Minifying CSS With CSS Optimizer
The following is an extract from our book, CSS Master, written by Tiffany Brown. Copies are sold in stores worldwide, or you can buy it in ebook form here.
Developer tools help you find and fix rendering issues, but what about efficiency: are our file sizes as small as they can be? For that, we need minification tools.
Minification in the context of CSS simply means removing excess characters. Consider, for example, this block of code:
h1 {
font: 16px / 1.5 'Helvetica Neue', arial, sans-serif;
width: 80%;
margin: 10px auto 0px;
}That’s 98 bytes long, including line breaks and spaces. Let’s look at a minified example:
h1{font:16px/1.5 'Helvetica Neue',arial,sans-serif;width:80%;
↵margin:10px auto 0}Now our CSS is only 80 bytes long and 18% reduction. Fewer bytes, of course, means faster download times and data transfer savings for you and your users.
In this section, we’ll look at CSS Optimizer, or CSSO, a minification tool that runs on Node.js. To install CSSO, you’ll first have to install Node.js and NPM. NPM is installed as part of the Node.js installation process, so you’ ll only need to install one package.
Using CSSO does require you to be comfortable using the command-line interface. Linux and OS X users can use the Terminal application (Applications > Terminal.app for OS X). If you’re using Windows, utilize the command prompt. Go to the Start or Windows menu and type cmd in the search box.
Installing CSSO
Once you have set up Node.js and NPM, you can install CSSO. At a command line prompt, type:
npm install -g csso
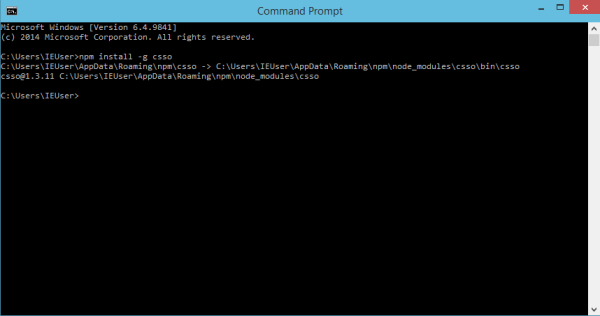
The -g flag installs CSSO globally so that we can use it from the command line. OS X and Linux users may need to use sudo (sudo npm install -g csso). You’ll know it’s installed when NPM prints its installation path to the command line window, and the command line prompt reappears, as depicted in Figure 3.25.

Figure 3.25. Installing CSSO using Windows’ command prompt
Now we’re ready to minify our CSS.
Minification with CSSO
To minify CSS files, run the csso command, passing the name of a file as an argument:
csso style.css
This will perform basic compression. CSSO strips unneeded whitespace, removes superfluous semicolons, and deletes comments from your CSS input file.
Once complete, CSSO will print the optimized CSS to standard output, meaning the current terminal or command prompt window. In most cases, however, we’ll want to save that output to a file. To do that, pass the second argument to csso the name of the minified file. For example, if we wanted to save the minified version of style.css as style.min.css, we’d use the following:
csso style.css style.min.css
By default, CSSO will rearrange parts of your CSS. It will, for example, merge declaration blocks with duplicated selectors and remove some overridden properties. Consider the following CSS:
body {
margin: 20px 30px;
padding: 100px;
margin-left: 0px;
}
h1 {
font: 200 36px / 1.5 sans-serif;
}
h1 {
color: #ff6600;
}
In this snippet, margin-left overrides the earlier margin declaration. We’ve also repeated h1 as a selector for consecutive declaration blocks. After optimization and minification, we end up with this:
body{padding:100px;margin:20px 30px 20px 0}h1{font:200 36px/1.5
↵ sans-serif;color:#f60}CSSO removed extraneous spaces, line breaks, and semicolons, and shortened #ff6600 to #f60. CSSO also merged the margin and margin-left properties into one declaration (margin: 20px 30px 20px 0) and combined our separate h1 selector blocks into one.
Now, if you’re skeptical of how CSSO will rewrite your CSS, you can disable its restructuring features. Just use the --restructure-off or -off flags. For example, running csso style.css style.min.css -off gives us the following:
body{margin:20px 30px;padding:100px;margin-left:0}h1{font:200 36px/ ↵1.5 sans-serif}h1{color:#f60}
Now our CSS is minified, but not optimized. Disabling restructuring will keep your CSS files from being as small as they could be. Avoid disabling restructuring unless you run into problems.
Preprocessors, introduced in Chapter 9, offer minification as part of their toolset; however, using CSSO can shave additional bytes from your file sizes.



