social media while you wait in line or take the subway… Or you could read UX Companion.
I used to be a Solitaire addict, but that all changed when I downloaded this app glossary of UX theories, tools, and concepts. It’s chock-full of handy information.
For example, you can quickly brush up on Signal-to-Noise Ratio. Or Tunneling. Or Five Hats Racks (I no idea what that was.)
Since UX Companion doesn’t require wifi, it’s definitely an ideal choice for becoming a better designer on the go.
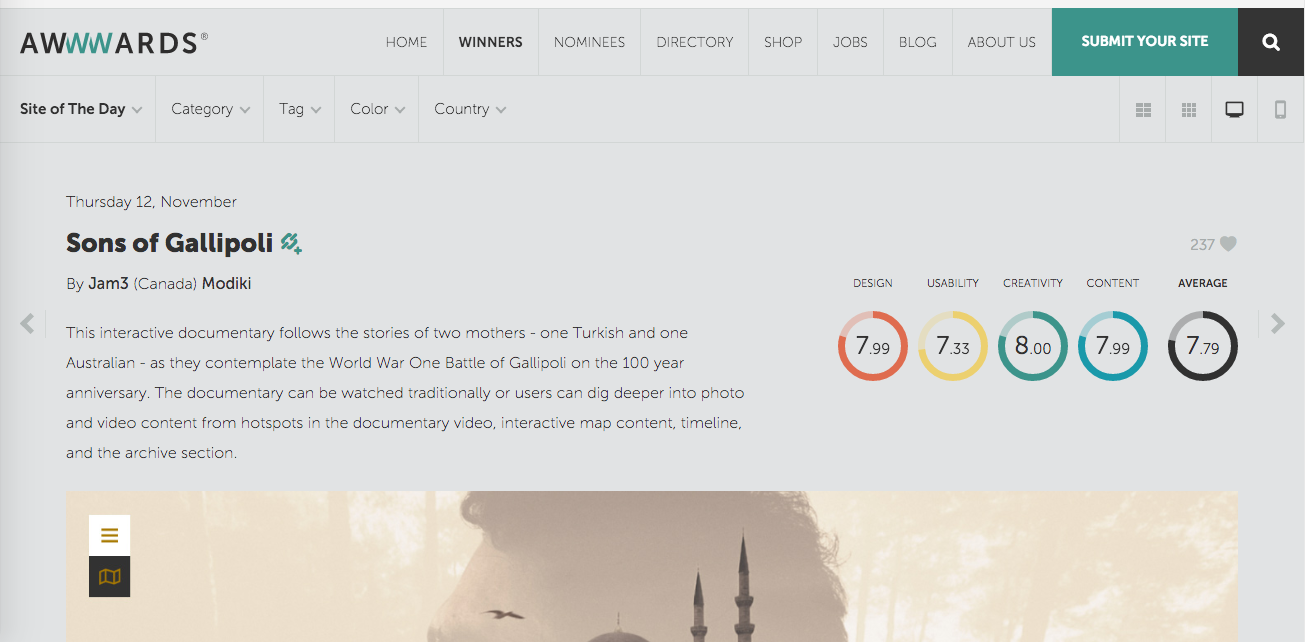
7. Awwwards

Every time I need serious visual eye candy, I head to Awwwards.
Like some of the other sites on this list, Awwwards features a “site of the day.” Sites are chosen based on four factors, each weighted differently: design (40%), usability (30%), creativity (20%), and content (10%).
How many times have you stumbled across a site or app that you love—but you have no idea how to redo the effect without ripping off the entire thing?
Well, that’s why it’s so helpful that Awwwards breaks down well-designed sites into separate elements.
You’ll be able to take inspiration from discrete parts of a project, rather than the whole thing.
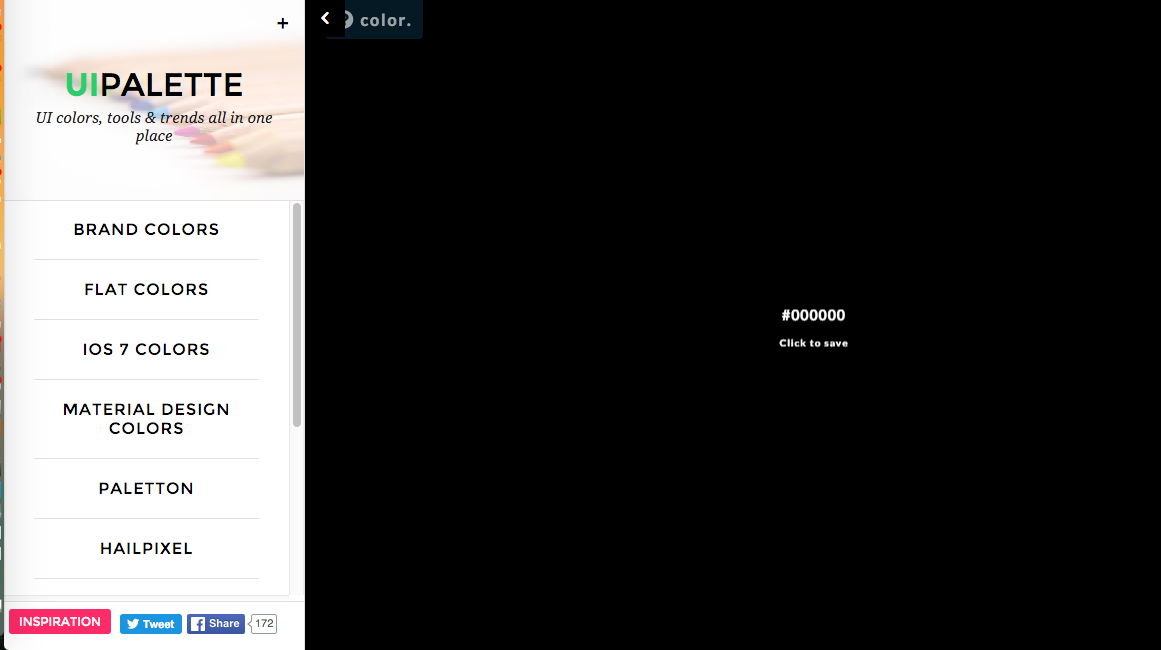
8. UIPalette

UIPalette is a one-stop shop for colors, tools, and trends. Rather than having, say, BrandColors open in one tab, Paletton open in another, and FlatUIColor open in a third, use UIPalette to easily bounce back and forth.
Not only does this tool have all your favorite sites, it also has a couple palette resources you probably haven’t heard of—like iOS 7 Colors and Colour Co.de.
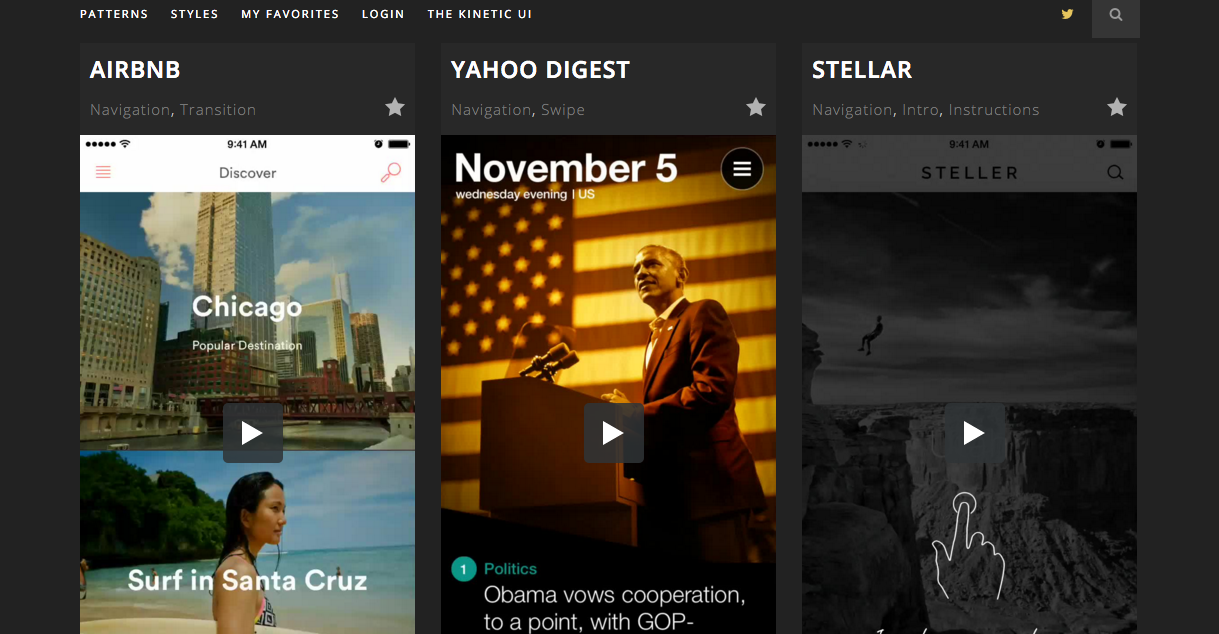
9. App Animations

App animations are both lovely and fleeting. However, App Animations is preserving the best ones.
You can browse animations by source (Sunrise, Soundcloud, Skype, etc.), by pattern (loading, swipe, transition, etc.), or by style (blur, grow, pulse, etc.)
While app designers may get the most direct inspiration from App Animations, it’s still definitely worth your time if you design for web. The love and care evident in each animation will almost certainly spark your creativity.
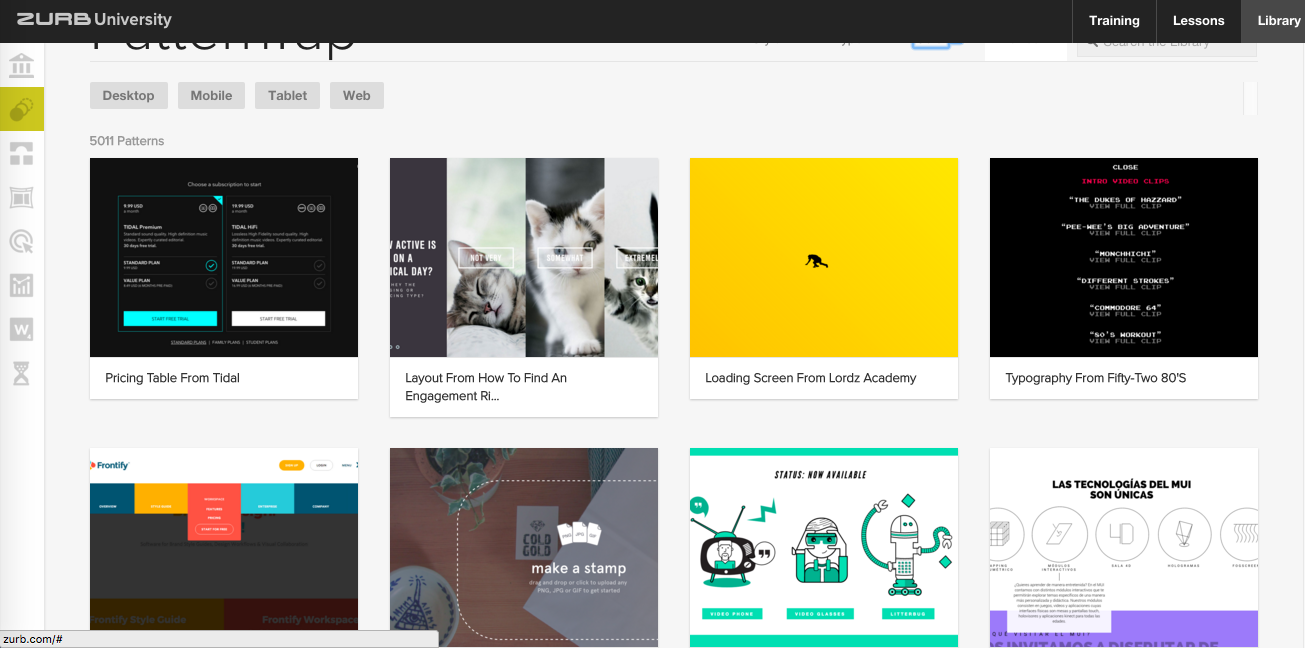
10. PatternTap

Rather than showcasing entire apps, PatternTap features specific designs and UI patterns. The goal is to help designers “learn what works well and why.”
That means you’re trying to design a single element, this is the perfect library to consult.
Maybe you’re putting together a pricing table. Just search “pricing,” and you’ll get 92 results. You can also browse through the library by type, color pattern, or device.
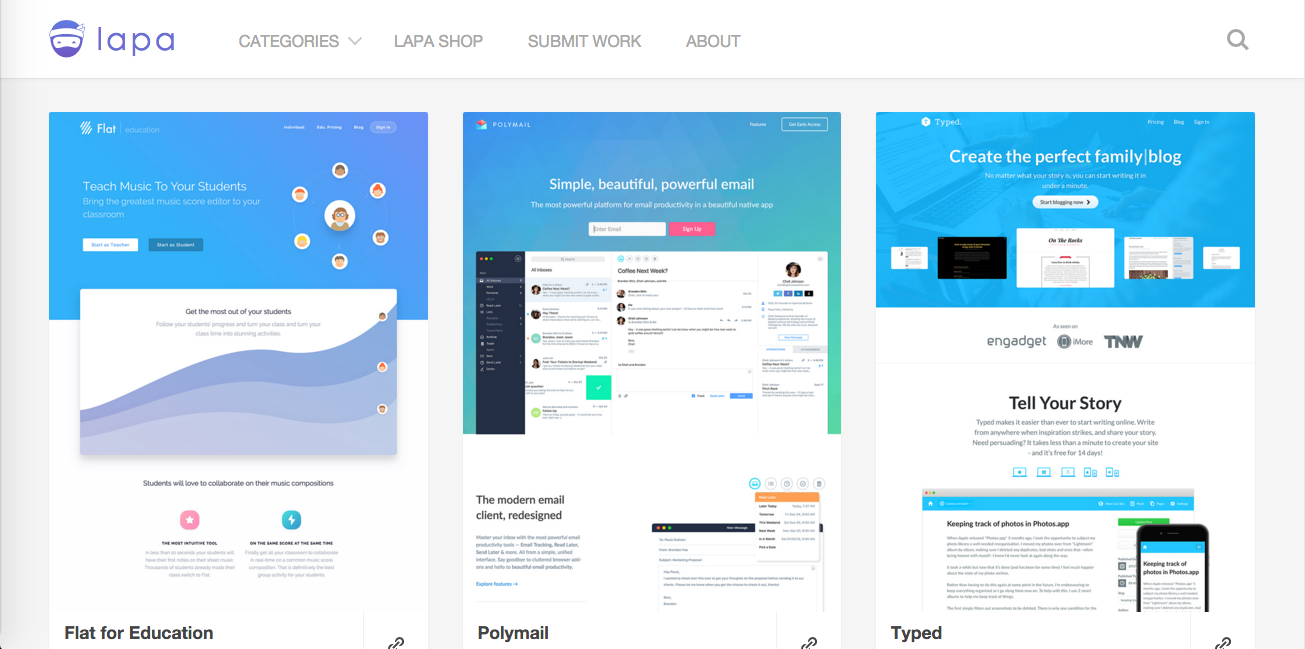
11. Lapa

Landing pages are hard to pull off. Fortunately, Lapa rounds up the most successful ones, so you don’t have to reinvent the wheel.
The category system is a bit confusing.You have categories like “travel” and “ecommerce,” but there are also sections for “prototype” and “minimal.”
But this a minor quibble. Plus, exploring Lapa is so visually engaging you probably won’t mind the learning curve.
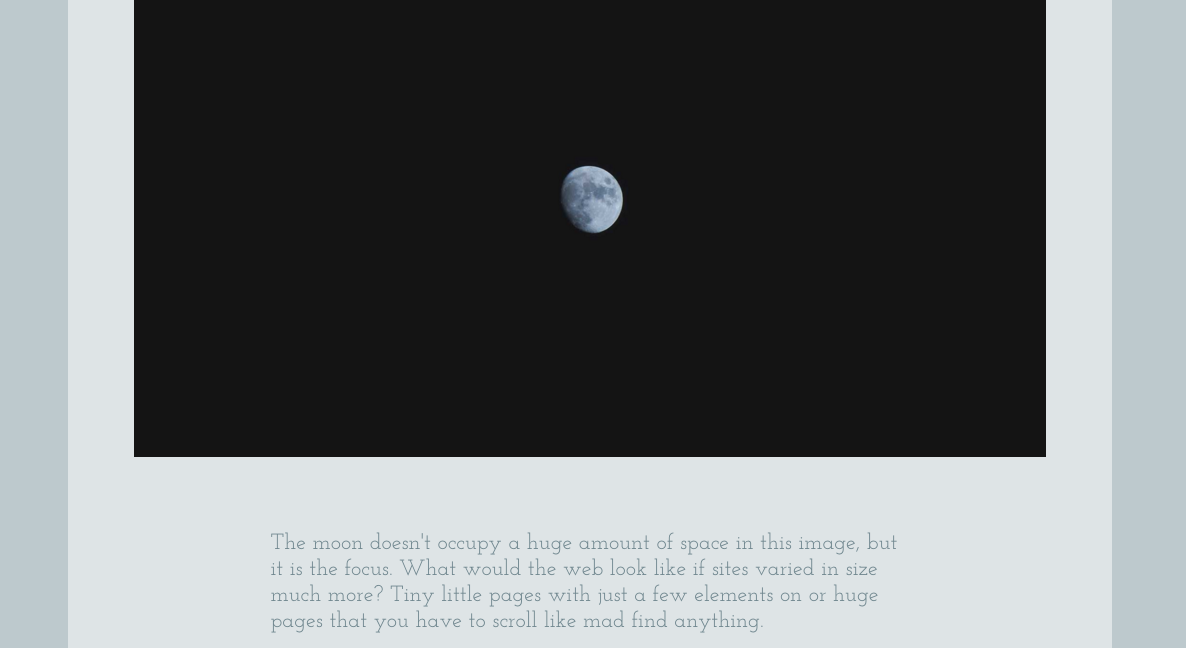
12. End the Echo

Here’s how Andy Brown explains the impetus for starting End the Echo:
“If we only ever look at websites for inspiration we’ll just keep duplicating the same stuff. Maybe End The Echo can help. It’s a place to inspire web design without ever showing you web design. Let’s see if we can create more and copy less.”
To this end, Brown posts photos of the real world that somehow relate to UI. Underneath each picture, he explains its inclusion and asks a couple brainstorming questions, like, “What about if a site changed as the day went on?” and “What would a site look like if all the images were pushed to the limit of compression for style reasons rather than function reasons?”
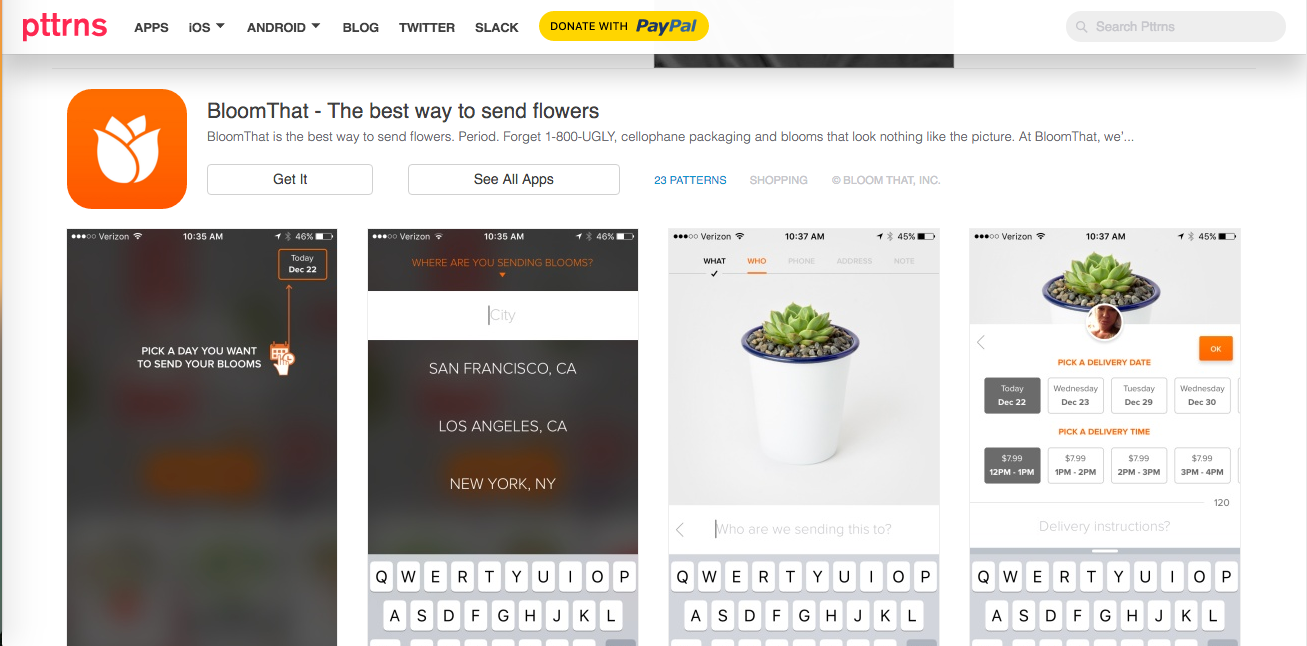
13. Pttrns

Pttrns is a treasure trove of mobile UI inspiration. When you’re in the mood to explore, go to the Apps page and take a look at the most recently uploaded projects.
There’s not a lot of fluff. Pttrns doesn’t give you the creator’s inspiration, toolkit, or sketches: All you see is the app’s name and screenshots. This puts the focus solely on the design.
If you’re designing something specific, utilize the highly functional category system. First, select iOS or Android; then, choose a specific element, such as “logins” or “timeline.”
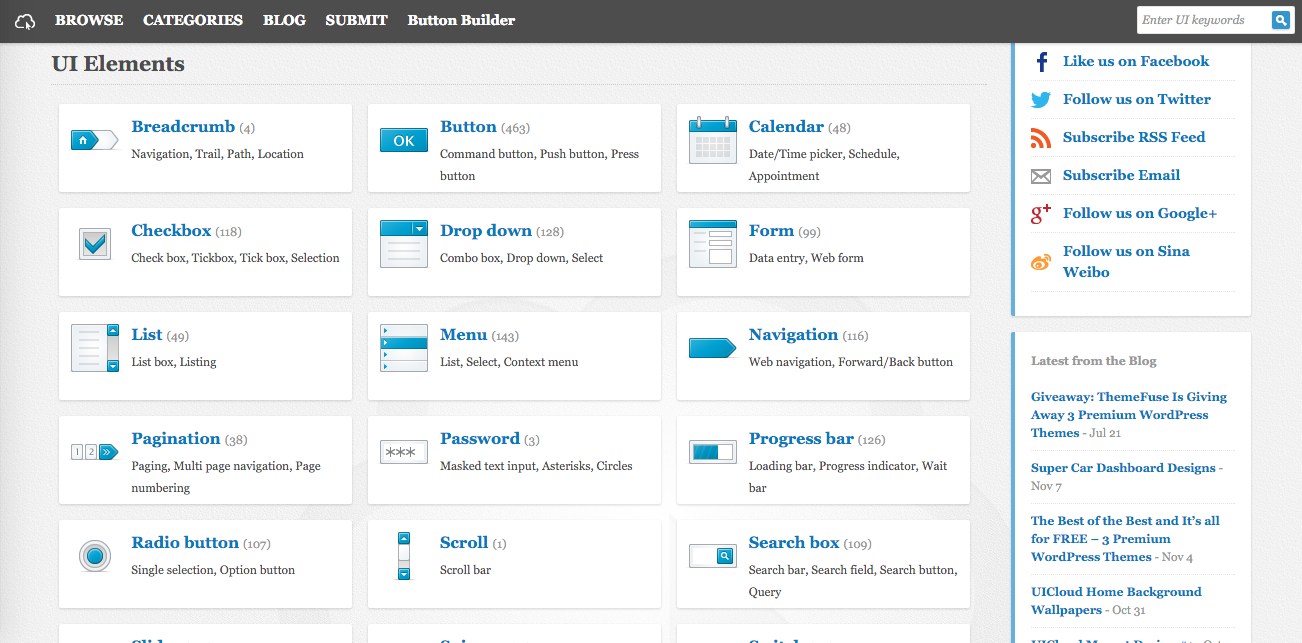
14. UI Cloud

Ironically, UI Cloud does not have a super creative or even attractive interface.
But this site is still a great resource, as it contains thousands of free UI elements.
You can browse kits by operating system, element, or color theme. I recommend using UI Cloud as inspiration rather than an actual source; for example, if you’re designing a text input field, you could look at the hundreds of examples on the site, then create your own based on what you liked.
I’d love to know which sites you’ve got bookmarked for inspiration—tell me on Twitter!


